
電卓トレース

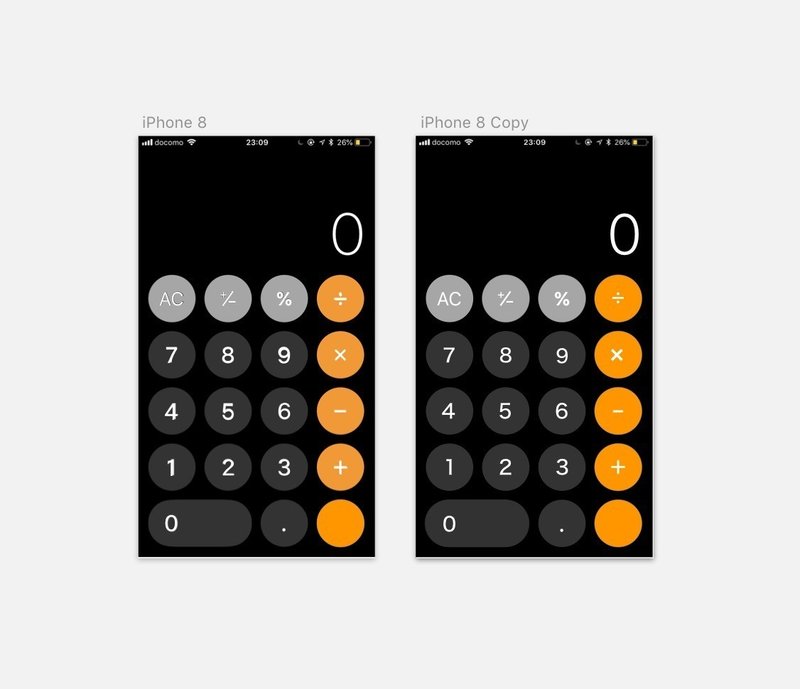
左がスクショ、右がトレース
バックグラウンドカラーは真っ黒(#000000)
ボタンの色は
灰色→#A6A6A6
オレンジ→#FF9600
ボタンのサイズは150×150
各隙間は全方位28pixel
/気づいたこと/
●0のボタンは縦150×横300のRを3つ用意して、1つは規則正しい位置に配置し、両隣に2つを2pixelずつずらして配置する
→形は既存のshapeをそのまま使うだけでなく2〜3個組み合わせて絶妙なカーブを作ったりしている
●+ーの記号のスラッシュはもしかしたらフォントではない説
→角度が地味に違う。今回はlineで。
●数字のフォントが違う!
→SFを使ったけど7の角度がなんか違かった。。調べてみると「Helvetica」か「Helvetica Neue」が使われているそうな!
/制作時間/
1時間と15分?
↑寝る前と次の日の夕方にちょこちょこやったのであやふや。
最後まで読んでくださりありがとうございます! サポートは今後のインプット、アウトプットに活用させていただきます🙇♂️ よろしければTwitterのフォローもお願いします〜! https://twitter.com/k0626n_13
