
LINEリッチメニューを独学で実装した件
JO BLANCO(小規模保育園)のデジタル開発チームATOM(アトム)です。
最近、さまざまな企業の公式LINEアカウントを見ていると、リッチメニューと呼ばれるメニューバーが一般的に使用されていることに気付きました。我々も同様のメニューを導入したいと考え、実際に実装に取り組んでみました。
はじめに断っておきますと、私たちATOMはプログラミングに関しては専門家ではありません。その道については、ほぼ素人です。しかし、仕組みや方法についての理解が少し器用であり、多くの情報をもとに実現しています。
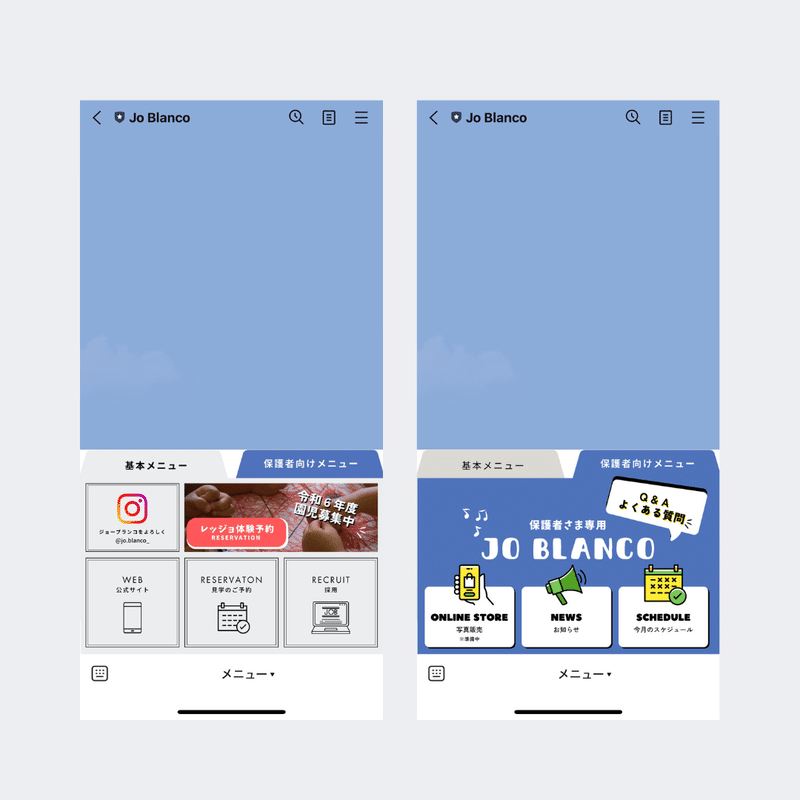
では、どのようなリッチメニューを実装したか、ご紹介します。

実装したリッチメニューは、上部にメニューの切り替えバーをつけています。これにより、情報をユーザー単位で分類し、必要な情報にアクセスしやくすしています。
単純なメニューの場合はLINE公式アカウントマネージャーを使って簡単に作成できます。要するに、プログラミングの知識がなくても、クリックだけで作成できてしまうイメージです。アカウントを作成する必要がありますので、以下のリンクから試してみてください。
さて、もしメニューの切り替えバーを実装しようとすると、LINE公式アカウントマネージャーではできません。その場合、外部に委託するのが一般的ですが、調査によるとそれなりに費用がかかるようです。また、毎月の支払いが必要な場合もあります。(これは私たちチームが調査した結果です)
私たちは、外部のコストを抑えるために自社での実装を選択しました。
結果的に、実装することができました。社内のリソースを少し使う必要がありますが、中小企業でも自力で実現できることを示しています。一度作成すれば、将来の更新も容易に行えるため、長期的なコストを考えると自社開発がベストです。
少しご紹介すると、Google App Script(GAS)とLINE Developersを使用して実装しました。詳細については今回は割愛しますが、割と簡単にできます。
今回割愛した実装方法については、将来的に紹介する予定です。また、必要に応じたサポートも提供できればと考えています。その際は、JO BLANCO公式noteでお知らせしますので、引き続きチェックしてください。
この記事が気に入ったらサポートをしてみませんか?
