
Daily UI 001~005まとめ
はじめまして!初投稿です😁
最近デザイナーを目指し始めたのですがどうしましょということで、
Daily UIを始めました!
作成したものの振り返りを5つ終わるごとに投稿しようと思ってます。
*Daily UIとは?
1. お題が送られてくる。
2. それに沿って作成する。
3. SNSで投稿する。
*想定サービス
恋愛系のサービスを想定し、作成しています。
名前は"Reccoto"! (Recommend + Date)
*想定ターゲット
大学生の男女 (カップル)
Daily UI #001 "Sign UP

一つ目のお題がSign Up画面。
・背景・色合いで恋愛系のサービスだとわかるように。
・入力する項目は最低限に。
この2つを意識しました。
それぞれ90分以内に作成するというマイルールで作成しているのですが、全然時間が足りませんでした笑
サービス名のフォントをもっと考えたいです。
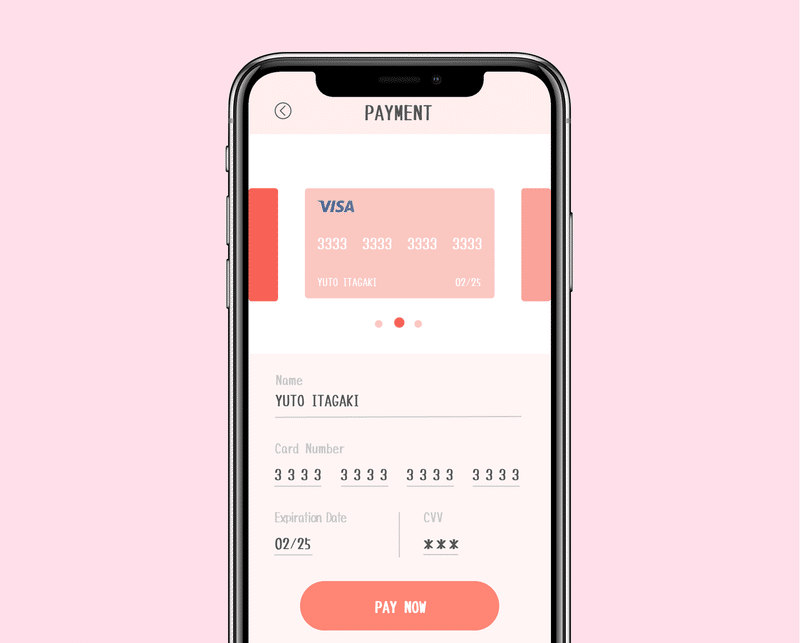
Daily UI #002 "Credit Card Checkout"

自分があまり使わないというのもあり、結構苦戦しました。
・色合いを統一する。
・複数のカードを分かりやすく選択できるようにする。
この二つを意識しました。
スキャンの選択肢を入れていないのが反省点。
Daily UI #003 "Landing Page"

ちょっと雰囲気を変えたものを作りたくなりました。
・落ち着いた雰囲気に。
・写真を活かす。
・目を引くキャッチコピー。
以上の3つを意識しました。
使うキャッチコピーはすぐに決まったのですが、
写真選びにかなりの時間をかけてしまいロゴの作成に時間をかけれず中途半端な出来になってしまったのが反省点。
Daily UI #004 "Calculator"

結構お気に入りです。
・電卓に堅いイメージがあったので明るく。
・恋愛系のアプリのなかにあっても違和感がないように。
以上の2つを意識しました。
3つ目を作成してから、結構日が空いてしまったのが反省点。
頑張って習慣化したい。
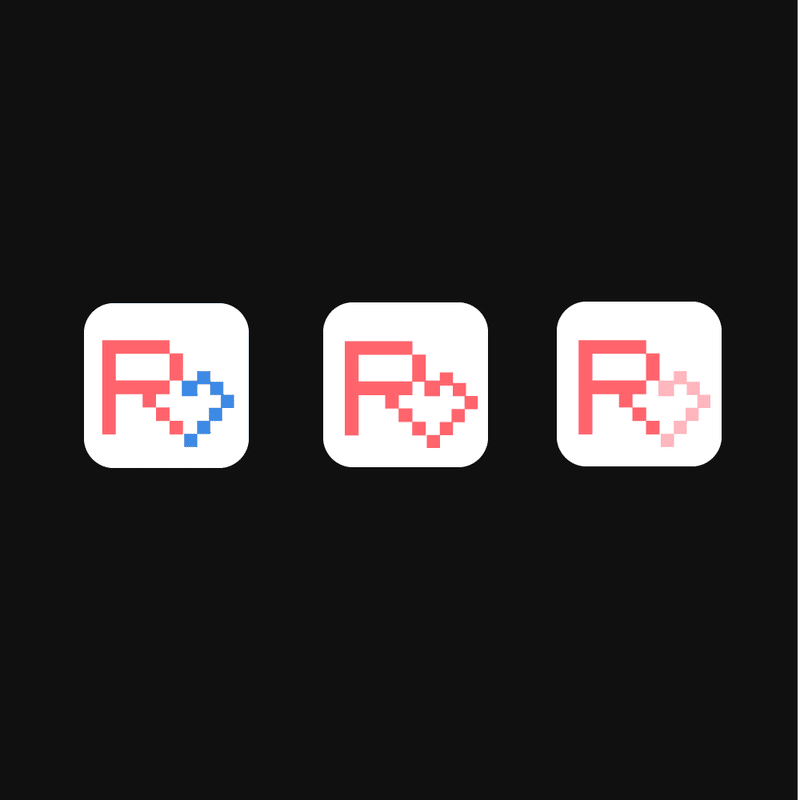
Daily UI #005 "App Icon"


↑アドバイスもらって作ったバージョン。
30分で作成しました。
急に30分でどこまで作れるのかにチャレンジしたくなりました。
・"R"を使う。
・恋愛系のサービスだとわかるように。
ペーペーの僕には無謀でした笑
アイコンのデザインは結構気に入ったのですが、
背景は白でいいのか?枠をドットぽくした方がもっと良いのでは?
改善点はたくさんです。反省します。
*お題を5つ終えての気づき
・90分は1からの設計だとかなり短い。
・同じようなフォントばかり使ってる。
・詰めが甘い。
・日本語難しい。
三日坊主な僕ですがこれまで作成したことのないようなお題に挑戦できる為、飽きずに楽しく続けられています👍
折角の機会なのでもっと挑戦的なデザインをしたいです。
みなさんからフィードバックもらえるととっても嬉しいです!😆
↑twitterです。お題一つ終えるごとに投稿してます。
今後も宜しくお願いします!
この記事が気に入ったらサポートをしてみませんか?
