
Connective Design、というデザイン(1)
普段は広告代理店グループのデジタルプロダクションでR&Dチームを見ています。R&Dと言ってもメーカー系のそれとは違い、要素技術の開発というよりは、馴染みある技術や新しく開発された技術を応用することで新しい体験のクリエイションにつなげていく活動、を主としています。
最近はR&Dの重要性も色々なところで語られていますし、その活動が生み出す効果に関しては、自分の肌感覚としても実感値が高いと言えます。ただ今回のポストはその具体内容を示すのではなく(今後のエントリーでプロトタイプのデザインに関しては語りたいのですが)その活動を支える考え方、方針に根付く「デザイン」に関して語りたいと思います。
タイトルにあるように、それが「Connective Design」という考え方です。前回のポストでも軽く述べたように、このようなデザインワードは存在せず(ググったらアメリカの建設系会社がヒットします)オリジナルで立てたコンセプトワードになります。ですので、これ自体が概念のプロトタイプのようなもので、今後のチューニングにより変化するかもしれません。
さて、この考え方をなぜ作ったか?を先に述べます。
新しい開発プロジェクトに向き合う際、テクノロジー側/デザイン側/ビジネス側など、ドメインの違う人たちが一つのプロジェクトのために集い、ある時間の中でゴールを目指し進みます(※1)。そのチームを回すために「新しいプロジェクトに向き合うための合意形成」が必要だということを、様々なR&D業務を行う中で実感したからです。
最終的にConnective Designのフレームワークを通じて「価値と体験の新しさをそなえたアウトプットを導く」デザイン作業になるのですが、クラフトの作り方よりも見立てを導くことに、Connective Designの本来の目的があります。
※1:我々のチームはエンジニアとデザイナーで構成される8人ほどのメンバーですが、時にはサウンドデザイナー、ビジネスプロデューサーなどが出たり入ったりします。その中にはクライアントも含まれるケースもあり、R&Dのチーム自体も有機的に変化することが常です。
まずこのコンセプトは、2017年10月後半に行った「HACKist 4th Exhibition」の中で、展示全体を支えるメッセージとして掲げていました。
そこで、エントランスに掲げたメッセージが以下になります。
デジタルが生活行動の中心に入り込み、社会生活の隅々に新しいインターフェースや使い方が溢れている状況をとらえ、それを正しく扱うための「道すじをえがくデザイン」に注目しました。
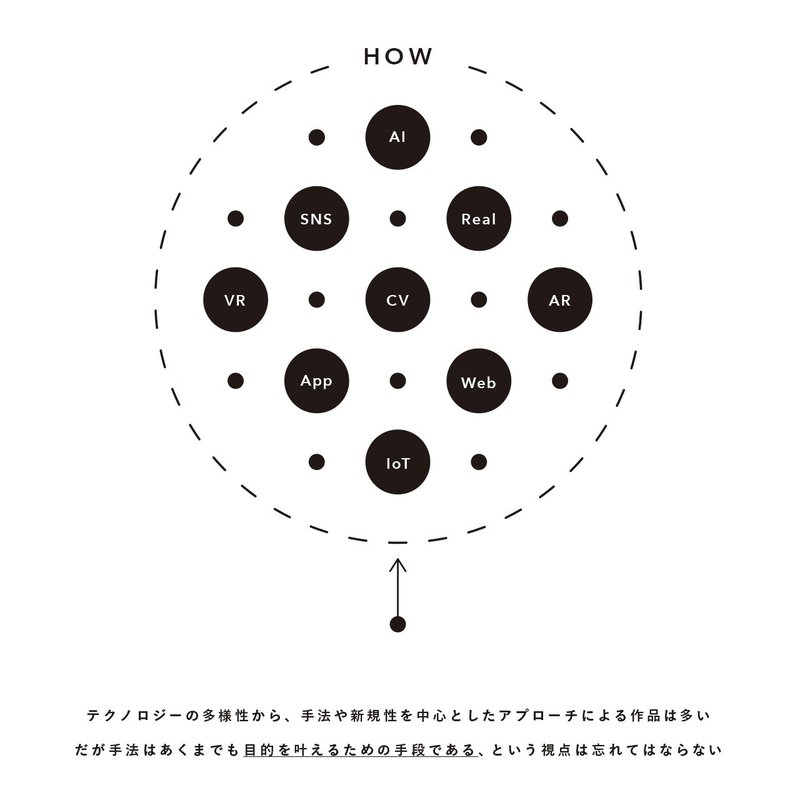
周りを見渡すだけでも、AIの発展やIoT製品の増加、ARやVRといった表現手法とツールの拡張、さらにセンサー類の小型化と高度化により使える手法の選択肢は日々増え続けています。
ですがその手法も、確かな目的があってこそ活かされるものです。
誰もが寄り添えるテーマを立て、その中に眠るまだ気づいていない価値を見いだす。
その価値を魅力的に、新鮮に伝えるためにテクノロジーを活用する。
入り口から出口に向け道すじをえがくことでクリエイションにおける共通言語が生まれ、芯が太く、最適にテクノロジーを活かしたアウトプットが可能になると考えています。
その視点を「コネクティブデザイン」という新しいデザインコンセプトへと整えました。
ただしこのコンセプトはまだまだ完成系ではありません。使うなかで磨かれ、より強く成長していくものです。本企画展の中にちりばめた「デザインの実験」から、次の時代に踏み込むクリエイティブの在り方を考えるキッカケになれば幸いです。
ここで書いたメッセージを分解しながら図と合わせて進めますが、R&D的なアウトプット制作に改めて向き合う際「手法にとらわれない」という視点がとても大事になります。

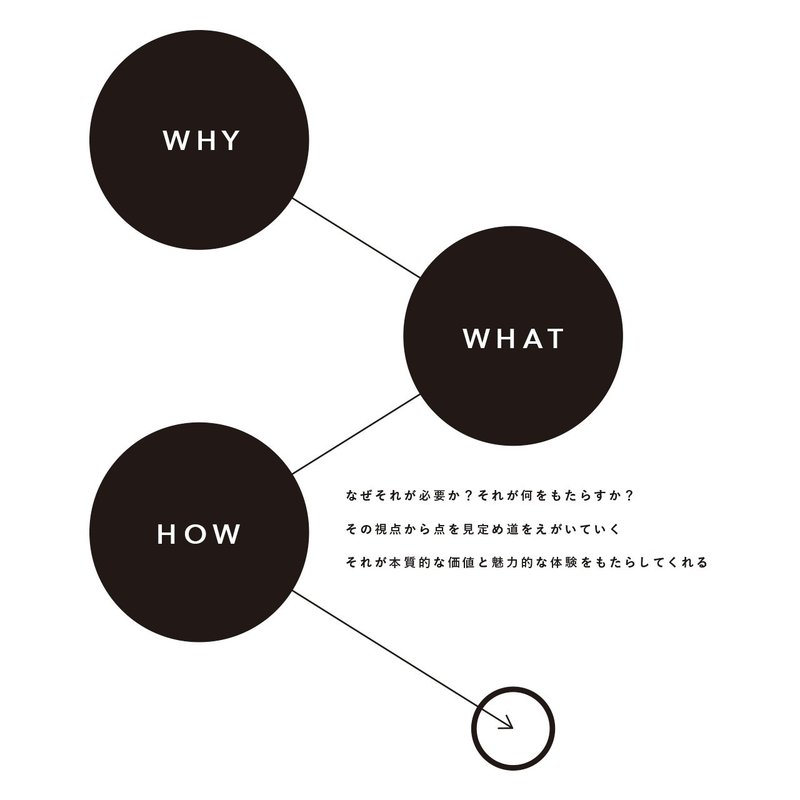
How、を中心にしたアプローチではなく、Why → What → Howという流れを意識して目的を見定めること。それが本質的な価値をそなえた新しいアウトプットに結びつくと考えます。

有名なTEDトークに、サイモンシネック氏の「優れたリーダーはどうやって行動を促すか?」というものがありますが、この中で語られるゴールデンサークル理論に近いものがあります(ただ、ゴールデンサークルはWhy → How → Whatの流れ)。
Connective Designも一緒で、「Why」をしっかり掲げることが最終的なゴール=合意形成を導くことになり、チーム全体で秘めた価値を再認識しながら、無駄のない手法の選択へとつながります。
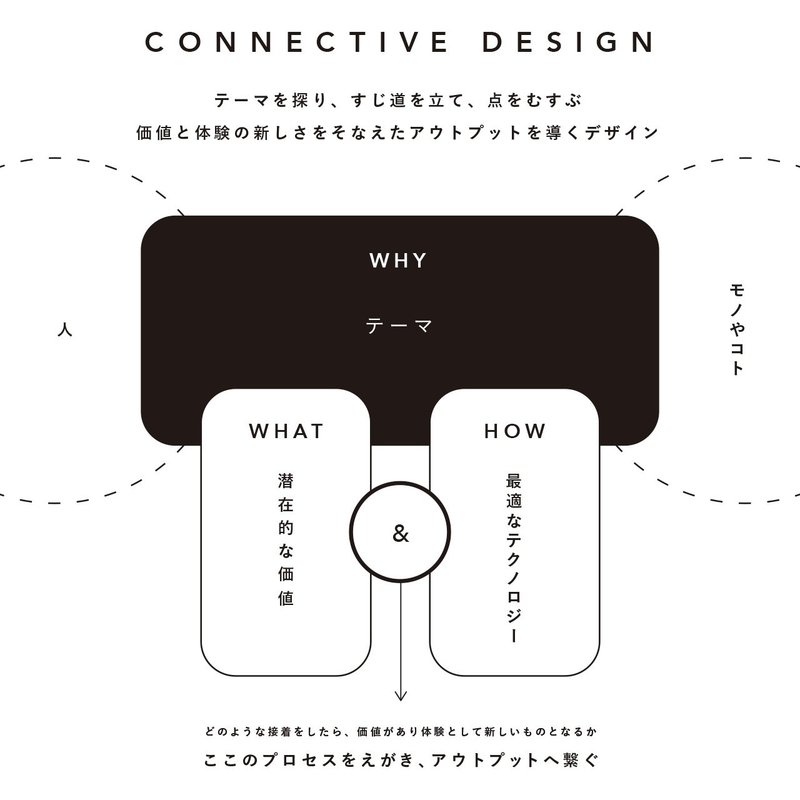
それを概念図にまとめたものがこちらです。

「人」と「モノやコト」との間には、必ず何かしらのテーマが存在します。例えば、「人=幼児と親」「モノやコト=育児」とした時に、テーマとしては「なかなか思う通りにいかない意思疎通」みたいなものがあるとします。
そのテーマに注目した時に、家庭内を別視点で見てみると、実は子供にとってベストフレンドといえる存在が親子の間をとりもつように存在します。そう、ぬいぐるみです。親のいうコトはなかなか聞かないけど、ぬいぐるみを通じておしゃべりすると、子供は喜んで話を聞いたり、面倒なことにちゃんと向き合ってくれたりします。これを「潜在的な価値=What」とします。
ただ、親も毎日つきっきりで子供の面倒を見ることもできませんし、ぬいぐるみを挟んで会話する、みたいなことをずっとやるわけにいきません。ですが、ぬいぐるみが勝手におしゃべりを始めたらどうでしょうか。しかも自分のお気に入りのぬいぐるみが。
そこで「最適なテクノロジー=How」として、子供のお気に入りのぬいぐるみを喋らせるための技術、に注目していきます。
この流れは、我々のチームも開発に関わった「Pechat」を例に語ってみました(※2)。ただやみくもに手法から入るのではなく、テーマをおいて流れを整理し考えると、新しいものづくりに向き合いやすくなります。
※2:開発時点ではConnective Designなる思想とフレームワークは存在していません。ただ、これらの開発プロセスや流れを改めて見据えた際に、このような分解軸が裏側の思想にあり、共通認識の中でチームが回ってたと振り返ります。
よくある失敗の一つに、デザイナー、エンジニア、プロデューサーがそれぞれやりたいコトを語る、または見つけた新しい技術きっかけでモノを作ろうとするけれど、全然まとまらずにしょんぼりして終わる、みたいなことがあります。当然、やりたいことや新しい技術をきっかけにすることは悪いことではありませんし、そのモチベーションは大事にした方がよいでしょう。ただ、チームのボリュームが大きい/短い時間の中で成果を出す必要がある/全然職能が違うチームとモノを作る必要がある、など、往々にしてベストチームや状況ではない中で作ることを求められるケースもあるでしょう。その時に、テーマを主軸にした手法整理と価値の見定めが、スピードとクオリティ、そしてストーリーを担保してくれます。
長くなったので、今回のポストはここでひとまず終わります。
次のポストではそれぞれの視点「Why」「What」「How」の少し踏み込んだ内容と、整理したフレームワークを紹介したいと思います。
いただいたサポートはローカル活動や事業者の支援に活用します。
