
DailyUI100日を終えて(再投稿)
※私の手違いで消してしまったため再投稿です
(いいねや拡散していただいたのにすみません。。
夏那です。
6月20日に始めたDailyUIが先日やっとゴールインしました〜!
#DailyUI はじめます!with @yooooooouta and @taoshotaro
— 夏那 (@k0626n_13) June 20, 2018
#DailyUI001 #UI #UX #Design #デザイン pic.twitter.com/RVBo4z5N1V
Twitterで日々アウトプットをしていたのですが、アドバイスや応援のリプを頂けることも多く、すごく嬉しかったです(;_;)
ありがとうございました😻
今回はDailyUIを終えて、感想、よかった点などをまとめますー!
DailyUIとはなんぞやという方はよーたさんのこの記事を見ていただければと思います〜
<目次>
①そもそも何故DailyUIをやろうとしたのか
②100日終えて
③反省点
④これから始める人へのアドバイスもどき
●そもそも何故DailyUIをやろうとしたのか
1.単純に作品が少なかった
ポートフォリオを作る際に必要な素材がそもそも揃っていなかったので、とりあえず作ることをしなければ!と始めました。
2.継続したという自信をつけたかった
デザインに対しての知識もなければ技術もない右も左も分からない状態の人間だったので、何か一つ、自信が欲しいと思いました。
3.polcaを支援してくださった方への近況報告的なもの
これは実際に支援していただけた方からお聞きしたのですが、支援した側からして一番嫌なのは「何の報告もなく自然に消えてしまうこと」だそうで、それは絶対に避けるべきだ!と思い、支援してくださった方々が私のツイッターを覗いたらすぐ活動が確認できるような状況にしたいと思いました。
Polcaについての詳細はこちらからどうぞ〜
🔥👼polca挑戦👼🔥
— 夏那 (@k0626n_13) March 1, 2018
.
.
UIUX勉強中の高1女子です。
自分の可能性を広げるためにMacが欲しいのですが学生なのでお金がありません。。
.
.
ご支援頂きたいです!(;_;)
.
.#polca #polcaおじさん #クラウドファンディング @polca_jp #拡散希望
.
→→→ https://t.co/hPxTjTYe6c pic.twitter.com/WR1rC1g9zu
4.中だるみ防止
今から考えるとこれが一番DailyUIをやっていてよかったなあと思えることなのかもしれません!私は高校二年生、加えて平成最後の年という青春真っ盛りな夏〜秋にかけてこのDailyUIに挑戦したのですが、体育祭、夏祭り、BBQ、文化祭、修学旅行など、めちゃくちゃに学校や友達と遊ぶ時間が楽しくて、正直DailyUIをやっていなかったらデザインへの関心が薄れていたのではないかなあと思います。。
そんな中で続けられたというのも一つの自信に繋がったのかも!
●100日終えて
1.客観的にデザインを見れた
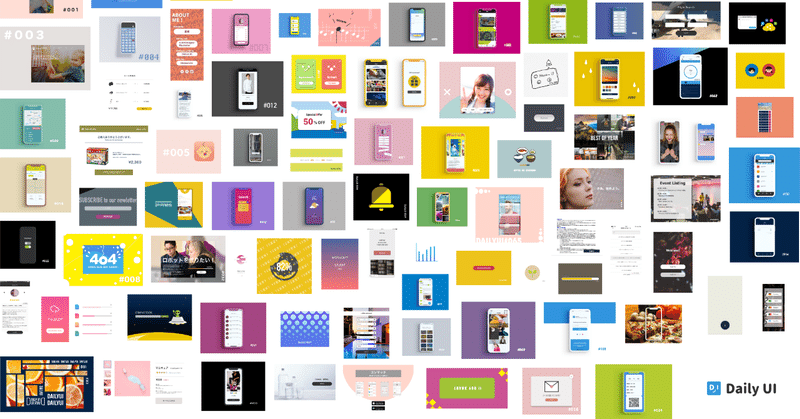
この100日間を通して作ったデザインを俯瞰して見ると傾向がわかりやすいです。
私は最初シャドウをよく使っていたのですが、後半になるにつれてほぼ使っていませんでした!
自分のしがちなデザイン、あまりしないデザインなど、サムネで並べて見てあ〜なるほどな〜と気づかされました。
2.ツールの知識が深まった
これ大きいです!これはスポーツにしても座学にしても何にしても共通するものだと思うのですが、プラグイン、ショートカットキー、困ったときの動作など、わからないところがあれば自分で調べて解決するを繰り返していたらいつの間にか使いこなせていたので、ググり力は偉大だと思います。。
3.制作スピードが上がった
最初はショートカットキーなんて全く使っていなかったのに、後半は作業の半分がショートカットキーで解決するような作りに自然に慣れていて、頭の中で次はこれやる、次にこれ、などと考えながら余裕を持って作れてたのはすごい成長だなあと思います!
4.考え方が変わった
実はそもそもUIに興味を持った理由の一つとして、「機能性は好きだけど見た目が気に入らないアプリがあった」というのがあって、だから本当に始めてからしばらくはただビジュアルを重視するUIとは言えないUIを作っていました。
画面遷移が大事だということを学んだのが30日目くらいかな?おそらく多くのデザイナーさんが指摘したいと思ってたんだろうと思います。。
これらとか。ユーザーが次にどういう行動をすればどうなる、など全く考えてませんでした。ただパーツを並べただけ!(これは見た目もよくないけど笑)

↑after
5.デザインの引き出しが増えた
DailyUIを考える際に必ずそのお題の事前リサーチをしていたのですが、やはりインプットとアウトプットを紐付けることでただ本や記事を見るよりも深く学べたし、自分のものにできたなと思います。
インプットしたらアウトプットする、という流れが習慣づけられたのも大きい進歩です(^O^)
6.仕事をもらえた
SNSでのアウトプットがそのままポートフォリオのような感じになったので、仕事を依頼して頂ける機会が増えました!
記事も書いていただきました涙
●反省点
1.もっと色んなツールを使えば良かった
私がDailyUIを通して使ったツールはsketch、AdobeXD、イラレ、フォトショ、STUDIOの5つです。
100日という時間もあった分、もっと色々なツールを試せば良かったと思うし、アニメーションも勉強すれば良かったなと思います。
(100日もあるんだし〜という油断をしてしまいました。。)
2.Twitter投稿がDailyUIだけになる時期が続いた
私はTwitterで発信しろ!みたいな風潮はあまり好きではないですが、DailyUIが義務感で投稿しているような感じになってしまったのが悲しい(T . T)
3.ガイドラインを読んでいなかった
ガイドラインを読んでUIを作るといいということは聞いていたのですが、なんでそうした方がいい理由というのをわかっておらず、大雑把にしか読めていませんでした。(いいとされる理由がわかったのは本当の本当に後半)
●これから始める人へのアドバイスもどき
一時期話題になった、UIに対しての本当の学びはできないとの意見もありますが、手段を選ぶのに時間をかけるのならとりあえず気にせずに始めて、できるところまで継続させるのがベターだなと思います!
確かにDailyUIはグラフィック要素も多いので情報設計的UIに特化した学習ツールではない気がします。笑
でも、何にでも通じて言えることですが、マイナス点ばかりを見て動かないよりは手を動かしてから得られるメリットの方があると思うのでとりあえず始めてみることをお勧めします!
特別な理由がない限りは、向いてないなと思えば無理して継続させる必要もないし、UI.UXデザイン系のサービスには他にもたくさん素敵なものがあります👏
あと、DailyUIはいいお題、わかりづらいお題の差が半端ないので、いいアイデアが浮かばないときは色んな方のDailyUIの作品を見て、参考にするのがよいです。(少なくとも私はそうしてました)
もし私がもう一度するとしたら、一つのアプリやサービスとしてコンテンツを決めておいて、お題はその内容に沿ってやっていくという感じにします!そうすることでこのUI部品はここに必要なのか〜などの判断がしっかりできるかと。
まあやらないけど!(継続大変でした)
高いクオリティを求めずにとりあえず続けることを目標にするのが大事です。
いいUIが作れるかどうかはお題によるところも多いので難しく考えず、いける!って時に全力で取り組むのが良かったです。
最後に100日間で作ったお気に入りデザイン紹介(笑)

ラスト集大成〜!(詰め方素人がバレる)

ここまでお付き合いいただきありがとうございました〜!
100日継続は大変でしたが、だからこそ精神的にも技術的にも少しは成長したと思うのでやってみて良かったです。
是非とも皆さんも挑戦してみてください🚗
I'm taking the #DailyUI challenge by @Daily_UI to become a better designer in 100 days!
Daily UI is a daily user interface email newsletter with rewa
www.dailyui.co
最後まで読んでくださりありがとうございます! サポートは今後のインプット、アウトプットに活用させていただきます🙇♂️ よろしければTwitterのフォローもお願いします〜! https://twitter.com/k0626n_13
