
JAWS DAYS 2024ティザーサイトのデザイン
こんにちは
JAWS DAYS 2024運営メンバーの米澤です。
今回はWEBサイトの構築を担当しています。
この記事では、ティザーサイトのデザインについて記載したいと思います
ページデザインの方針
これは一言で「自身がユーザーになったときに見やすいか?使いやすいか?」を軸に各ページのレイアウトを考えています。
e.g.1) セッション一覧ページ
2/1に、セッション関連でこんなページをデプロイしています。
https://jawsdays2024.jaws-ug.jp/sessions/list/
タイムテーブルのページでは、セッションタイトル、トラック、登壇者の情報は記載しているものの、セッションレベルといった情報はセッション個別ページに遷移しないと確認できないようになっています。


というのも、タイムテーブルのページにこれらの情報を出せないこともないのですが、表示できる文字量が限られているので情報を詰め込みすぎるとかえって分かりにくくなるのでは?という思想です。
とはいえ、セッションレベルを元に受講するセッションを選びたいという方ももちろん居るはずです。
というわけで別途セッションリストのページを作成しています。
実はこのテーブル、セッションIDや時間、セッションレベルでソートできるようになっているので、ぜひセッションを探す際にご活用いただければと思います。

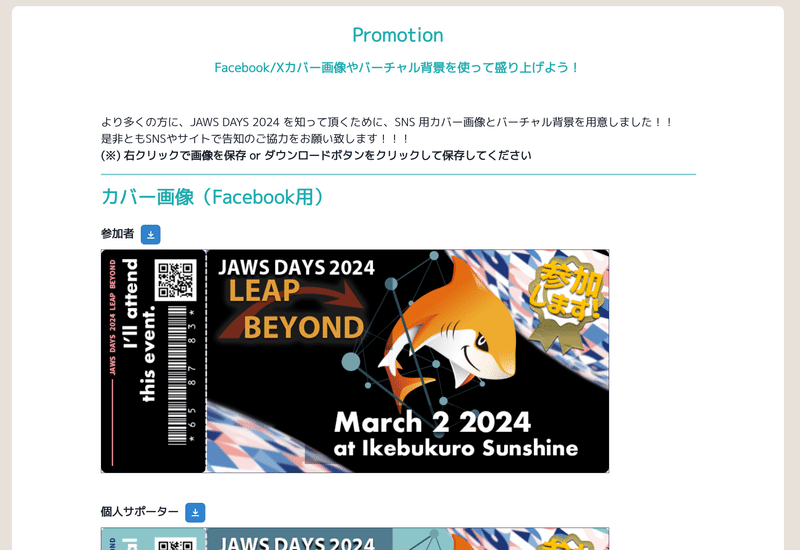
e.g.2) カバー画像、バーチャル背景ページ

同じく運営メンバーの尾谷さんが作ってくださったメディアアセットを展開しているページです。
背景画像を設定していただいた皆様、ありがとうございます!
https://jawsdays2024.jaws-ug.jp/promo/
実はこのページ、初期ローンチから修正を加えている部分があります。
そう、ダウンロードボタンです。
当初「右クリックで画像を保存してね」というアナウンスをしていたのですが、自分で操作していて「面倒くさ!」と思ったのでダウンロードボタンを追加しました。
ダウンロードボタンをポチッと押すと、対応した画像が自動的にダウンロードされるようになっています。
Before:
1.画像の上で右クリック
2.表示されるポップアップから「画像ダウンロード」を選択
3.保存するファイル名/ディレクトリを選択して保存
After:
1.ボタンを押すだけ
といった具合に3ステップの操作が必要だったものを1クリックで実現できるようにしました。
たかだかこれだけと言えば、これだけなのですが、よりお気軽に設定してもらうためにも動線の簡略化を図っています。
(Beforeの状態だと、スマホ/PC での操作感もだと変わってくるので、統一したいという思いもあります。スマホでちゃちゃっとカバー画像を変更したい人もきっといますよね)
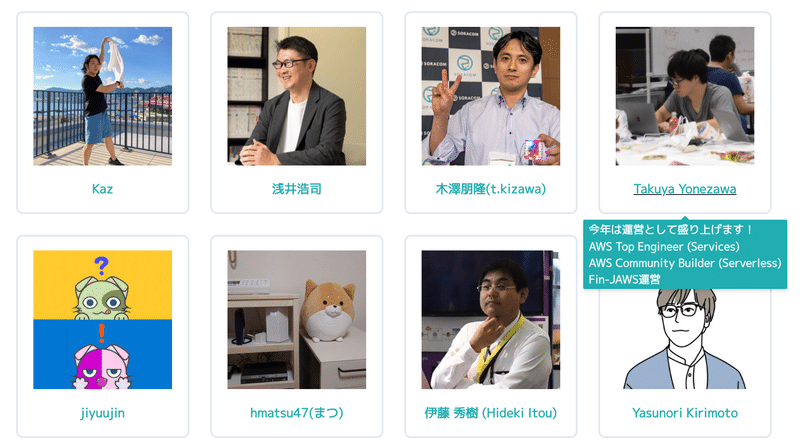
e.g.3) 個人サポーターページ

個人サポーターの皆様にはプロフィール写真に加えて、一言メッセージを提供いただいています。
一言と言っても、人によってはメッセージの長さに差分があります。
紹介画像の下にメッセージを埋め込むという選択肢ももちろんありますが、メッセージが長い人、メッセージが短い人で混在してしまうと画面のレイアウト的に空白のデッドスペースが目立ってしまい、ちょっとイマイチ感があります。というわけでマウスオーバーでメッセージを表示できるようにコンポーネント設計をしました。
(このあたりはサイト構築で採用しているChakraUIというUIフレームワークに備え付けられていたのでそのまま流用しつつ、Storybookで微調整を行っています)
終わりに
Community Builderのアドベントカレンダーにて、システムアーキテクチャについて記事投稿させていただいたので、今回はサイトのデザインについて記載してみました。
WEBサイトという特性上、利用者の皆様にフィードバックをいただかないと気付かない部分も多々あります(頂いたフィードバックを実際に取り込んでいる部分もあります)。
何かあれば米澤までご連絡いただければ幸いです。
この記事が気に入ったらサポートをしてみませんか?
