
令和の時代に個人サイトをつくる
こんにちは!個人サイト推奨委員会のいとうさです。(そんなものはない)
なんだかんだ自分のサイトを作ってから2年くらい経ちました。
ちまちまと更新し続けて結構形になってきたのでは‥‥!と思うので、自分のサイトのこだわりやページ紹介をしつつ、作っていて気づいたことなどを共有して、サイトづくりに興味のある方の参考になればいいなと思います。
※はじめに
この記事では専門的な話はしません。(HTML, CSSなど) ウェブ制作の専門的なhow toを知りたい方は別の方の詳しい記事を見てください。
ここ見てーー!!!てことをひたすら話しているだけの記事です。ここはそういう場所‥‥
Webデザインは独学なので、タブーを侵していたりしているかもしれません‥‥。すみません!
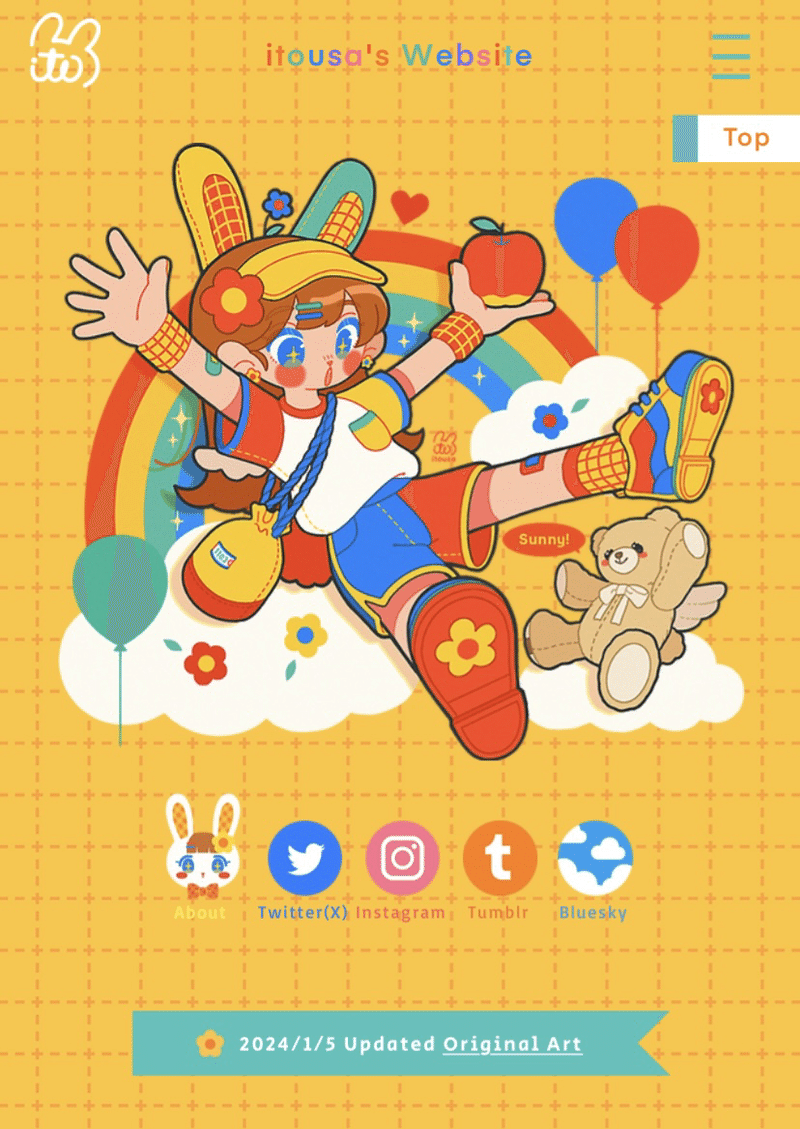
ちなみにわたしのウェブサイトはこれです↓
はじまるよ!
子どもの頃から部屋の隅とか狭いところに好きなものを集めてひみつきちを作るのが大好きで、ウェブサイト制作もそれに通づるものがあるような気がしました。
宝ものを詰め込んで自分だけのお城をつくるような‥‥。
今はSNSやイラストをアップできるサイトが豊富にありますが、だからこそ評価や流行などに対する息苦しさを感じることもあると思います。
わたしにとってのウェブサイトは、そんな苦しさから抜け出して、のびのびと活動するための心の拠りどころにしている部分があります。(実際にのびのびできているかはさておき)
ウェブサイトを作る目的
・自分の活動拠点として
最近のSNSは何かと不安定ですし、サービスが突然終了したり、データ流出や炎上などの問題に巻き込まれる可能性もあります。
そういうときの避難先(?)や存在を示せる場所を作っておくと安心です。
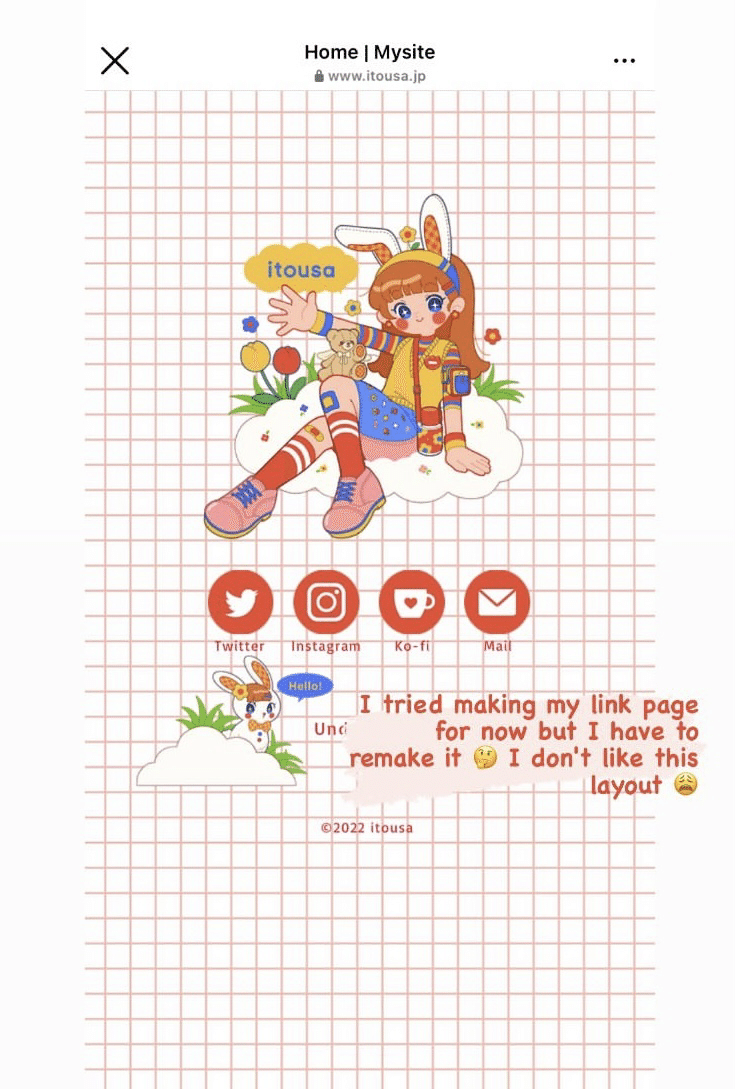
最近ではLitLink, Carrd, Linktreeなど、自分の使っているSNSなどをクリップできるサービスもあって便利ですよね!それだけでも十分な気もします。
わたしの場合はその役割も担えるようなウェブサイトづくりを心がけています。
あと、何かしらの[活動]をしていく上でウェブサイトがあると、それだけで信頼性を担保できるかなと思います。

・SNSの評価を気にせずフラットな環境で作品が見られる環境がほしい
これに尽きる!!!自分で描いた絵、自分で愛したい‥‥。
SNSにアップしてからほぼ毎回起こる現象、
自分しか気づかないような絵の不備!!!
イラストのトリミングが納得いかない。
色味がパソコンで見た時と違う‥‥。
絵の中に誤字脱字を見つけたなど‥‥
絶対起こるのです。(わたしは)
そんなとき直してSNSに再投稿するのも気が引けてしまって、ちょっとの不備なら諦めてたんですが、ウェブサイトがあれば修正した最終形を置いておけるので、精神上安心します。
なのでわたしのイラストはウェブサイトに置いてあるものが最終形です。
平成の個人サイトと令和の個人サイトの違い
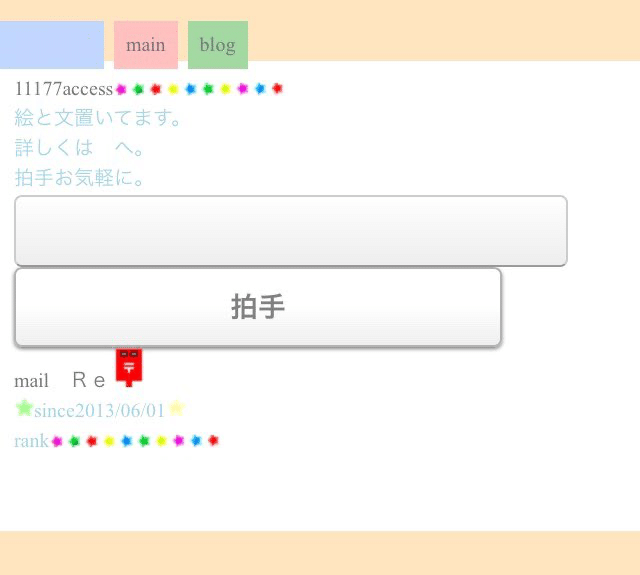
ここでわたしが中学生のころ作ったサイトを見てみましょう!

多分この頃すでにSNS普及していて、サイト運営してる人ほとんどいなかったと思う。個人サイト衰勢期の時代に作ってちょっとだけ運営してました。
この頃から個人サイトへの憧れが強くあったんだな‥‥たしかこの時はナノ、使ってた気がする‥‥。
でもそのおかげで、キリ番、ウェブ拍手、同盟リンクなどのウェブサイト特有の文化はある程度履修できたとは思っています‥‥!
それからこれは大学時代に授業で作ったサイトを、改良して実際にサーバー借りたりして反映させてたサイト。

1,2年くらいがんばって動かしてたなあ。ドメイン取得してサーバー借りて‥‥。デザインも気に入ってました。
本当は今のウェブサイトもちゃんとHTML,CSS駆使してつくろうと思ってたんですが、ベースにしようとしていた↑のサイトのHTML打つエディターがサービス終了していろいろできなくなってしまい、wixに移行しました。
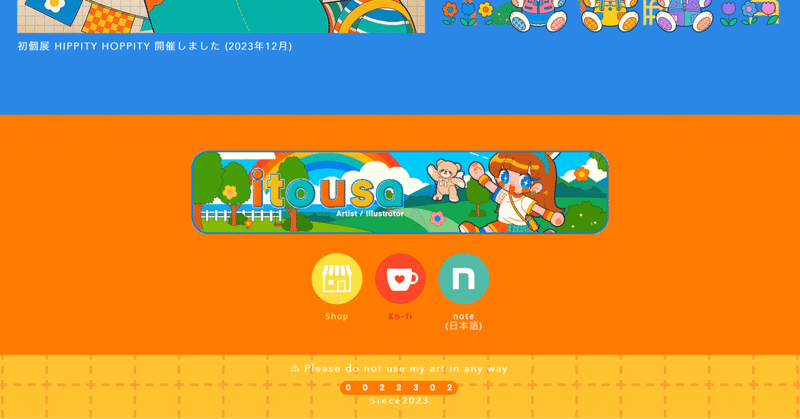
そして今の令和個人サイト!

Newsは更新がだるいので(あとコンテンツマネージャーの機能をうまく使いこなせない)、最後のアップデートの日がわかるようにだけ毎回手動で更新してます↑
かわいいね!!
と、平成令和で個人サイトを作っていて調べたり感じたりしたことですが、大きな変化はやっぱり
タッチ操作に変わったこと!
これがとても大きいなと思いました。
ガラケー時代は毎回ポチポチとリンク踏んでも重くなったりしなかったので、そんなに抵抗はなかったのですが、スマホになってからはなるべくスクロールで完結できるようなウェブサイトづくりを心がけています。


どこかのサイトで見たのですが、ロードが3秒?(違ったかもですがこれくらいの秒数)くらい続いても画面が表示されないと、閲覧ユーザーはブラウザを閉じてしまう傾向にあるらしいです。
あとこれは体感ですが、タップする回数が多ければ多いほどページの閲覧数はどんどん減るような気がします。
なので例えば
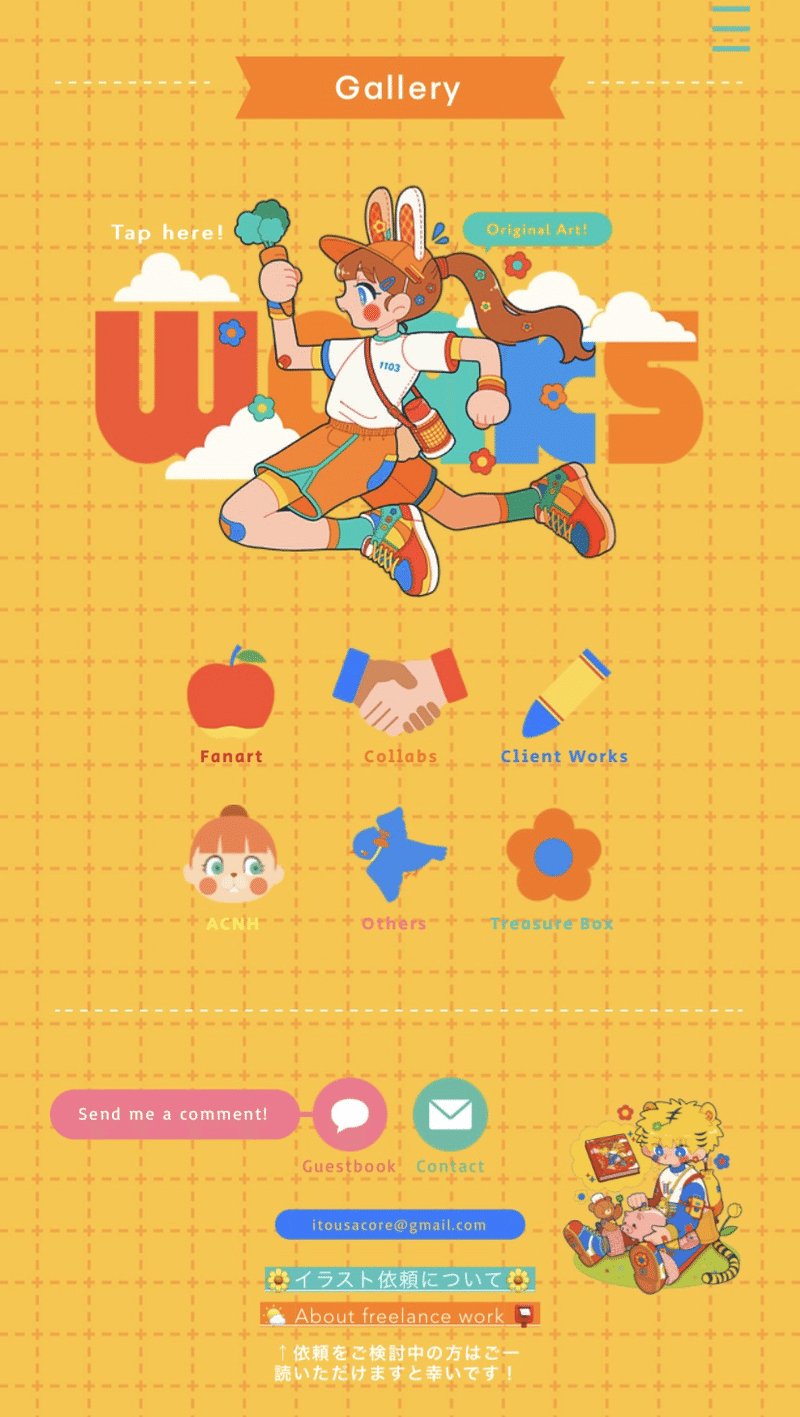
Top→Gallery→Galleryの中にまた複数の分岐→その分岐からイラストごとのリンク
↑こんな感じだと、目当てのイラストを見るために何度もリンクを読み込まないといけなく、少しだけ億劫に感じます。

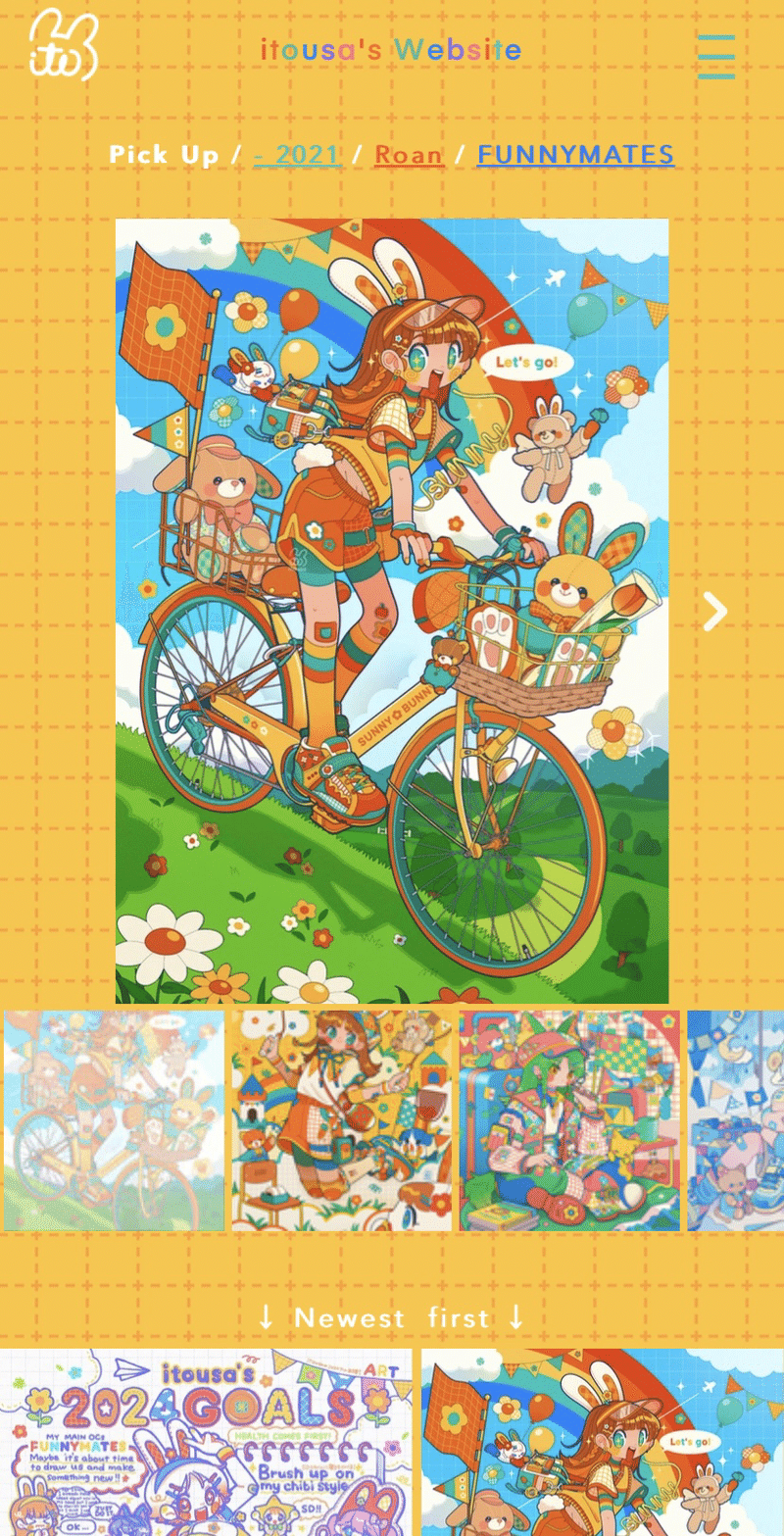
わたしの場合は、ギャラリー分岐を全てTOPに表示しつつ、オリジナルアートページの場合はピックアップ(特に見せたい作品)・最新のイラストを載せるページを最初に(イラストはタップすると拡大表示される)、過去のイラストやシリーズものは次のリンクで見れる‥‥というようにしています。
そうすると最新のイラストであればTOPからワンタップで一覧表示で見ることができるのでラクです。わたしも頻繁に自分の絵見るのですごくラク。
※などと語っていますがわたしのは拡大表示の読み込みが遅かったり、PCで拡大表示するとキャンセルできないなどの問題も生じているので、まだまだ課題はたくさんあります。

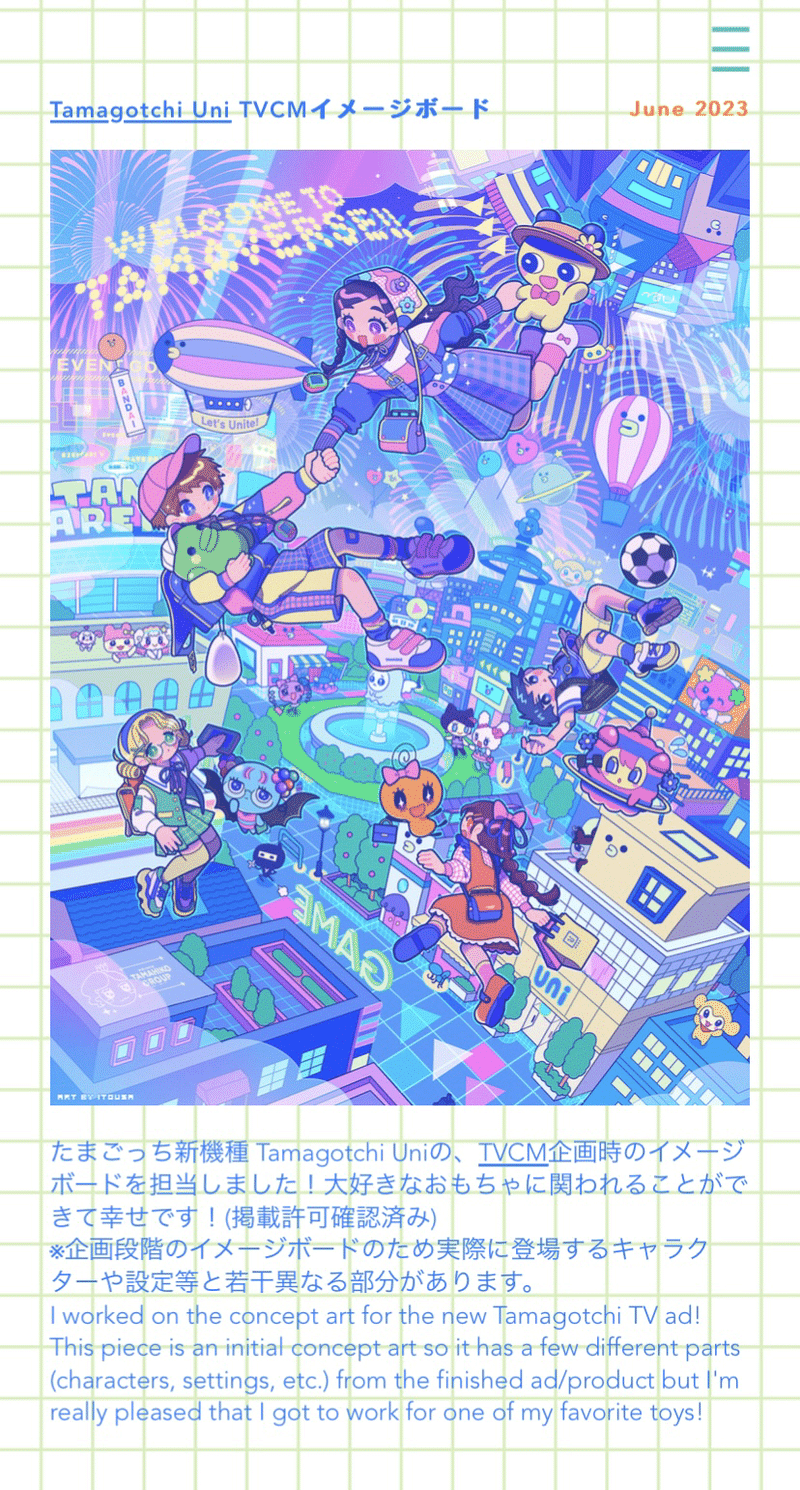
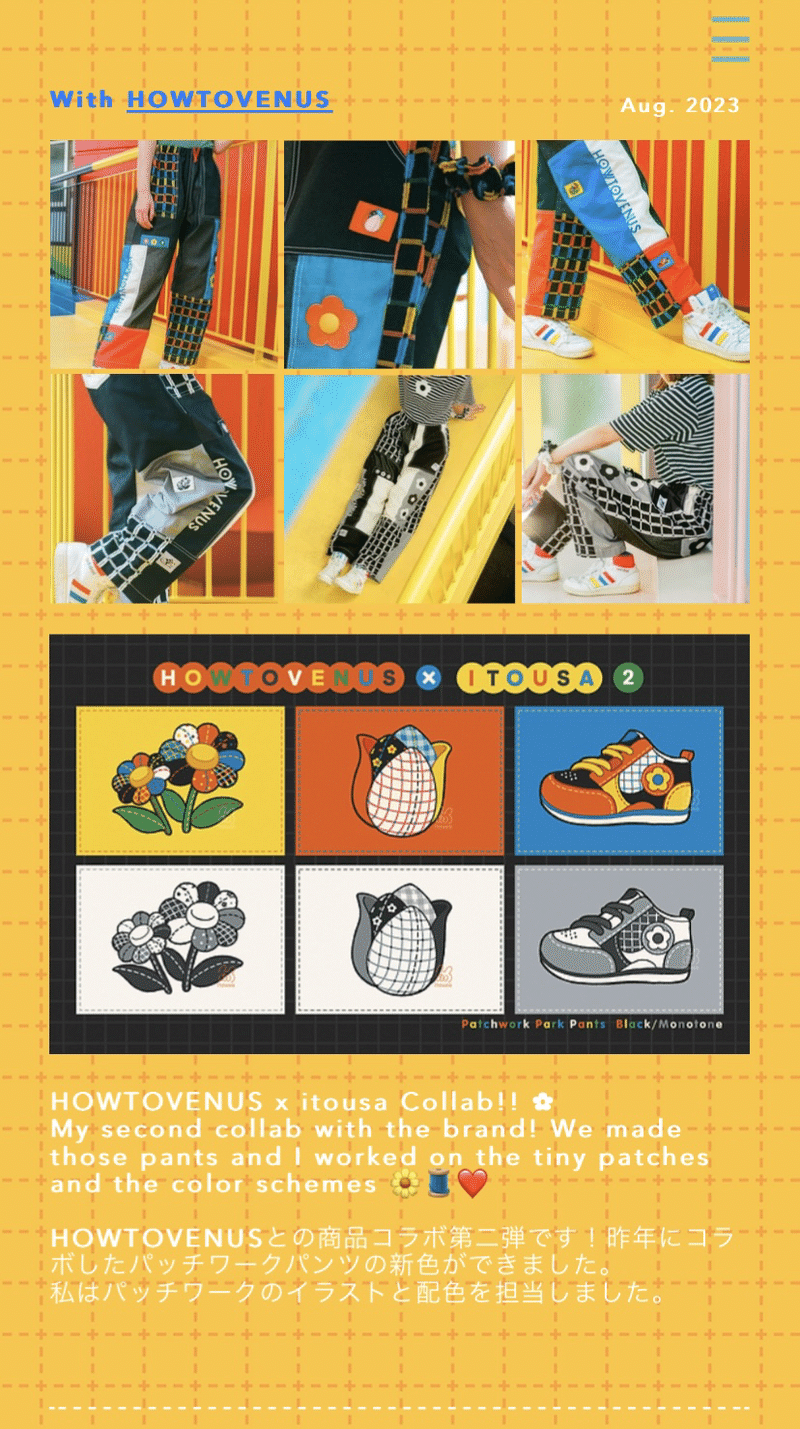
お仕事だと内容(文章)も一緒に見れるようにしたく、でも依頼ごとにページを作ると上記で言っていたようにタップ数が多くなったり更新の手間がかかるので、Tumblrみたいな簡単なブログのような感じで、スクロールして全部見れるようにしました。 このフォーマットも自分で作った!!すごく気に入ってます。

更新のときは毎回手動でレイアウトから作り直す力技でやってます(笑)
大前提としての閲覧者の方が見やすいウェブサイトにする、というのを第一に作っています!
見やすいと思ってもらえていたらいいのですが‥‥。
誰に見てもらう?
そしてその閲覧者って誰のことだろう?と考えながらウェブサイトをつくると方向性が見えてきやすいです。
大学の授業のとき、誰に見てもらうか[ペルソナを決める]というのをよく言われていて、今でも覚えています。
いわゆるターゲット設定ですね。
わたしの場合は、
・わたしの作品が気になった人, お仕事の依頼を考えている人
→さらに好きになってもらえるように
→描いている絵や活動がわかりやすいように
を意識しています。
ターゲットでもなんでもない‥‥(笑)
(本来のペルソナは「20代女性」とか「高校生」とかそういう括りで考えるものだと思うのですが、今回そういうのはあまり考えていません。でもインスタの解析で自分の絵を見てくれる人の層はなんとなくわかっているので、多少文字を小さくしても大丈夫かなとか、そういうことは考えたりしてます。)
更新しやすい環境にする
ウェブサイトはずっと更新し続けるものなので、自分が更新が面倒な作り方をしてしまうと、未来の自分の首を絞めることになります。
レイアウトやページ分岐など、自分があとから編集しやすいように作っておくのがポイントだと思います。
それとこれは自論ですが、ウェブサイトを作る際に最初から100点を叩き出そうとしないことが、ウェブサイトを作るうえで大事だなと思いました。
ウェブサイトに限らず何にも言えるのですが、まずは自分のできるところから作って、少しずつアップデートしていくのが良いと思います。
すぐどうぶつの森で置き換えてしまうのですが、初めは小さい家で、家具もそんなになくて、最初はもらった家具をとりあえず置いて家っぽくして、お金がたまったら改築したりシリーズものの家具を揃えて、どんどん素敵にしていく‥‥みたいな構造はウェブサイトも通づるものがあるなと思いました。
だからウェブサイトづくりも好きなのかも‥‥?
その他のこだわり
独自ドメイン!!!!
わたしの場合は[ itousa.jp ]のこと。インターネットの中の自分のサイトの住所みたいなものです。
サイトを作るサービスでも基本のドメイン(URL)はもらえますが、ドメイン取得はさまざまなサイトで取得できるので、自分だけのものを適用させたら、自分の家感出てテンション上がります。
アパートやマンション世帯から一軒家になる感じ。
(年間費用がかかるけど)
海外のフォロワーさんでよくピンクを使っている方が、自分のドメインを.pinkにしててとてもかわいかったです。
わたしもやりたい!!itousa.funとかもかわいいな‥‥ほんとはitousa.comにしたかったけど取得できなかった😭 早い者勝ちなのでしょうがない‥‥。
他に見せたいページ↓

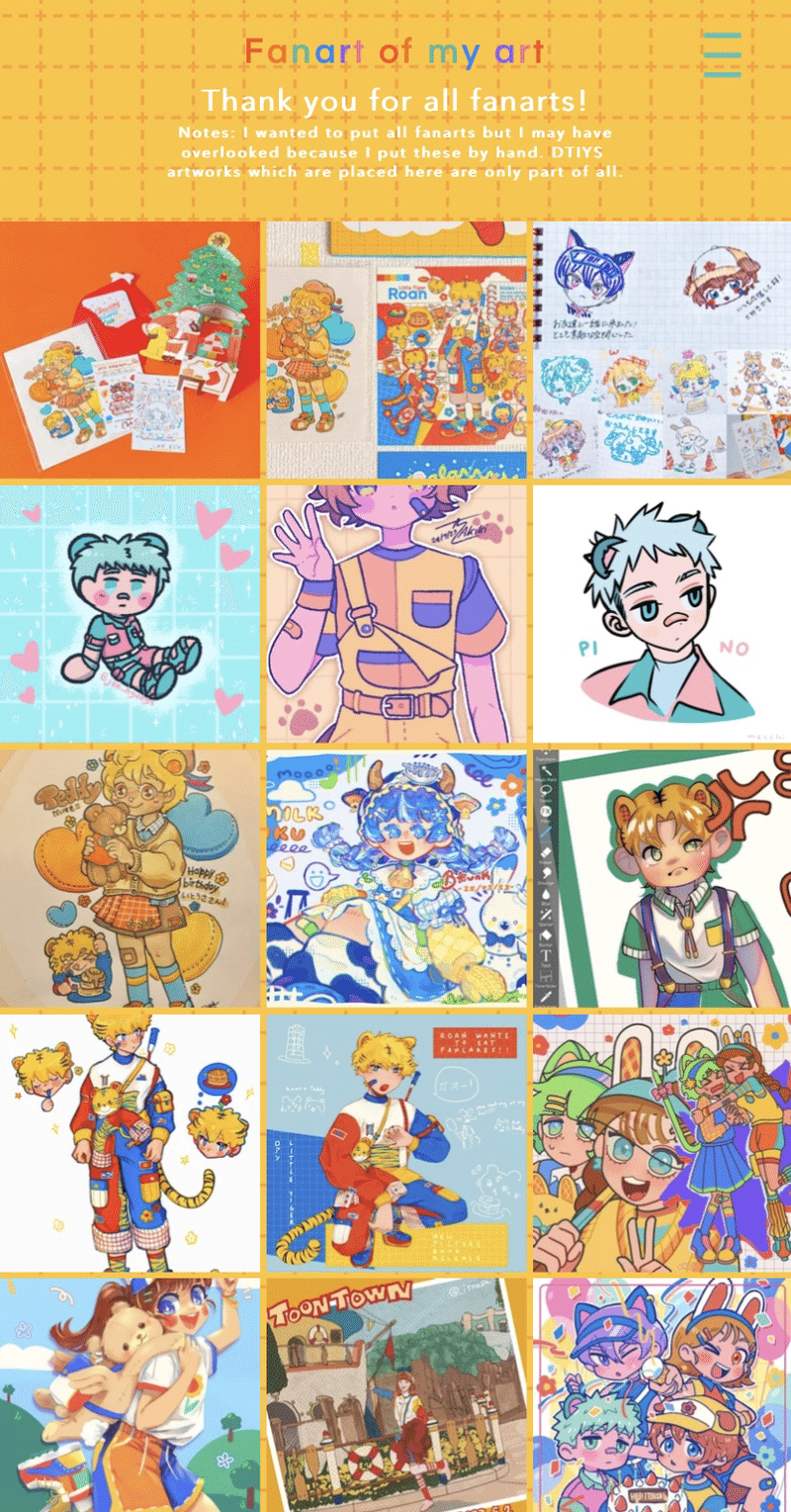
三度の飯より人からもらうファンアートが好きなので、いただいたものはここに載せるようにしています。自分で見返してニマニマする用。
手動で更新してるので抜けちゃうときもありますが‥‥今のところDTIYS以外は載せられてる気がします!どしどしください!



あつ森あれから島作り直してたんですけど写真撮れてない‥‥。
バナー作った!!!!
あこがれの!!😭 個人サイトといえばリンクフリー!バナー!!同盟!!
サイズは昔の時代より大きくしてるんですけど、比率とかは同じにしてます。ちょっとだけドット感もある。


あとの課題は、閲覧者さまからの反応がわかるようにしたいな‥‥と思っています🤔 アクセス解析つけたのでわりと十分な気もしますが、もっとコメントを充実させたい‥‥。
と思って作ったコメントページ↓(マシュマロ感)
作品や活動の感想をいただきたく気軽に送れるように作ったのですが、見慣れないフォーマットや英文が混じってたりしてて使いにくさはあるのかな‥‥と思います。
でも時々コメントしてくださる方いてラブ🫶な気持ちです!
コメントの通知は来ないので気づくの遅れたりしますが全部返すようにしてます!👍 送ってくださると励みになります!
Wave Boxとか感想用のサービスを入れるのもいいんだけど、なるべく外部サービスを使わないために作ったサイトでもあるので今使える機能だけで完結させたい‥‥。
こんな感じでしょうか!
大方わたしが見せたかったところを紹介できた気がします!参考になっているかはわかりませんが‥‥。
わたし自身個人サイトを見るのが好きなので、もっといろんな人の個人サイトが見れたらいいなと思います!
なんて今まで散々語ってきましたが、私のウェブサイトもまだまだ道半ばで、追加したい要素や修正したい部分がたくさんあります。
今後もこまめに更新したりできるよう努めます💪
みなさんもすてきな個人サイトライフ(?)を!🌼
おしまい。
この記事が気に入ったらサポートをしてみませんか?
