
tableau ダッシュボードレイアウトのタイルとコンテナ
DATA Saber挑戦にて、パブリックポイント獲得のために「Tableau PublicへのViz投稿」をする必要がありました。ワークシートの作成はordealで慣れていたものの、ダッシュボードの作成にはかなり苦労しました。
実際には、以下のようなフィードバックを沢山もらいました。コンテナとタイルと浮動をどのように組み合わせるべきかをなかなか把握できず、同じようなフィードバックをもらってしまいました。
・タイルがたくさんできてしまっているので、次回からで良いですが、タイルができないように作成してみてください。最初に一番外側に垂直コンテナを浮動でダッシュボードサイズで入れて、その中にシートを配置していきます。
・タイルだと高さや幅の設定が細かくできなくなったりするので、使用しない方が良いです。運用を考慮せず、ただぱぱっと作る場合はタイルが便利です。(細かい設定はできないけど、上下位置など合わせてくれる)
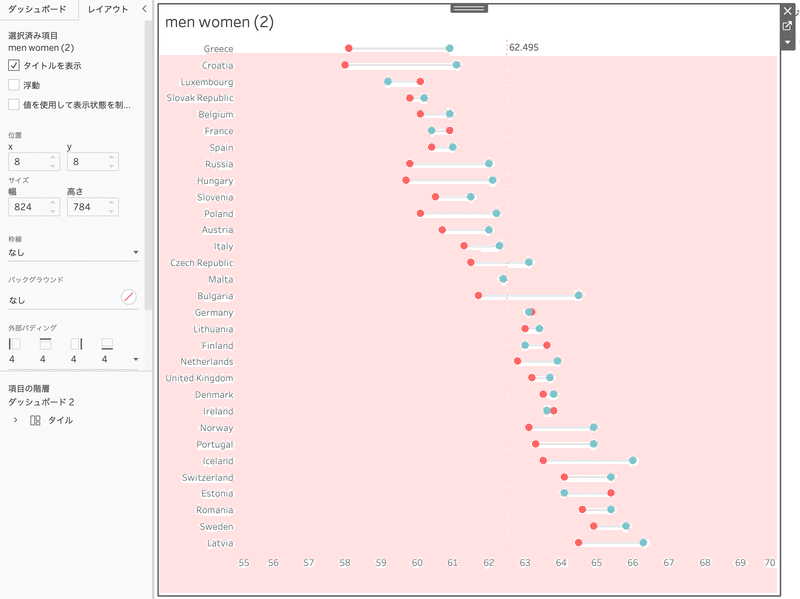
・コンテナが浮動で左右位置が合っていないので、今回の場合は浮動ではなく、コンテナに入れてみましょうか。タイルを削除して、浮動でダッシュボードサイズの垂直コンテナを追加して浮動順を最背面にして、色を設定、今配置しているコンテナをその垂直コンテナに入れて位置調整します。色を設定するので、外部パディングは0、余白の調整は内部パディングで行います。
・今回の場合、凡例は浮動となります。
・浮動にすることもありますが、今回のチャレンジではコンテナの使い方もマスターいただきたいので、コンテナに入れていきましょう。すべて浮動の場合は浮動順を気にする必要があります。背景のコンテナがシートより上に配置されているので、コンテナのメッセージが見えたままになっていますね。
・シートよりコンテナが上にあるので、シートのクリックができない、ツールヒントが確認できない状態になっています。
自分が苦労したからこそ、ダッシュボード作成のビジュアライズで気をつけるべきポイントについてまとめました。
ポイント
①「タイルコンテナ」ではなく、「レイアウトコンテナ」を使う
②最初に一番外側に「レイアウトコンテナ」を「浮動」でダッシュボードサイズで入れる
③「余白」を使う
①「タイルコンテナ」ではなく、「レイアウトコンテナ」を使う
レイアウトコンテナを使うことで、高さや幅の設定を細かくすることができます。ダッシュボードにいきなりvizを入れると、「タイル」というコンテナが入ります。

タイルコンテナでは、階層が複雑化するため、viz、凡例やフィルターが多い場合、メンテナンスが面倒になります。
②最初に一番外側に「レイアウトコンテナ」を「浮動」でダッシュボードサイズで入れる
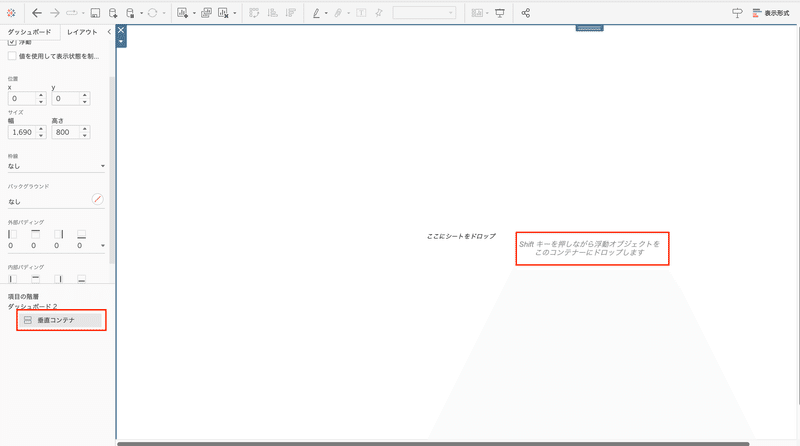
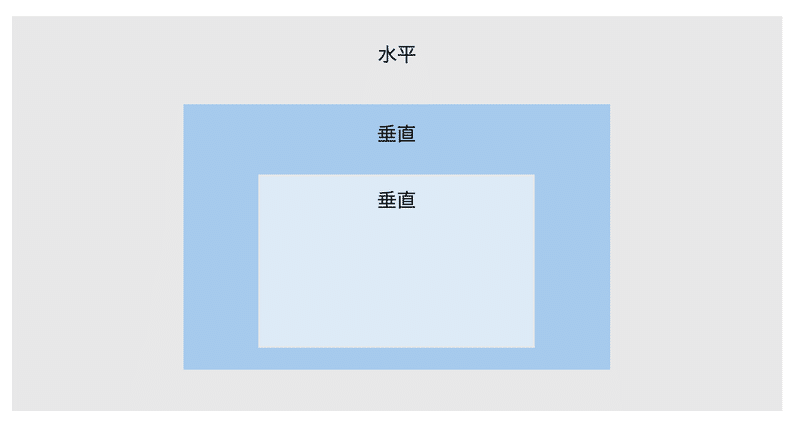
ダッシュボードを作成する際には、まずは「レイアウトコンテナ」を入れることを徹底するようにしました。以下の画像のように、一番外側に垂直の「レイアウトコンテナ」を浮動でダッシュボードサイズで入れます。

すると、「項目の階層」に垂直コンテナが表示されます。vizをワークシート内に入れる際には、shiftキーを押しながら、ドロップします。

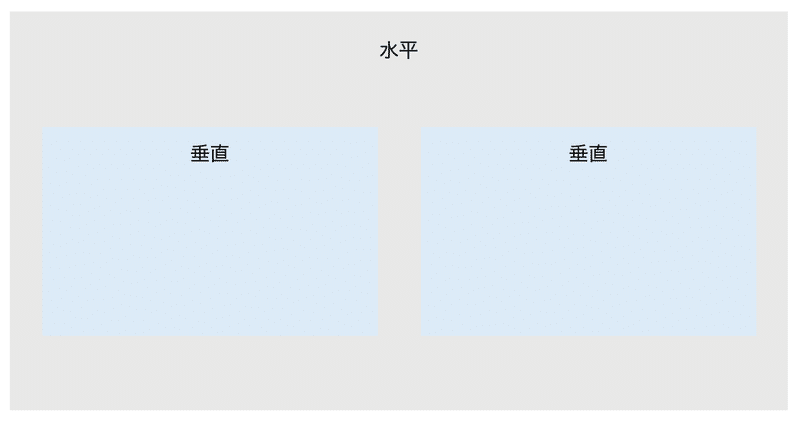
今回は以下のようなものを作ろうと思います。

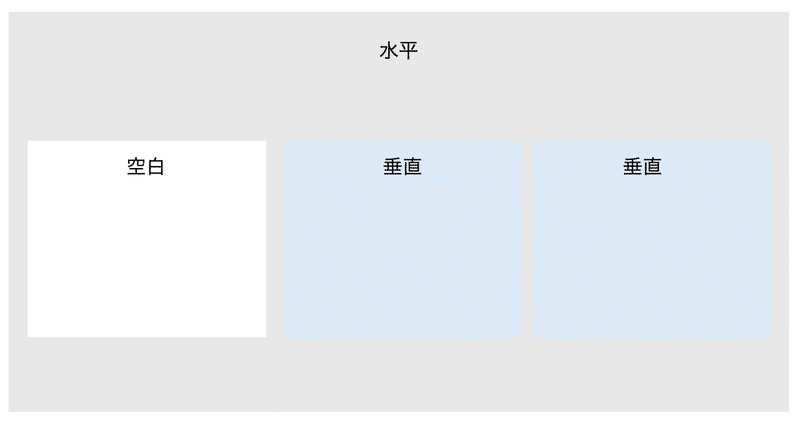
一方で、水平コンテナに垂直コンテナをそのまま2個入れようとすると、以下のようになります。

ここで「空白」コンテナを使用します。

これにより、垂直コンテナを2つ入れることができます。2つ入れ終わった後は、空白のコンテナを削除して完成です。
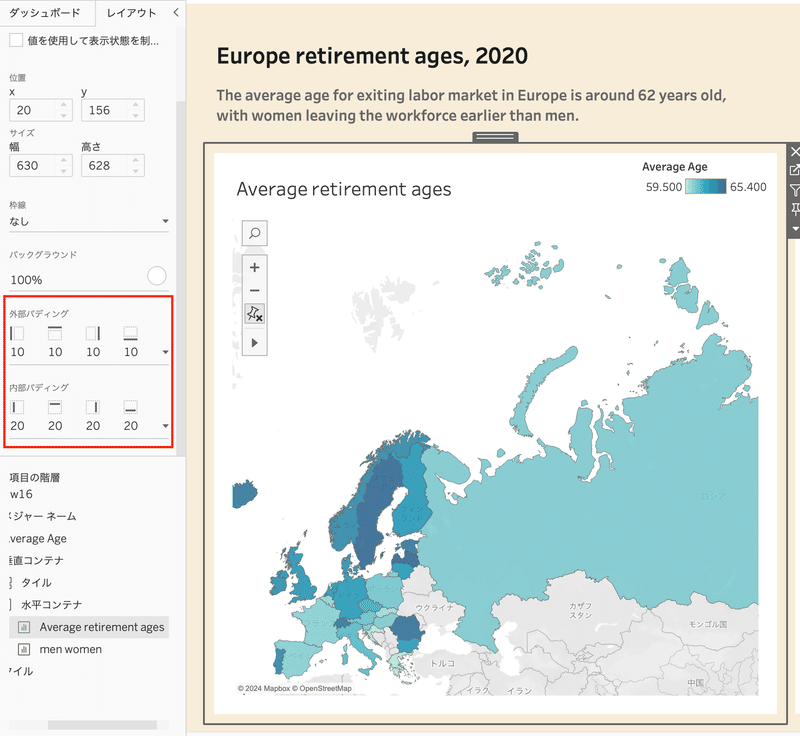
③「余白」を使う
ダッシュボードに複数のvizを敷き詰めると、最初は圧迫感があり、見づらいことが多いです。そこで余白が登場します。レイアウトのタブから各コンテナの余白を設定することができます。

以上がダッシュボードレイアウトで気をつけたい基本的なポイントです。
何度もフィードバックいただいたからこそ、ダッシュボード作成において重要なポイントだと認識しています。いくら正しい数字やグラフが並んでいても、見づらく扱いにくいと現場運用に浸透しないため、細かいところにこだわる必要があります。
本代に充てたいと思います。サポートよろしくお願いします。
