
GUIデザインで使うフォント
GUIデザインにおいて『フォント』による支配力は絶大です。
Webデザインなどでもだいぶ自由にフォントの選択が出来るようになってきましたが、ソフトウェアのGUIデザインにおいてはフォントの組込み(UnityやFlash)などによって更に多くのフォントの選択が可能です。英数字などが主となるソフトウェアのGUIではベースとなるフォントの選択は全体の印象に大きく影響し、大げさに言うならば水や空気のようなモノかと考えています。
下記は自分が過去のいち案件で候補にしたフォントです。
(ライセンスなどは考慮していないので、その話はまた別の機会に、、、)
■ Geogrotesque
少しTechな印象ですが無機質すぎず抑揚があります。
等幅に近く数字の桁揃えに強いです。PUMAのブランドフォント。

■ Neo Sans/Neo Tech
流線的な構造が特徴的。
1文字毎の表現力が高いですが主張しすぎません。

■ Dekar
SF寄りな印象が強く、トリッキーな意匠。
ウェイトが少ないのが残念。

■ Phenomena
角の丸みとコンデンスド気味な意匠が特徴的。
長体過ぎて桁数への対応力はあるのですが、主張しすぎるかもしれません。

■ Rajdhani
Geogrotesqueに似ていて、直線と曲線のバランスがよいです。
Google fontなのでWebでも使いやすいですが、数字の文字幅が少し大きくGUIでの対応力が低いかもしれません。

■ Teko
正直なトコロ、すこしクセが強いので使い所を迷います。
ちょっとしたアクセントなどに使うのがよいかも。

、、、と上記がとある案件で候補にしたフォントの一部です。
通常のグラフィックデザインで好まれるプロポーショナルで使われるようなフォントは、桁数の揃えがズレてソフトウェアとしての設計意図を伝わりにくくすることがあります。自分は演出としてテキストシャッフルのような表現が入ることも多々あるので、数字の字面において等幅に近いモノを選択する傾向があります。(テキストシャッフルがキレイに見える。)

コンデンスド(長体)のフォントは、その用途によって仕様と印象に大きく左右します。その名称の通り「コンデスド」=「凝縮」されているので字面の密度が増し、画面上では文字のブロックとしての密度が強くなりデザインのメリハリがつきやすいです。またケタ数が多い仕様でも桁数が収まりやすく対応力が高いです。そのかわりケタ数が少ないと間が持ちません。
GUIでのフォントの選択は、通常のグラフィックデザインでのフォントの選択とも少し違うのかな?という気がしています(けっしてマニアックなフォントを選ぶことでは無いのです)。グラフィックデザインにおける定番フォント(UniverseやFrutigerみたいな)を知るコトももちろん大事なのですが、成し遂げたい画面の設計意図や世界観に沿ったフォントの選択が大事なのかと思っています。
日々のGUIでのお仕事では油断するとワンパターンになりがちなのでフォントへの感度はアップデートしていくしかありません。
自分は、
→ MyFontsのベストセラーを頻繁にチェック
→ GUI以外での「可変」する文字のデザインをチェック
※Geogrotesqueなんかドルトムントの背番号でも使用されます。
などを意識的に見ています。
なお、フォントには前述で描いたライセンス問題があります。その問題に関しては「自分でつくる!」といことで解決してたりしますのでまた今後の機会にまとめられたらと思っています。
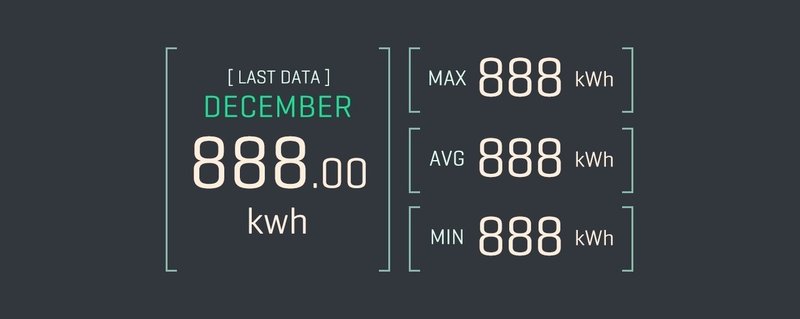
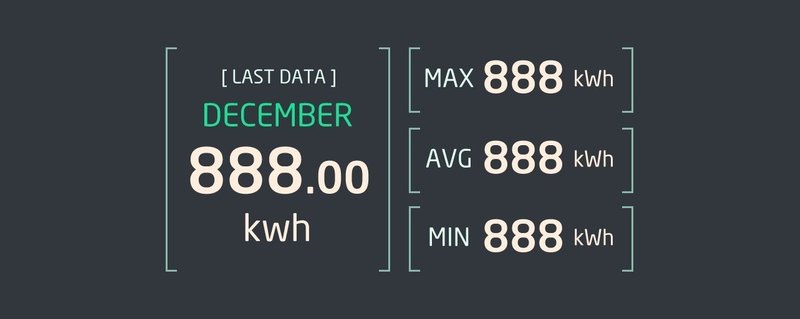
↓とある案件で桁数が増えても対応できるようにした自作したフォント

=====

岩﨑が働く株式会社モフでは、Webやスマホアプリだけではない広義なGUIデザインについて研究をしながら日々の業務に取り組んでおります。上記以外のノウハウに興味ある方はコーヒーでも飲むついでにオフィスに遊びに来ませんか?
http://moff.jp/join
この記事が気に入ったらサポートをしてみませんか?
