
Rails画像つきの記事を投稿する🙆♀️
progateのrailsコースを参考に、sinatoraで開発したアプリをローカル環境でRails を使って開発中です!!
見た目がすごく初心者っぽいんですが、コード書き終えたら見た目も整えていく予定です!!記録してたら成長が目に見えるだろう。。。
本当はrailsチュートリアルをみながら開発していましたが、恥ずかしながら内容が理解できずに、コードを書くのが嫌になりかけてしまいました😭
そこで、progateを参考にすることにしました^^
1つできるようになったらまた次の課題が出てくるという無限ループですが、それぞれの実装がうまく行ったときの達成感がなんとも言えないからやめられません^^
現在、掲示板サイトみたいなアプリを開発中です。
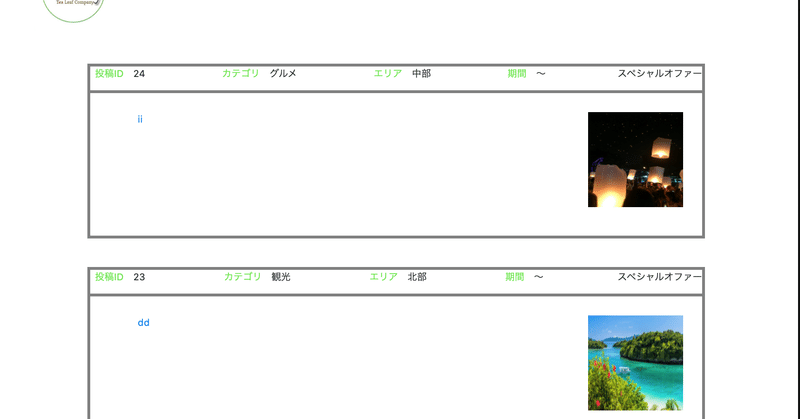
沖縄で開催されるイベントなどを投稿できるページを実装中です
前回までに行ったこと
・投稿フォームと投稿閲覧ページを作成
今回取り組んだこと
・投稿フォームで画像データを送信すると投稿閲覧ページで表示されなかったところで前回は終わったので、今回は画像を表示させることを目的に朝からパチパチしていました💦
そして見事、画像を投稿閲覧ページに表示することに成功したので、ここに残しておきたいと思います!!
参考にしたページ
↑画像がアップロードされなかったときのデフォルト画像設定方法
私はprogateを参考に、データを受け取るビュー(html.erb) を書いていたので、上の参考にしていた2つの記事と違うコードになりましたが問題なくできました🙆♀️
<%= form_tag("/ads/create", {multipart: true}) do %>
・
・
・(省略)
<!--画像アップロード部分-->
<div>
<input type="file" name="post_img">
</div>
<div class="btn-container">
<input class="btn btn-border-shadow btn-border-shadow--color2" type="submit" value="submit">
</div>
<% end %>progateでは編集機能での画像アップロード方法が説明されていたけど、今回は新しい投稿が作成されるのと同時に画像をアップロードさせたかったので、progateでの画像アップロード方法ではうまくいかず、少し調べて実装しました🙆♀️
次は、カテゴリごとに投稿記事を表示できる実装を行いたいと思います💪
ここまで読んでいただいて、ありがとうございます!!!
この記事が気に入ったらサポートをしてみませんか?
