
エンジニア未経験者がChatGPTでウェブサービスを作ってみた (前編)
はじめに
「ChatGPTによりエンジニアは廃業だよ。」
というのがもっぱらの評判で、日夜降り注ぐように新しいChatGPTサービスがリリースされる昨今。果たして、本当にChatGPTによってエンジニア未経験者でもウェブサービスを作れるのだろうか。
これは、その実証実験の記録である。
プロフィール

筆者はまごうことなきエンジニア未経験者。多少デザインを齧っていることと、ウェブ系の仕事をしているというアドバンテージはあるものの、エンジニアではないし、自分がごりごりソースコードを書いて開発する、なんていうのは正真正銘の未経験。
まず最初にやったこと
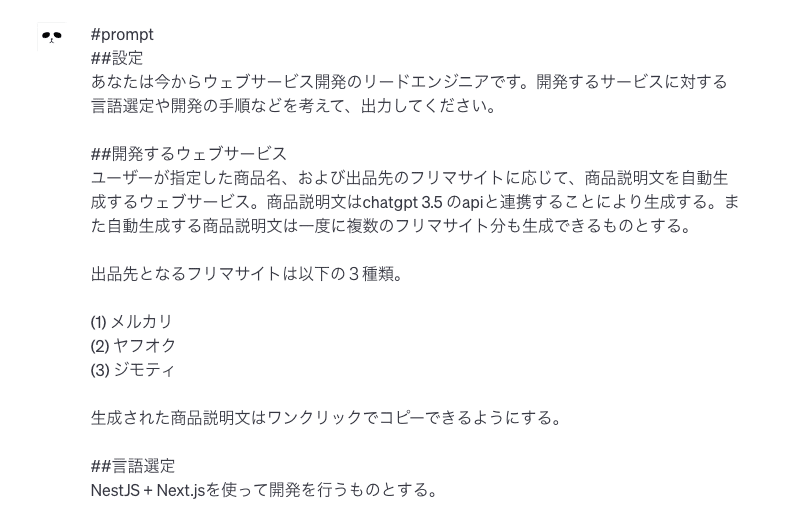
最初にChatGPTに聞いたことは、以下の通り。
使用したのはGPT-4(有料)。

最初のプロンプトの書き方はtwitter上に流れてきた情報を元に書いてみた。ポイントとしては以下の通りとなる。
プロンプトであることを最初に明示する
どういう役割を演じてもらいたいかの設定を行う
開発するウェブサービスの要件を記載する
言語選定についてもChatGPTに任せようと思い冒頭の記述をしたが、別で相談していた私のもう一人のChatGPT、林さん(後述)が「NestJS+Next.jsとかで作ったら」とポロリと発したことにより決まったため書き足した。
なお、モチベーション維持に懸念がある人は「モチベーションを維持するような言葉がけをお願い」とすると、ChatGPTがたくさん褒めてくれたり、励ましてくれるようになる。少々冗長で邪魔になることも多いが興味があればお試しあれ。

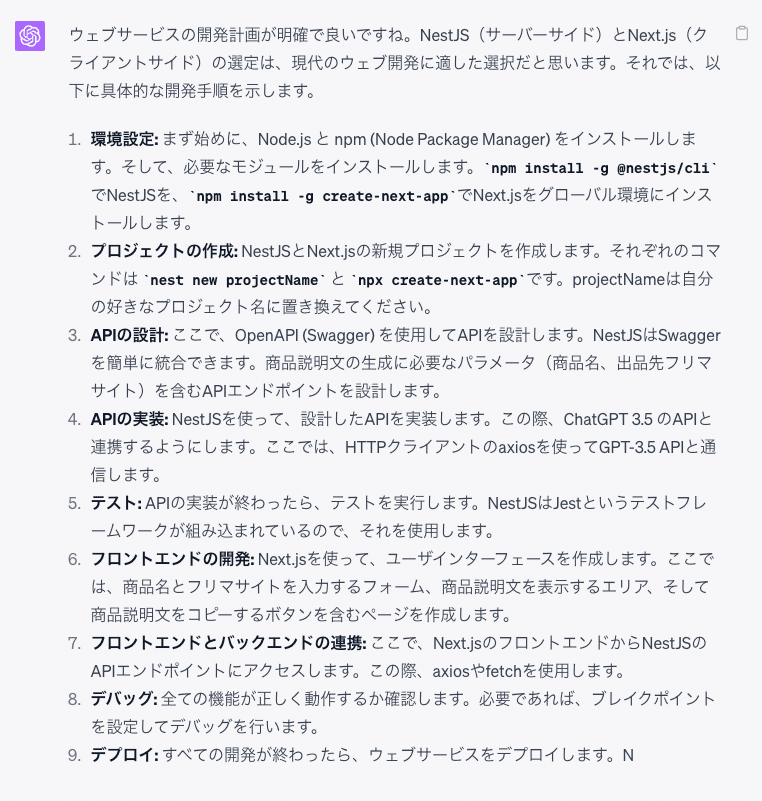
ChatGPTにより生成された開発手順
以下がChatGPTにより実際生成された開発手順となる。書いてあることは雰囲気で理解できるものの、当然エンジニア未経験の私からすると道のりは長く見える。NestJSとNext.jsの違いもわかっていないあり様からのスタートである。

愚直に聞く→やるを繰り返す
上記の手順から、まず「環境設定」を進めることがわかる。でも環境設定の手順がわからない。ということでChatGPTへ質問してみる。

すると返ってくるのは以下のように具体化されたより詳細な手順。

ここで便利なのが、ChatGPTは基本的にコードをコピーできる形式で出力してくれるという点。とりあえずターミナルを起動して、ChatGPTの出力内容に含まれる「Copy code」→ペーストを繰り返すだけで、環境設定については一通り出来上がった。時々エラーが出たりはしたが、エラーが出る度に「XXXというエラーが出たけどどう解消すれば良いですか」というのを聞きまくれば、この点はなんなくクリア。
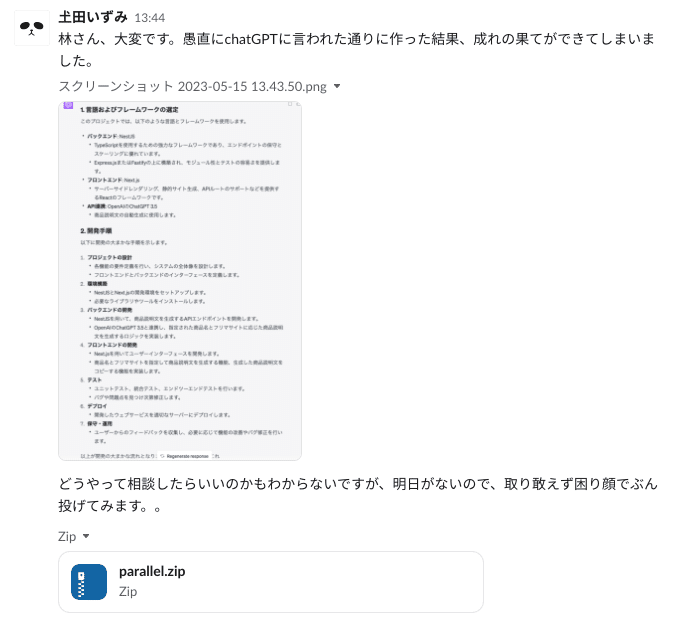
愚直の末、成れの果てが出来上がった
このまま順調にコピペ作業の積み重ねで、完成するのか?と思いきや、気づいたら迷子になった。ChatGPTは一通りの手順は終わった、とやり切った顔をしているがこちら側は何もまだウェブサービスらしきものが出来上がっていないまま置いてけぼりである。
なんか出来上がっていないことはわかるけど、何をどこまでできていて、次ChatGPTさんに何を聞いたら良いのかわからないところで開発は行き詰まる。やはりダメか。
そんな時私が頼ったのは前述の林さんである。
センスと努力の掛け算により一通りなんでもこなすフルスタックエンジニアでありながら、私のこんな雑な投げかけにも優しく返してくれる奇特な人である。自身を「ChatGPTの奴隷」と揶揄するような変態性をもつ。

ChatGPTは全知全能の神であるという啓示
google meetsを繋いで林さんと会話すると以下のようなことを言われる。
「ソースコードを見たけど、書いてあることが曖昧すぎて何をやりたいのかわかりづらいですね。」
「今自分が人間を作っているとしたら、手を作るために5本の指がいること。”握る”ためには筋肉がいること。とかわかると思うんです。そのイメージをもっと持って開発してみると進むんじゃないですか。」
なんとも丁寧で優しい声かけだが、私は泣き言で返した。
「なるほど。でも私は今自分が人間を作っているのか、車を作っているのか、キリンを作ってるのかもよくわからないんです。完成系のイメージもわからなければ、自分がやっているのが積み木なのか、粘土なのか、油絵なのかもわかっていない」
そう、言葉に出してみると私はなんとイメージ薄弱なことか。
ChatGPTさんの回答は非常に明確で、従うことは単純で簡単なのだが、言い換えるとChatGPTに言われたことを脳死状態でやっていたことにより自分の現在地さえ見失ったのである。自分で「理解しよう」というつもりも失い、単純作業に徹してしまっていたと反省。
「ChatGPTはなんでも答えてくれるので、意味がわからないところも含めて理解しながら進められるように質問してみた方が良いかもしれないですね。」
しごく真っ当な意見を述べた後、林さんは続ける。
「そもそもChatGPTを疑っているんじゃないですか。」
この発言に私は衝撃を受ける。
た、たしかに!私はChatGPTを信じきってはいなかった。
正しくいうと、ChatGPTに言われた通りやることはやっていたけど、どこか心の奥で「とはいえ、ChatGPTさん。あなた本当にウェブサービス作り切れるんですか。完成に持っていくまでまで私と意思疎通できるんですか。」と疑心の心で溢れていたことを見抜かれる。
ChatGPTの有用さ、有能さはまざまざと理解していたつもりが、自分の脳みそが早くも老害化の一歩を踏んでしまっているような焦燥感。
「ChatGPTは全知全能の神だと思って、やってみた方が良いですよ。」
その林さんの一言がなければ、私は未だにゴミにしかならない成れの果てを生成して「やっぱりChatGPTを使っても未経験者がエンジニアになるのは無理だよ」という結論に安易に終着していただろう。
このような記事でなんともファジーなステートメントをして申し訳ないが、比較的長いコミュニケーションを要する場合、ChatGPTの有効活用の第一歩はまず「信じる」ところから始まる。これは間違いない。
次回:ChatGPTへの信心をUP!サービスは出来上がるのか?
後編では、ChatGPTを全知全能の神として扱ったことによる記録となる。果たして筆者はウェブサービスを作り切ることができるのか?!
乞う次回!
この記事が気に入ったらサポートをしてみませんか?
