
【じょんそんのサイト分析 vol.014】 POGG 編
今回は「POGG」のブランディングサイトを自分なりに分析してみました。




今回もサイトをより素敵にするために、自分なりにサイトプラスアルファを考えてみました。
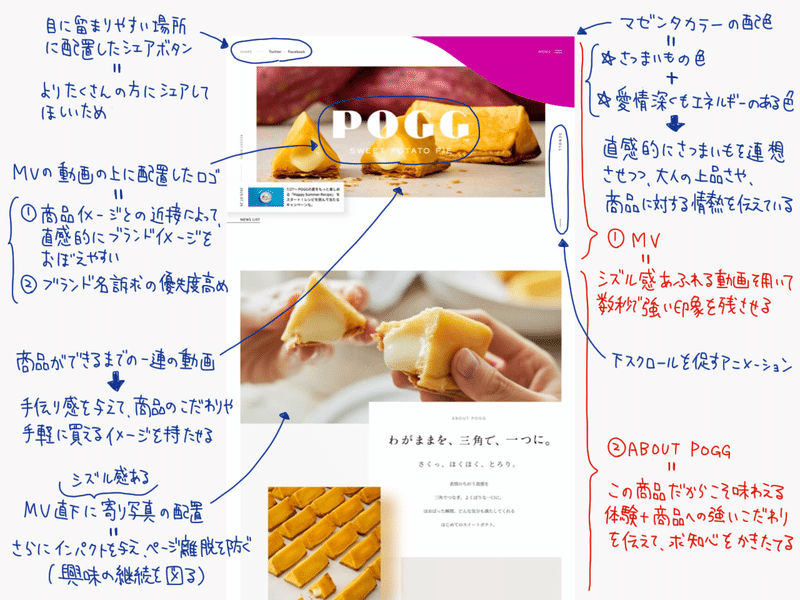
このサイトでは、商品の特徴である「さくっ」「ほくほく」「とろり」がデザインで非常に表現できていますよね。ゆっくり深呼吸すると、今にもスイートポテトの甘い香りがしてきそうです。
そんな五感を刺激するサイトであれば、ファーストインプレッションの段階でシズル感をより強く伝えることで、さらにキャッチーなサイトになるのかなあと思いました。
そこで、「スプラッシュページ直後にブランドムービーを自動再生」させる構成を考えてみました。
サイト内のブランドムービーを見てみると、音がとっても魅力的で一度見たら最後まで見てしまいたくなるような動画でした。こんな素敵な動画があるのであれば、サイトを見に来た全ての人に見てほしいですよね。埋もれてしまっているのがもったいない。
内容としては、ロゴのスプラッシュページ直後にウィンドウ幅いっぱいにブランドムービーを表示・自動再生させ、受動的にビジターに動画を見せます。動画再生前に「ヘッドフォンをしてお楽しみください」のテキストを入れてもいいかもしれません。イメージ的には、大阪美術専門学校のサイトのような感じです。
もちろん、スキップボタンも配置してユーザビリティも考慮します。ただ、あの動画を見れば多くの人が手を止めて見入ってしまうと思います。
このようなUI設計の場合、ユーザー行動をあえて制限することになりますが、このサイトで伝えたい商品のシズル感をファーストインプレッションで強く印象付けることができ、またPOGGの世界観に没入させる効果もあって、ビジターの心をグッとつかむことができるのかなと思います。
また、SNSシェアの優先度も高そうなので、ブランドムービーをTwitterやFacebookでシェアできるようにしたら、面白いのかなとも思います。「見れば見るほど、どんどん食べたくなる、人にも教えたくなる、耳でも目でも楽しむシェア動画」でバズったらおもしろそう。





以下、まとめ。
【サイトの目的について考える】
誰に伝えたい?:ビジュアルにも味にもこだわりのあるスイーツ好きな人
何を伝えたい?:とことんこだわって作ったので、ぜひ一度買って食べてほしいこと
なぜ伝えたい?:多くの人に食べてもらい、たくさんの人に魅力を知って欲しいから
【どのような意図を持った構成なんだろう?】
五感を刺激し、実際に買って食べたくなるような、行動喚起へのアプローチを意識した構成内容
●構成内容
MV(シズル感あふれる動画を用いて、数秒で強い印象を残させる)
↓
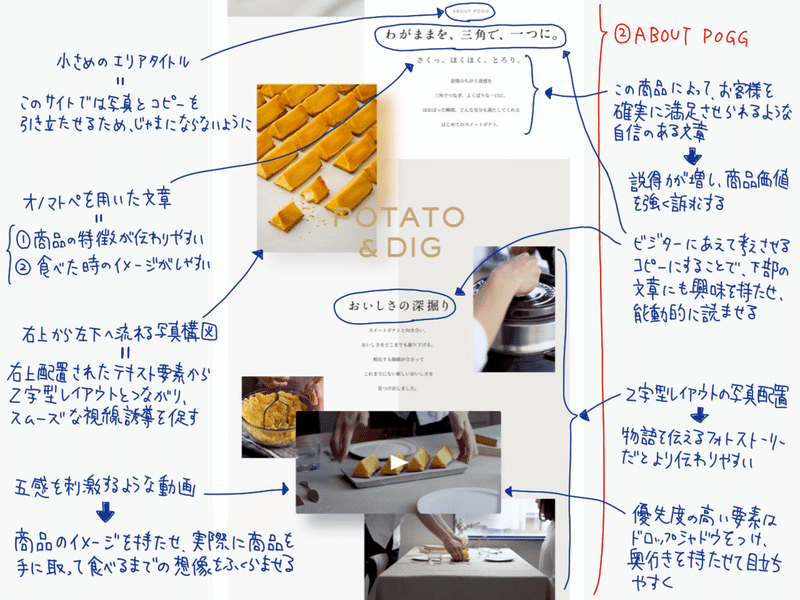
ABOUT POGG(この商品だからこそ味わえる体験 + 商品への強いこだわりを伝えて求知心をかきたてる)
↓
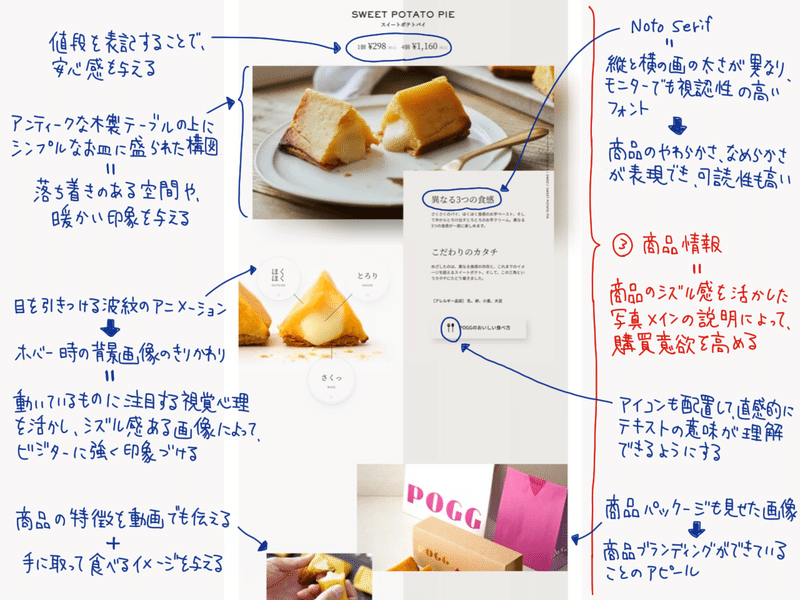
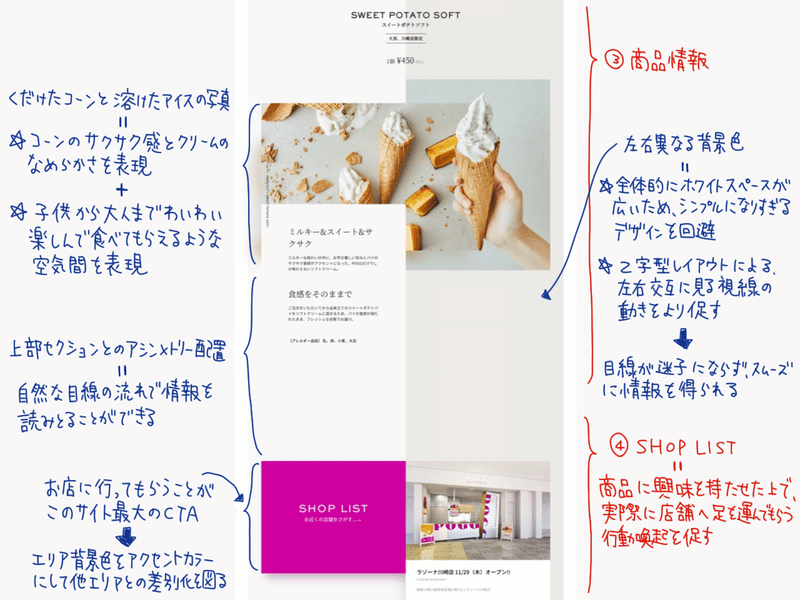
商品情報(商品のシズル感を活かした写真メインの説明によって、購買意欲を高める)
↓
SHOP LIST(商品に興味を持たせた上で、実際に店舗に足を運んでもらう行動喚起を促す)
↓
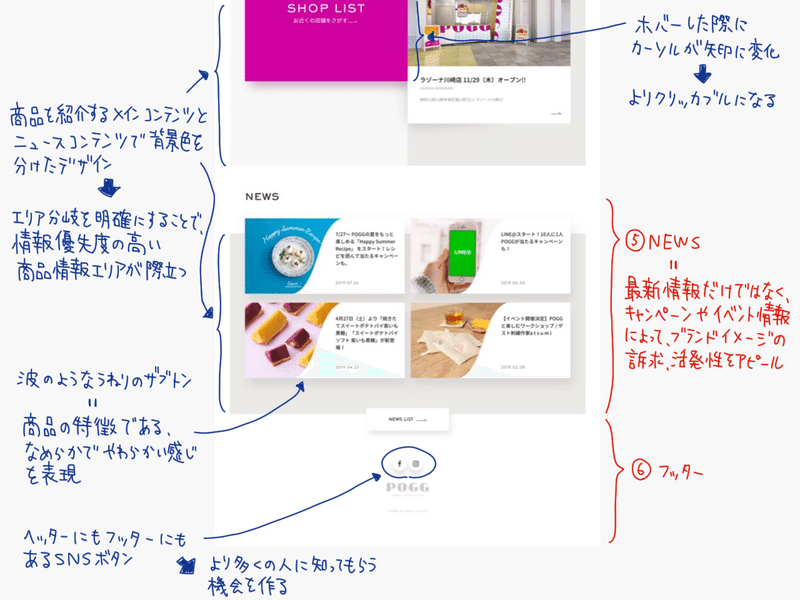
NEWS(最新情報だけではなく、キャンペーンやイベント情報によってブランドイメージの訴求、活発性をアピール)
↓
フッター
余談ですが、ブランドムービーが私の好きな動画の世界観と似てたので共有します。ぜひヘッドフォンをして観てください。
この記事が気に入ったらサポートをしてみませんか?
