
Xデザイン学校大阪分校・ベーシックコース #07ペーパープロトタイピング
台風の影響で、二か月ぶりの授業。
今回の授業で目からウロコだったのは、シーンから情報設計を起こす、ということ。仕事でやるならどうなるんだろう。遷移図を書くまでの工程が八割方だけど、案件を進めれるだろうか。
閑話休題。
今回の授業は爽快感と、挫折感が入り混じったものになった。
爽快感は。
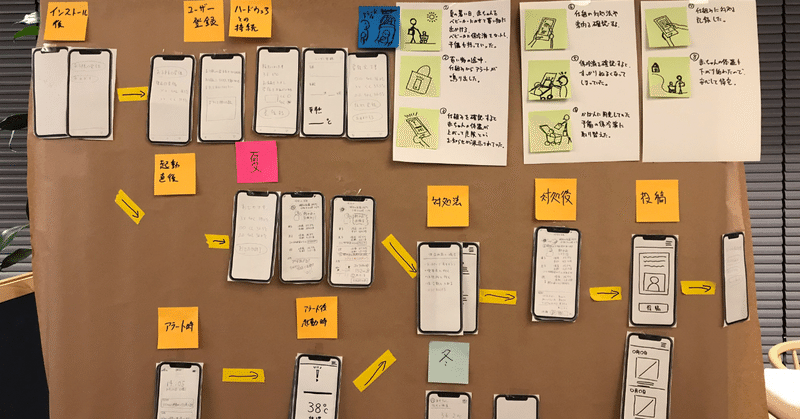
前回書いたアクティビティシナリオを元に
↓
簡易ストーリーボードを描く
↓
各画面のワイヤーを描く
↓
UXフロー(ストーリーボードを元に遷移図を書く)を作成する
という一連の流れが、文から絵に、シナリオから遷移図にという作業ごとに解像度が上がっていって、肉付けしやすさが体感できたこと。
挫折感は。
今までやってきたことが可視化されたこと。
私たちE班は、ペルソナ/シナリオ法の回の後、考えた直したシナリオの中から、
・提案先の企業のアセットを使っていない(他の企業の方が優位性がある)
・お金の匂いがしない
けれど「ユーザーの課題が一番切実なもの」を選んだ。
アセットを使い、既存にはない仕組みで、ユーザーのストーリーに沿ったものを考えようとしたが思い浮かばなかった。
チームで描き上げたUXフローは、アセットと関係がなく、お金の匂いがしないものが出来上がった。
ただ、可視化されたことで、人から意見をもらいやすくなったのはいい点だ。
UXフローを見ながら、個人向けを想定していたが、事業者向けの展開も考えれるかも、とチームメンバーと話し合った。シナリオを考えているときは思いつかなかったことだ。
UXフロー(遷移図)を書いて、いくつか疑問も。
私たちE班のシナリオでは、仕組みが登場するのは2つのシーンで、すでに仕組みを知っているという設定だ。
ユーザーとのタッチポイントは、
・サービスを知る
・サービスに初めて触る(インストールする、購入するなど)
・使い続ける
が考えられるが、シナリオはこれを網羅しなくても大丈夫なのか?テスト項目が足らなくなるのではという懸念。
もう一つは、
シーンから遷移図を起こすと、処理に必要な遷移が抜けやすそう、ということ。
ハードウェアとアプリを連携する想定なので、ハードウェアとの接続はいつするかや、繰り返し使うものだけど、初期値しか入力しない画面になっていたりで、システム設計の部分は、別途きっちり考える必要がありそうだ。
この記事が気に入ったらサポートをしてみませんか?
