
UIデザイン研修 #001 MAU M&L 博物図譜
担当:岩永

このアプリは、武蔵野美術大学が所蔵する解剖図・航海記・博物誌などの貴重な資料を、スマホの画面で見ることができる。
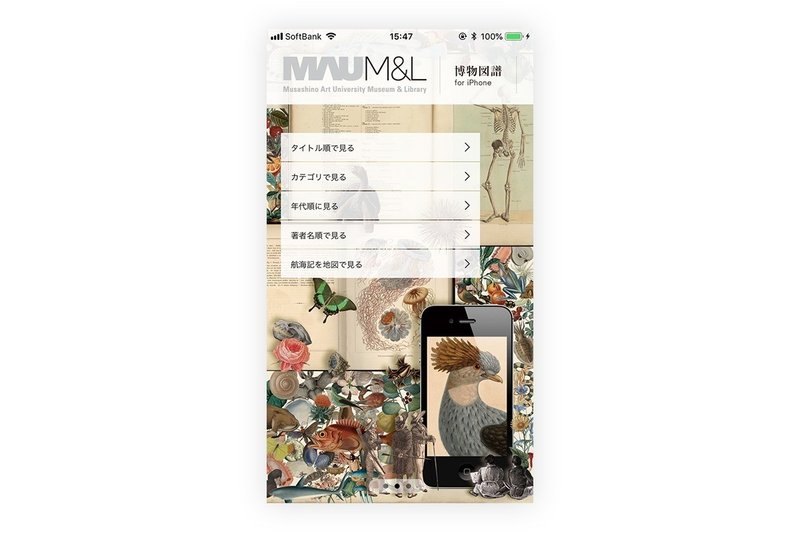
このアプリで目を引くのは、アプリを開いて最初に表示されるメニュー画面だ。様々な動物や昆虫、植物などがとても鮮やかに描かれている。まるで資料からそのまま飛び出してきているようだ。
さて、デザイン的観点で、私はこの画面にあるメニューボタンに着目した。
まず気になったのが、メニューボタン同士の隙間が異様に狭いことだ。2pxほどしか空いていないのではないだろうか。その隙間から見える背景が、ボーダーのようにも見えて、少し違和感がある。また、ボタン同士が近いことで、「押しやすさ」への影響もありそうだと感じた。ボタン自体の縦幅も短いため、余計にボタン同士の間隔は広げた方が良かったのではないだろうか。
次に、メニューボタンの横幅が中途半端な長さに留められていて、左寄せになっていることも気になった。私だったらヘッダーと同じ横幅にしてしまうが、どのような意図があるのか、興味がある。

非常にカラフルな絵の中で、鮮やかな青色の大きな鳥を、ユーザーと同じようにスマートフォン越しで眺める人たち。その色を目立たせないことで、資料から出てきたカラフルな絵を際立たせている。この世の生き物は千差万別でとても面白いんだと言っているかのようなメニュー画面で、とてもワクワクした。


岩永 直子
Webデザイナーを目指して2017年10月に専門学校へ入学し、今も在学中です。
-----
第一回、さっそく書いてもらいました。以下、アプリを触ってみてもっと考察できそうな箇所のフィードバックです。(小玉)
機能
・オンライン上にある画像が見えるアプリ
→ 画像読み込み時の工夫は?画像を見ることに特化してるならではの工夫は?
構成
・ホーム画面の構成、他であまり見かけないUIでは
→ 通常はタブだったり、ハンバーガーだったりするところが、カルーセルのナビゲーションになっているのはなぜだろう?
・デフォルト系アプリ(設定、メールなど)と比べて画面遷移に違和感がなかったか
→ 全部画面トランジションがフェードになっているのはなぜか?
UI
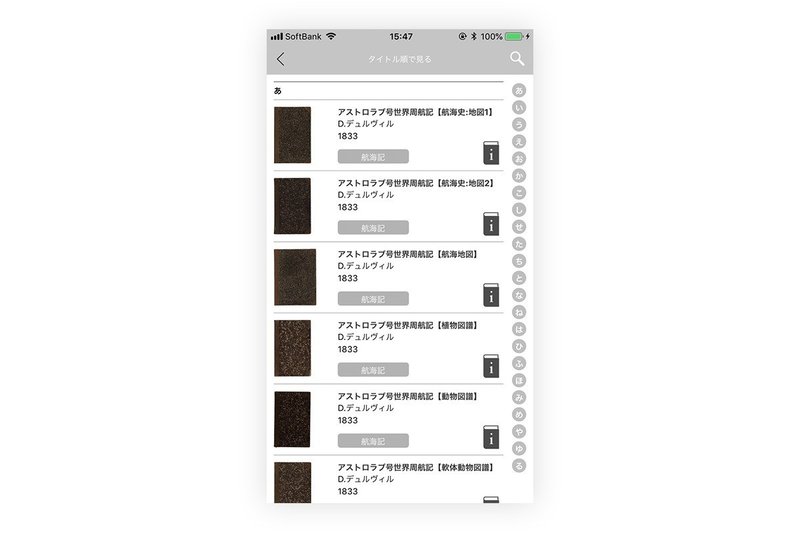
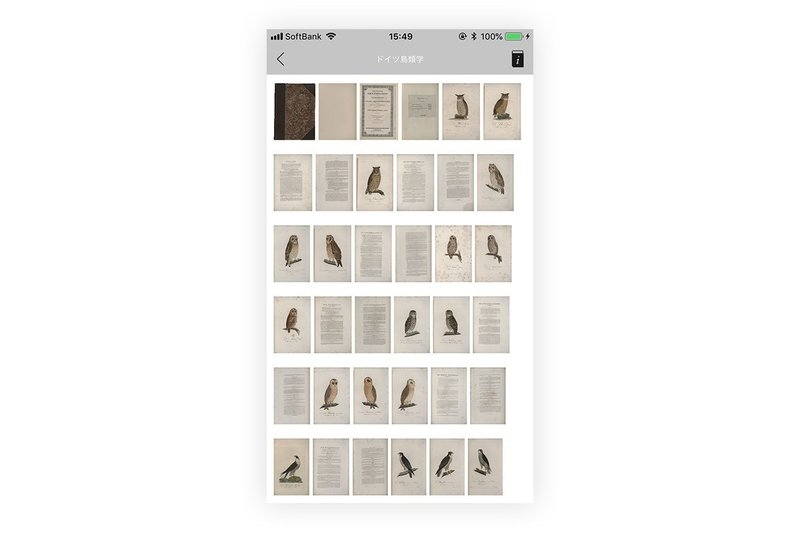
・画像を見る画面の操作性は
→ スワイプで前後の画像切り替わるのはサクサク見れて良いが、一覧に戻るのにエッジスワイプが使えない部分に違和感はないか
→ 右上のインフォメーションアイコンからオーバーレイで情報が出るのに、戻る時はナビゲーションバーの左側にある戻るアイコンから戻るのには違和感があるのでは
デザイン
・メニューのデザインディテールにだいぶフォーカスして感想が書かれているが、少し引いて画面として見た時の世界観としてはどうだろう
→ 背景の見え方とメニューの兼ね合いを考えてみると、サイズ感に意図が見えてくるのでは?
唐突に始めてみたUIデザイン研修ですが、さっそくたくさんのリアクションをいただき、みなさん試行錯誤しながらデザイナー育成のメソッドを探しているのかなと勝手に察したりしました。続きます。
この記事が気に入ったらサポートをしてみませんか?
