
削除機能をリリースしました
削除機能をリリースしました。基本的に削除操作は必要はないと思っているので、控えめなボタンの機能になっています。
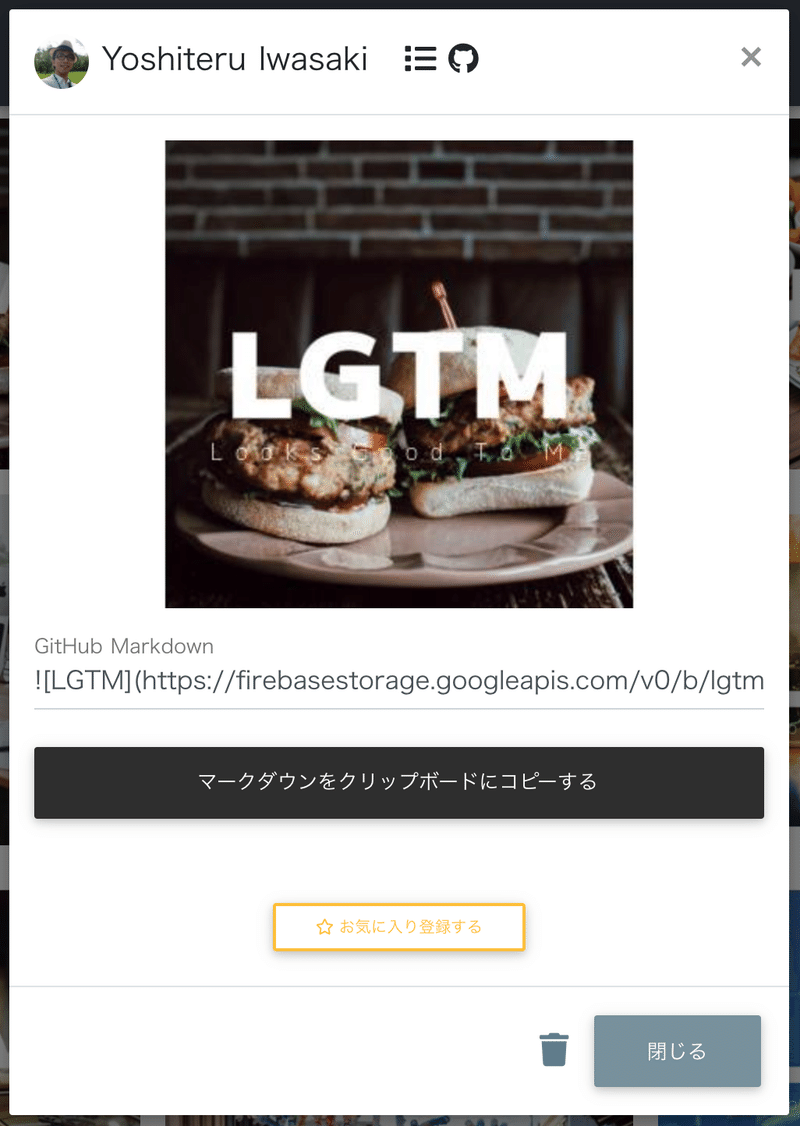
削除機能

自分が登録した画像の詳細画面の「閉じる」ボタンの隣りにあるゴミ箱アイコンから画像を削除することが可能です。
削除が必要な画像をもとにLGTM画像を作らなければよいだけなので使うケースはないと思いますが、一応、ということでつけておきました。
VueのUIコンポーネント
vue.jsのUIコンポーネントにもいくつかありますが、一番のメジャーどころはVuetifyかと思います。GitHubのスターの数でも他のフレームワークを圧倒しています。
その他のUIコンポーネントとしては、Vuetifyのサイトに比較対象としてあげられている、BootstrapVue, Buefy, Element UI, Quasar Frameworkなどがあるようです。
そんな中、LGTM GENではMaterial Design for Bootstrap(MDBootstrap)を使っています。
このUIコンポーネントの特徴としては
・Bootstrap 4 ベース
・jQuery, Angular, React, Vue に対応
などが挙げられますが、一番の特徴は有料のテンプレートとUI Kitを販売しているところかと思います。ただ扱っているものが複数あるため、どれを購入するのが正解かよくわからずまだ手を出せずにいます。
MDBootstrapを選んだ理由
もともとVueやNuxtをやる前に、Googleが提唱する新しいデザインのガイドライン「Material Design」
に触れ、UI設計や各コンポーネントの動きを自分のサービスに取り入れたいと考えました。その一方で実装時の手間を軽減させるために使い慣れた
を使いたいと思い、BootstrapベースでMaterial Designに対応したMDBootstrapを使い始めました。BootstrapベースでMaterial Designを実現しようとしているUIコンポーネントは他にもありましたが、一番幅広くいろいろな種類のコンポーネントをカバーしていたのでMDBootstrapを選びました。
MDBootstrapも最初はjQuery版(BootstrapがjQueryを使っているため)しかありませんでしたが、いつの間にかVue版もできていたので使ってみることにしました。MDBootstrapでの実装に慣れていたのでその延長線でVue版を使うことを選択した感じです。
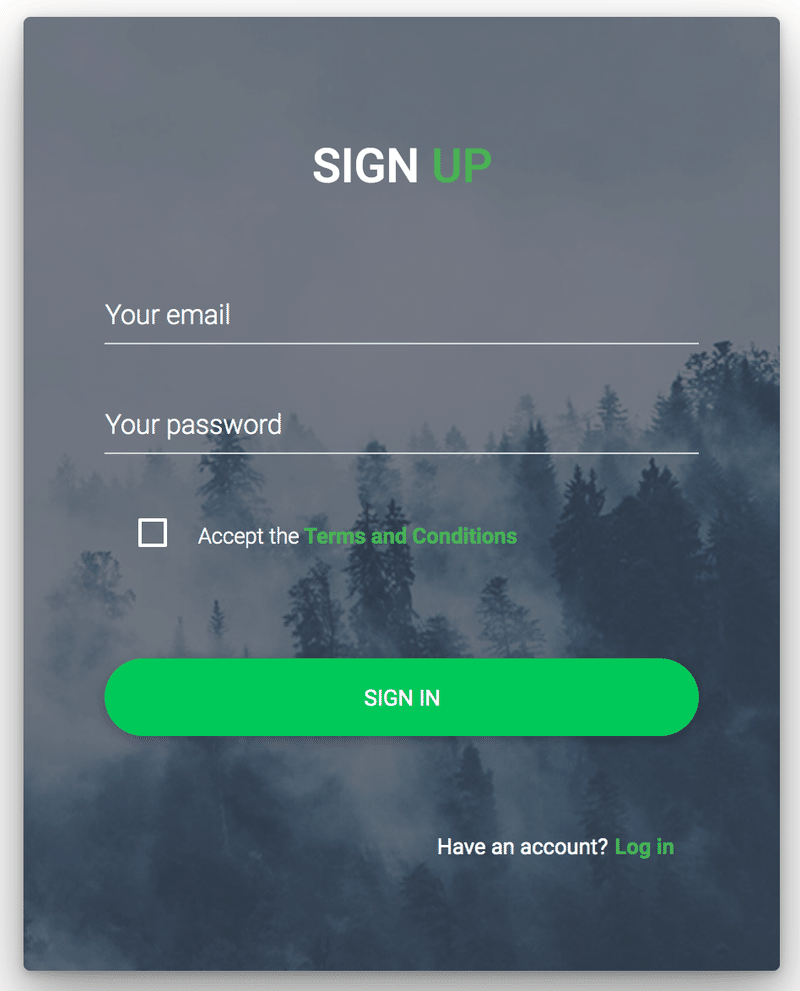
その他の理由としては単純にデザインが好みだった、というのもあります。

例えばログイン画面のデザインとかこんな感じのものが作れるようになっています。(いいデザインに仕上げたい場合は有料のコンポーネントを使うことが必須になってきますが)
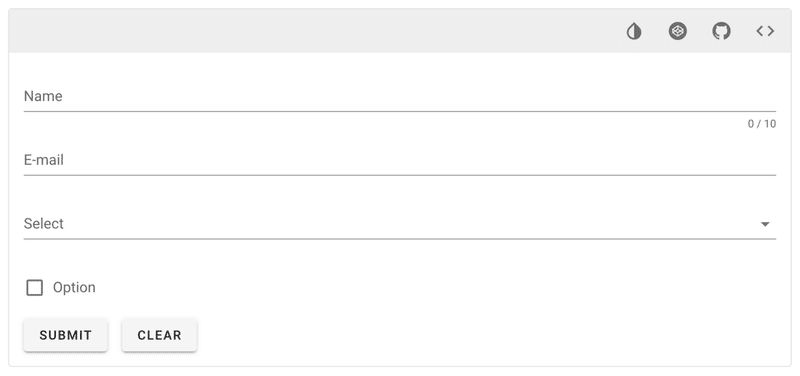
これを見たあとでVuetifyのデフォルトのFormコンポーネントを見てしまうとどうしても。。。

Vuetifyは利用者が多いため、よりデザイン性の高いUIコンポーネントも数多く公開されており、簡単に導入できるかとは思います。
MDBootstrapのテンプレート
MDBootstrapにはLanding PageやBlog, E-commerceなど各種テンプレートが用意されています。
これらをベースにしてUIコンポーネントを配置していくと簡単に構築することができます。
MDBootstrapのサイトはちょっとレスポンスが重いのと、ナビゲーションが複雑で見つけたいコンテンツへたどり着くのが大変、という難点があります。
ちなみにテンプレートベースで気に入ったデザインを見つけるときには
をよく使います。
以上とりとめもないアップデート情報でした。
この記事が気に入ったらサポートをしてみませんか?
