
Androidでラインアニメーションスタンプ・絵文字作り
こんにちは!えみらびっです。
今回は私のアニメーション絵文字作りを紹介します!
私は、アニメーション作りで絵文字は作りましたが、スタンプは作っていないので、ここでは絵文字の作り方を紹介します。
これができればスタンプは画像のサイズを変えて作成するだけですので、スタンプも作られると思います。
私はAndroidで作っています。
スマホ1つで作っています。
とっても不器用な私でも作る事ができました!
なので、私でもできた作り方を紹介します。
今から作ろうと考えておられる方の助けになれたらいいなと思います。
では、ラインアニメーション絵文字作りスタートです!!
【必要なもの】
・Androidのスマホ
・アイビスペイントのアプリ
・Apngメーカーのアプリ
以上です!!!

あっ、私はスマホに指で絵を描いていますが、タッチペンの方が良い場合は使ってくださいね。
1、LINEの制作ガイドラインを確認します。
大事な事は
・サイズ: すべてpixel。
・画像: 300KB以下(色を多く使うと容量オーバーになります)
・イラスト数: 1個あたり5〜20フレーム(イラスト)まで。
・再生時間: 4秒まで(1秒、2秒、3秒、4秒のいずれかに設定します)
・ループ数: 1〜4回。
・画像背景は静止画のスタンプや絵文字と同じく透過します。
これらは制作過程で必要です。
今はこれらを読んでも何の事か理解しにくい事もあると思いますが(私がそうでした)作っていくうちにわかります!
2、アイビスペイントのアプリで絵を描きます。
〈アニメーション絵文字に必要な画像〉
・絵文字画像(W 180 × H 180)
・トークルームタブ画像(W 96 × H 74)
(トークルームタブ画像は静止画1個です)
絵文字画像で、アニメーションにしたい絵を描きます。
1つのアニメーション絵文字に複数枚の絵が必要です。
(トークルームタブ画像は静止画1個です。再確認)
私は1つのアニメーション絵文字に6枚の絵を用意します。
(ここは!その時によって違います。10枚や他の枚数の時もあります。5〜20フレームまでで)

①の太陽以外は口を開けました。
②から太陽の周りの部分全体を、一コマずつ右回りに少しずつずらしています。

そうする事で、アニメーションにした時に太陽周りの部分が、右回りに動いているように見えます。

その複数枚の絵を、静止画のスタンプや絵文字と同じく、透過して保存してください。
透過の方法はここに書いています↓
3、保存した画像をApngメーカーでアニメーションにします。
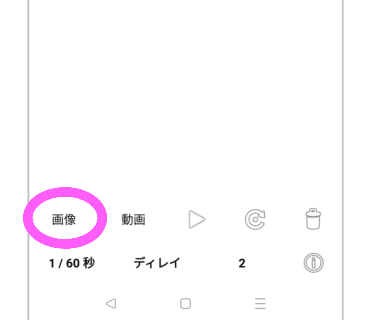
Apngメーカーの中に入ると、この様な画面が出てきます。
左下の「画像」をタップします。

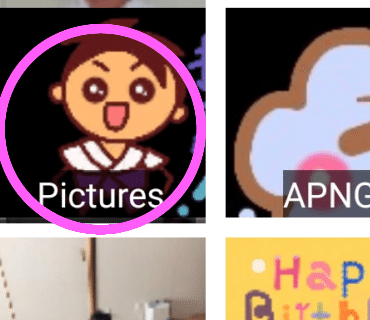
画面ファイルが出てくるので「Pictures」をタップします。

ちょっと探すのが大変ですが
「Pictures」の中からアニメーションにする必要な画像を選び、左下の「追加」をタップします。

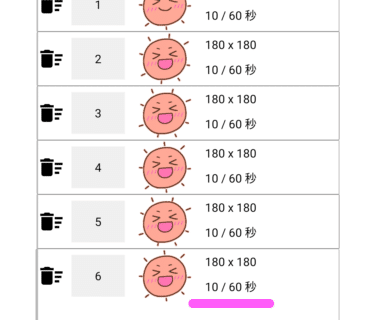
このような画面になります。


1〜6に正しい動きの順番に絵を並び変えます。
そして、私は一定の動きにするために1/60秒を60/60秒にします。
(応用では、ゆっくりな動きにするために120/60にしたり、個別でコマの秒数を変えて色んな動きにする事ができます)
「ディレイ」をタップし

「ディレイ」を10に変えます。

これで10/60が6つで、60/60秒です。

次に、ループ数を確認します。
私はいつも2回のまま作ります。

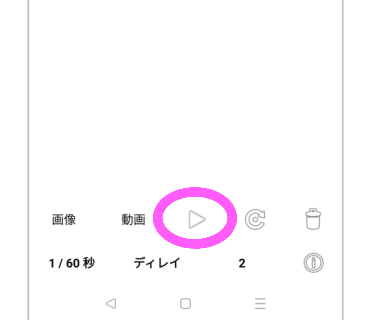
次に、真ん中の「▷」をタップし

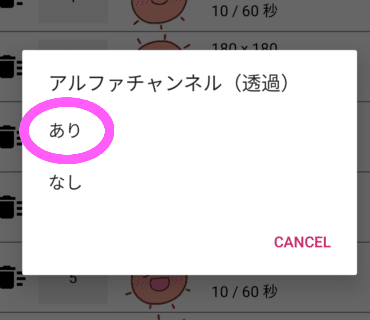
「オフ」をタップし

そして、「あり」をタップして透過します。

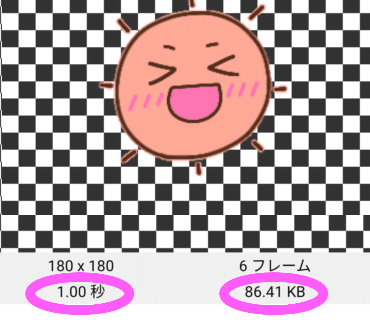
次に、アニメーションの動きを確認します。
再生時間は1秒ぴったり、2秒ぴったり、3秒ぴったり、4秒ぴったりのいずれかなら大丈夫です。
画像は300KB以内なら大丈夫です。

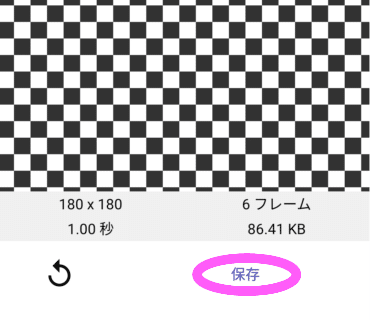
OKならアニメーションを保存します。

これでアニメーションが完成しました!!
お疲れ様です。
4、完成したアニメーション絵文字を登録して、申請します。
これは、静止画のスタンプや絵文字とほとんど同じです。
登録と申請の方法はここに書いています↓
これでおしまいです。
お疲れ様でした!!!
静止画と違い、用意する画像の枚数が多いので大変ですが、私が作った画像が初めて動いた時は感動しました。
応用で色んな動きにしたり、絵文字だけでなく今度はデコ文字をアニメーションにしたり、楽しい事がいっぱいできるようになりますね!
いかがでしたでしょうか?
最後まで読んでくださりありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
