
「モバイルファーストインデックス」と「モバイルフレンドリー」の違い
名前は似ていますが全く別物な2つですが、私は「モバイル」が付いているから、スマホでサイトを見た時の何かなのかなと思っていました。
しかし、明確に異なる部分があるため、図解して分かりやすくまとめます。
まずは、この2つの説明にあたり、検索のプロセスというものを整理します。
■検索のプロセス
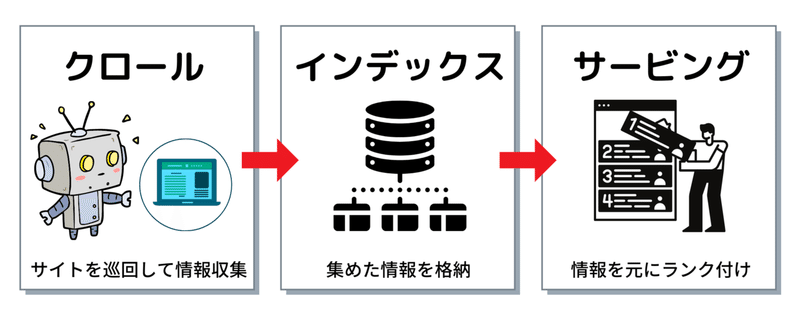
検索のプロセスは大きく分けて3つあります。
【検索のプロセス】
①クロール
②インデックス
③サービング
①クロール
クローラーがサイトを巡回して情報収集を行います。
②インデックス
クロールして集めたサイト情報を格納していきます。
③サービング
格納した情報を元に自然検索の順位付けをします。

検索結果が出るまでにこうした過程があります。
ここでタイトルにあるように違いが明確になります。
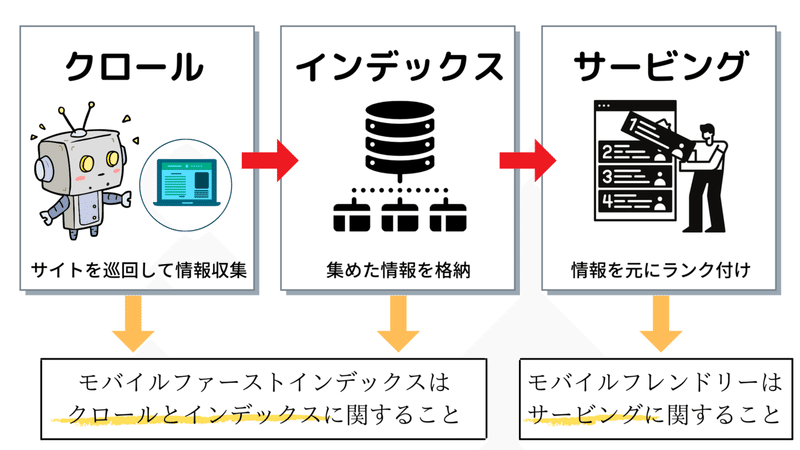
■「モバイルファーストインデックス」と「モバイルフレンドリー」の違い
先ほどの図を用いて説明をします。

「モバイルファーストインデックス」は、「クロール」と「インデックス」に関するキーワードで、「モバイルフレンドリー」は「サービング」に関するキーワードです。
■モバイルファーストインデックスとは?
モバイルファーストインデックスは、スマートフォン用のGoogleボットがクロールしたページをインデックスします。
Googleにはスマートフォン用とPC用の2つのボットがクロールをします。
その中で、スマホで表示できるようにするには、スマートフォン用のGoogleボットにインデックスしてもらわないとスマホでページを見ることができません。
私たちからすると、とあるページは「PC用のページ」として作成したとしても、スマートフォン用のGoogleボットがクロールしたページは、Googleではスマホに表示されるという仕組みで、私たちがデバイスを意図してサイトを作るのと、Google側で判断することは別ものだという認識を持ってください。
■サイト制作方法ごとの表示のされ方
それでは、各サイトの制作方法ごとにどのようなクロールがされるのか、例を使って説明します。
①レスポンシブWebデザイン
レスポンシブWebデザインは、スマホでもPCでも対応できるサイト構成にしているため、スマホ用Googleボットも、PC用Googleボットもクロールします。
②ダイナミックサービング
ダイナミックサービングを活用している場合、URL内にスマホ用とPC用のページが存在します。
こうした場合はスマホ用ページにはスマホ用Googleボットが、PC用ページにはPC用Googleボットがクロールされるようになっています。
③PC向けページしかない場合
PC向けに作成したページしかない場合は、PC用Googleボットがクロールするのですが、スマホ用Googleボットもクロールします。
なぜなら、「PC向けにい作成したページ」は私たちが意図して作っただけであり、Google側からすると、PC用であってもスマホでも表示させることができるため、スマホ用Googleボットがクロールするのです。
■モバイルフレンドリーとは
名前から想像ができるかもしれませんが、スマホの画面サイズに対応したページであることをモバイルフレンドリーと言います。
「スマホ表示に適しているか?」がランキングの要因とされるのが「モバイルフレンドリー」です。
この記事が気に入ったらサポートをしてみませんか?
