
DailyUIまとめ#011~020
夏那です。
前回の続き、#DailyUI 11〜20の振り返りです。

#011
エラーのシンボル「×」を目に、サクセスのシンボル「チェック」を口角に見立てて顔を作りました。色合いも見てすぐエラーが出たのか判断できるようにして、楽しくなるようにしました。

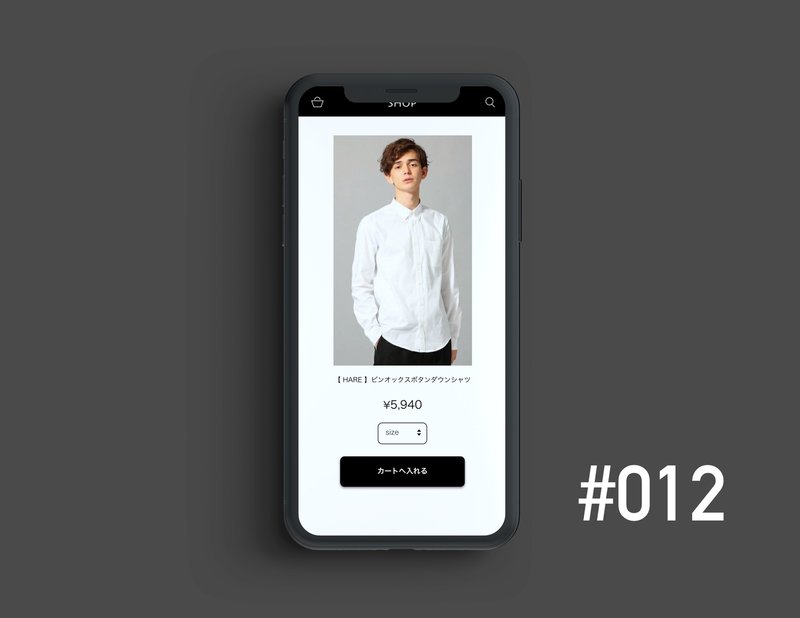
#012
シンプルかつ繊細なブランドのショッピング画面という設定で、画面内にできるだけ無駄な情報は入れたくないと思いました。サイズを選ぶときはチェックボックス式ではなく、クリックすると縦にサイズの情報が表示されるようにし、最初にユーザーがみる画面ではシンプルを意識しました。
(上のバー?が見切れてしまって悲しい。。)

#013
ほぼLINEのトレースになってしまった、、日本で一番普及してるメッセージアプリなだけあってやっぱりそれに寄ってしまう気がします。
メッセージを入力する箇所はインナーシャドウを入れればそれっぽくなる、ということがわかりました(°_°)

#014
ビジュアル的にはすごく満足していますが、動かなそう。グラフィック止まりしている印象の強いUIです。。

#015
昨日の反省を活かして、今度は触ることができそうにする、ということを意識しました。これはリサーチにだいぶ時間をかけました。。
「摘めそう!」と言って頂ける方もいて、嬉しかったUI!(シャットダウンの文字は謎だけど笑)

#016
マッチングアプリのプッシュアップという設定です。
全体的に恋を連想させる淡い優しい色を使いました。フォントもまるまるしくて可愛いものを。
プッシュアップの表示を消す手段として、右上のボタンを押すように誘導するのではなく、画面上のプッシュアップ以外のところを押すだけで消す仕様になるといいと思います。

#017
外国人向けの日本製品ショッピングのサイトという設定です。
日本なので赤と白をベースとした色合いにしようと思いましたがビジュアルが騒がしくなってしまい、和の雰囲気が逆になくなってしまったので落ち着きの緑に。
お届け日など、もう少し入れる情報があったと思います。リサーチ不足。

#018
このUIは以前出したダイエットアプリのUI()のリデザインです。
と言っても、フィードバックをくださっためちゃくちゃ憧れてるデザイナーさんのアドバイスをもとに作ったUIなので、何も振り返る点がない。。笑

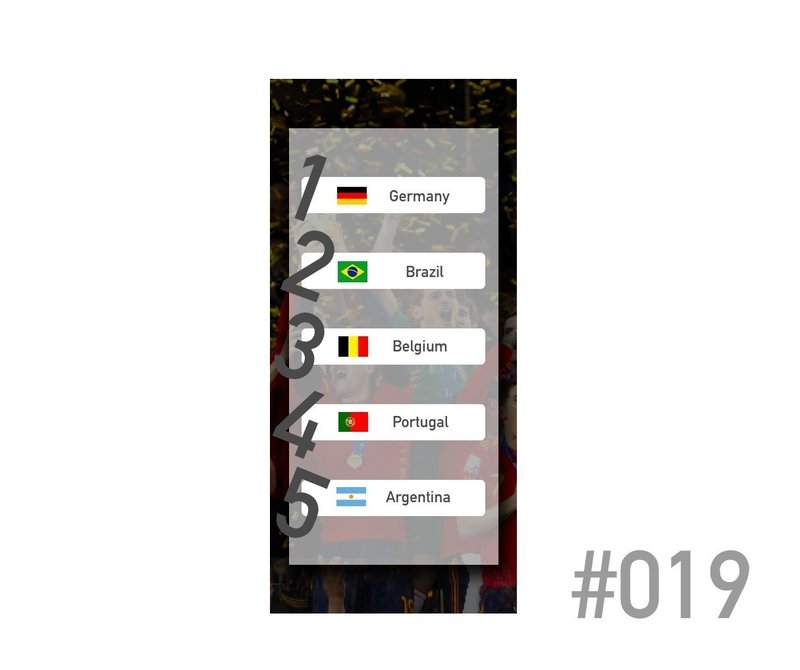
#019
今までで一番ダサくてイケてなくて使いたくないデザインを生み出してしまいました。。せめて数字を揃えろよと。。後日やり直したいと思います。(実はこれを投稿した翌日フォロワーが10人減った)(アウトプットの質は大切)(これでも悩んで3個目の案)

#020
方向音痴のための地図アプリです。
色が地図っぽい。
ハンバーガーメニューは履歴とかが見れるように配置しました。
今から考えるとハートのシンボルとかでもよかったと思います。
(この位置だと指が届かない気もする。)
最後まで読んでくださりありがとうございます! サポートは今後のインプット、アウトプットに活用させていただきます🙇♂️ よろしければTwitterのフォローもお願いします〜! https://twitter.com/k0626n_13
