
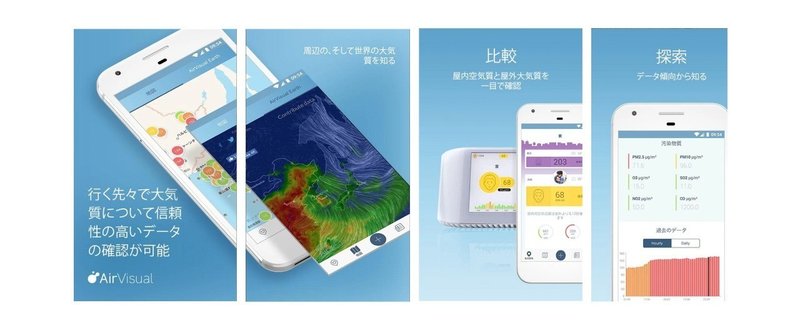
UIデザイン研修 #002 AirVisual 大気汚染|空気の品質モニタリングと予報
担当:有嶋
このアプリは、世界で初めてAQIという大気汚染の具合を0-500の指数で示す指標を基準に、過去、現在、未来の10,000都市以上のAQIをリアルタイムに知ることができるのアプリである。
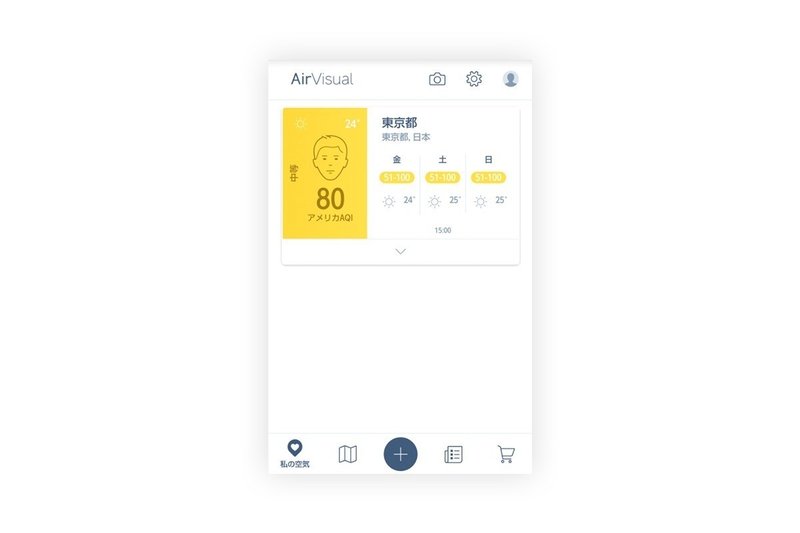
このアプリの最も大切な項目は、アプリを開いて最初に表示される自分の活動拠点の現在のAQIである。この画面でいくつか気になった点を挙げてみることにした。

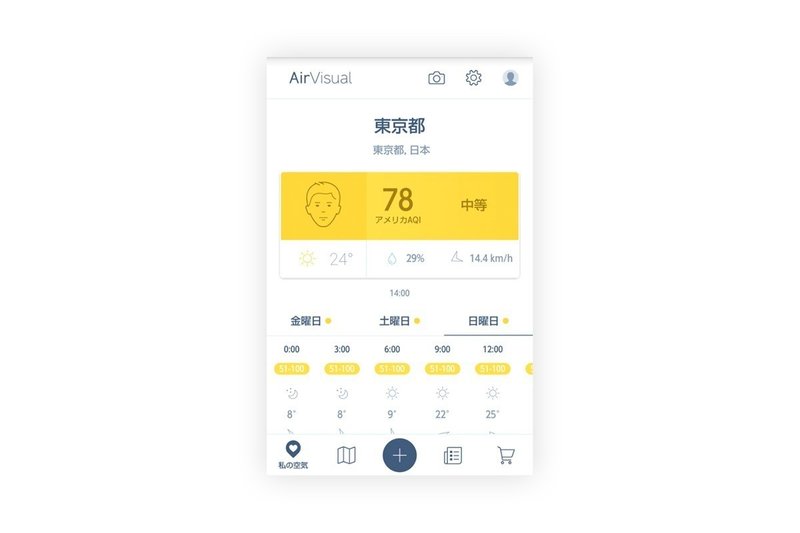
まず気になったのは、この画面内だけで4種類の表現でAQIを表している。AQIの数値と、それに応じた人の顔のアイコンと色(6種類)、そしてその数値がどれほどの危険度か「健康に良くない」や「中等」と言った言葉で表している。人の顔のアイコンと色は直感的に危険度が伝わるので効果的だと思うが、言葉でさらに情報を補う必要性をあまり感じられない。
また、下矢印のボタンをタップすると、3日分の3時間おきのAQIの詳細と更に7日間予報というボタンが出てくる。そこをタップすれば7日間の平均AQIなどがでてくる仕組みである。

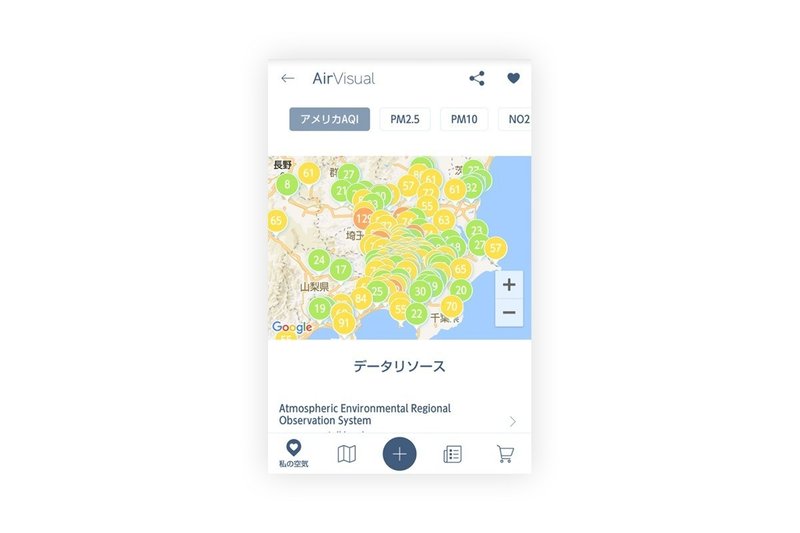
しかし、気づきにくいかもしれないが現在のAQIを表示している部分をタップすると、下矢印のボタンを押した時に出てくる情報に付け加えて地図情報など別の情報が追加されたページに飛ぶ。

飛んだ先のページの情報量を見た時、多すぎるとは感じなかった。むしろ、最初から下矢印をタップした時に、最初から詳細な情報がでてきた方が、ボタンをタップするごとに同じ情報を何度も見るより、楽に使えるのではないかと感じた。
有嶋 庸子
美大でデザインを勉強しています。現在、ium.incのアルバイトを通じてUIデザインも勉強中です。
-----
第一回同様に、以下、アプリを触ってみてもっと考察できそうな箇所のフィードバックです。(小玉)
・どんなタイミングでこのアプリを起動するか?
・空気の汚染状況を見る機能以外のアプリの機能は?
・たくさんの機能がありながら使いやすくしてくれていそうなポイントは?
・最後の考察箇所であえて詳細な情報を1階層下げたところに隠し、最初から出していない理由は何かないだろうか?
この記事が気に入ったらサポートをしてみませんか?
