
Photoshop レイヤー効果の備忘録 その9 オーバーレイ3種
第9回目はオーバーレイ3種です。
オーバーレイ(Overlay)とは、何かの表面を覆うことを意味します。
今回紹介するオーバーレイの種類は下記です。
・カラーオーバーレイ
・グラデーションオーバーレイ
・パターンオーバーレイ
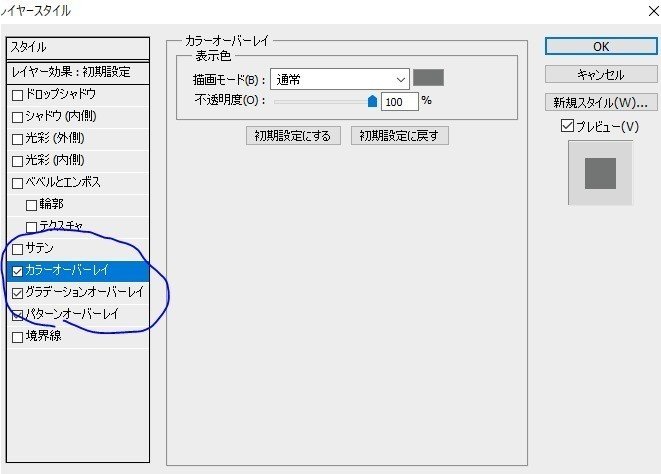
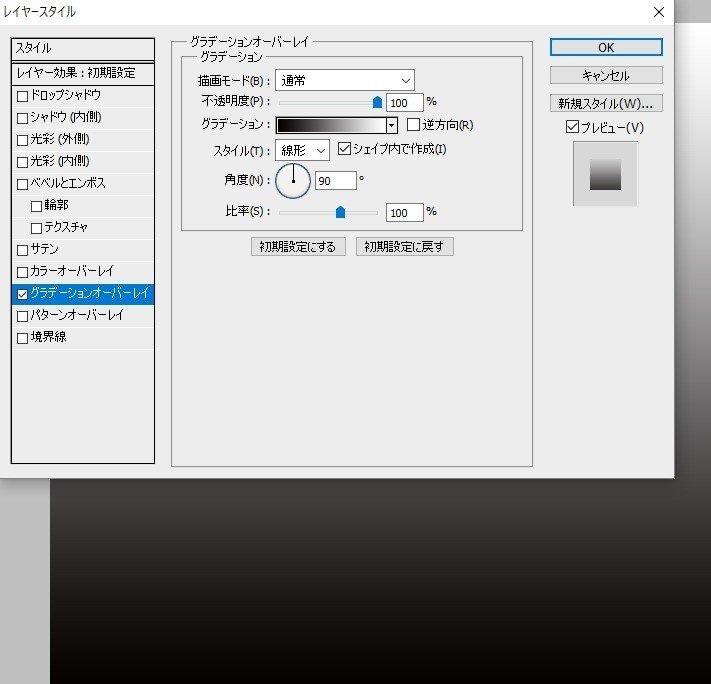
レイヤー効果の設定はこちらです

さてそれぞれの効果を順番に見ていきましょう
①カラーオーバーレイ
カラー(色)+オーバーレイ(覆う)の通り設定するレイヤーまたはオブジェクトに色を重ねる効果です。
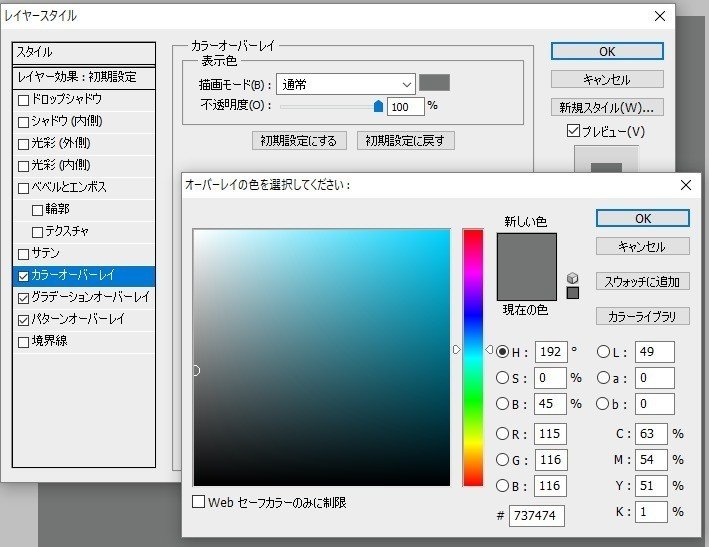
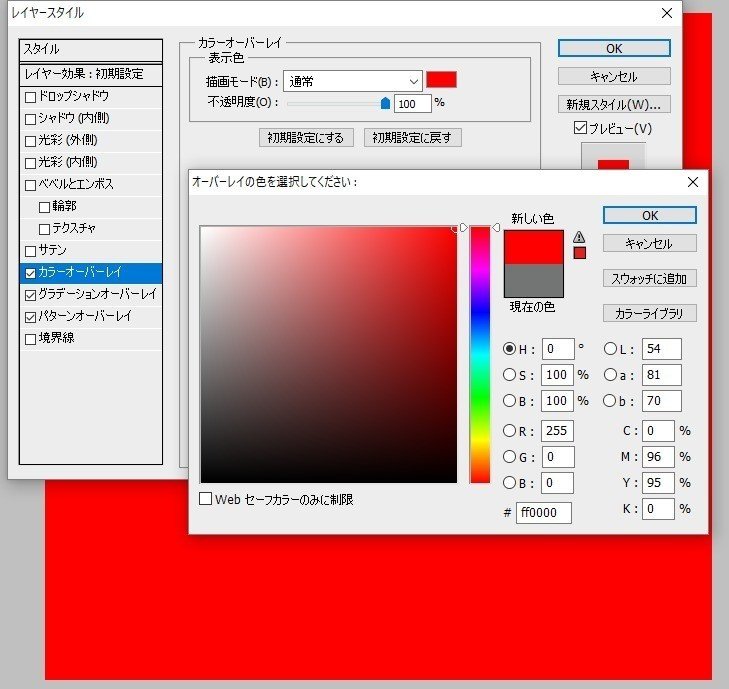
カラーパレットを開いてカラーを変えると

このように選択したカラーに変わります

次に②グラデーションオーバーレイ
コレも名前の通りレイヤーやオブジェクトにグラデーションを重ねることができます。
設定場所はこちら

カラーオーバーレイよりも設定は多いですが
photoshopのグラデーションツールを使ったことのある人だとよく見る設定項目ですね。

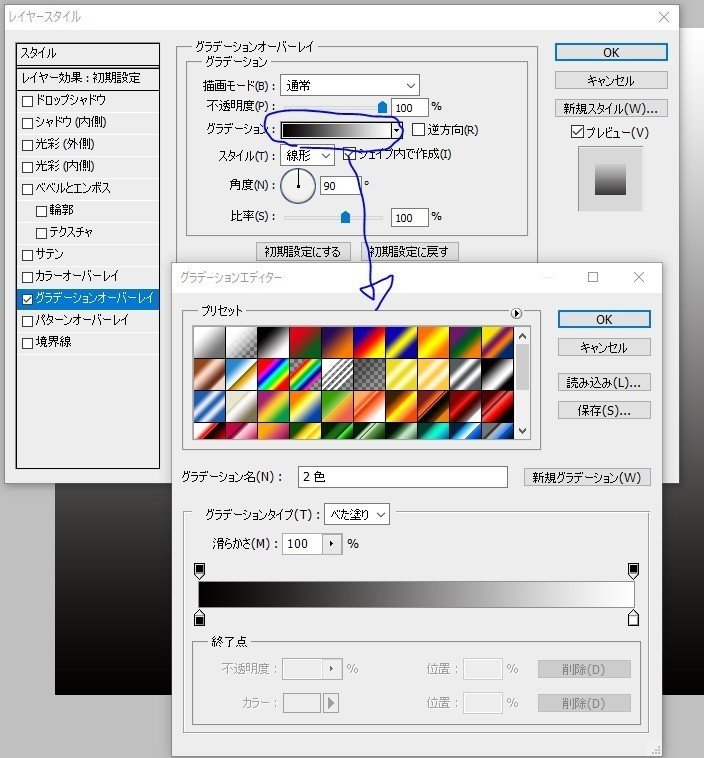
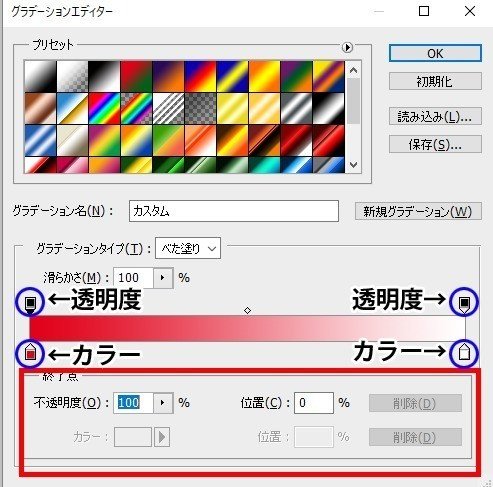
グラデーションを設定するときは『グラデーション』と書かれている項目の右側の色部分(説明画像では黒から白のグラデーション部分)をクリックするとグラデーションエディターが開きます。
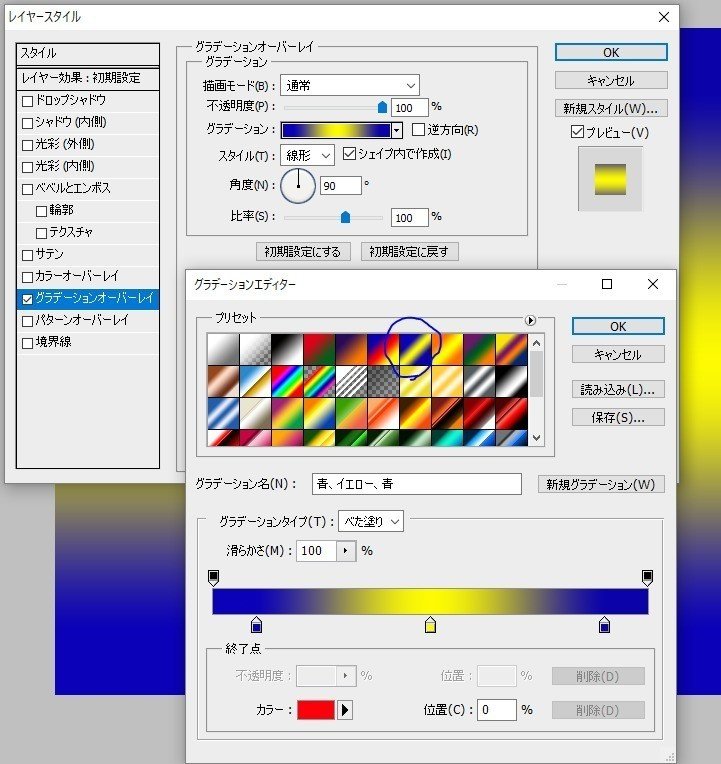
プリセットからグラデーションを選んでも良いですし

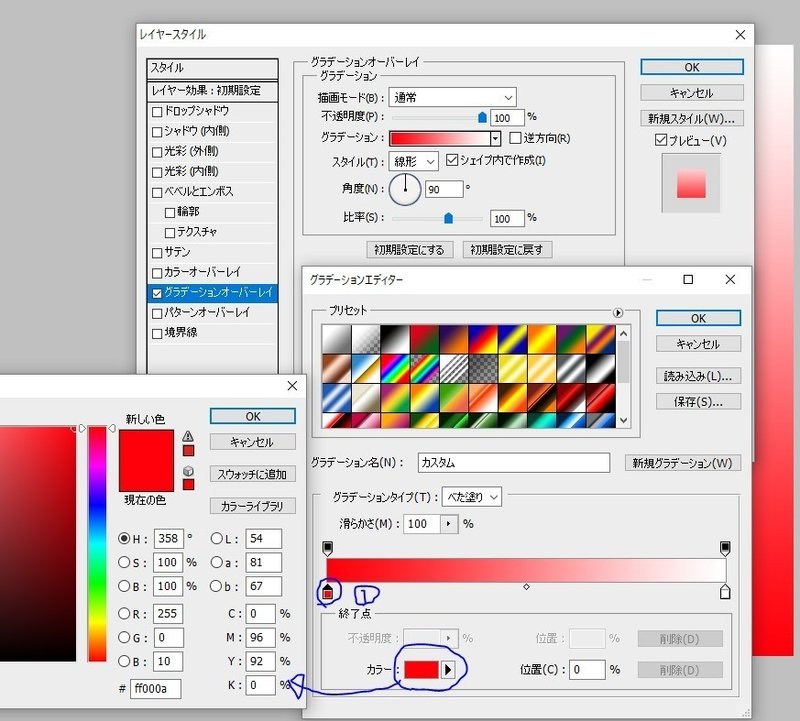
詳細を設定するときは
①グラデーションエディターの色部分の青丸①部分をクリック
②カラーをクリック
③カラーウィンドウが開く
④カラーを変更する

※グラデーションエディターの変更する際
グラデーションの上の四角と下の四角で設定項目が異なります。
上が透明度、下がカラーです。
透明度、カラーどちらを選択しているかで設定項目が変わります。
カラーを選択しているときは上の画像の様にカラー部分がアクティブになりカラーを変更できます。
透明度を選択しているときは下の画像のように不透明度の項目がアクティブになり不透明度を変更できます。

そして最後に③パターンオーバーレイ
これも名前の通りレイヤーやオブジェクトにパターンを重ねることができます。
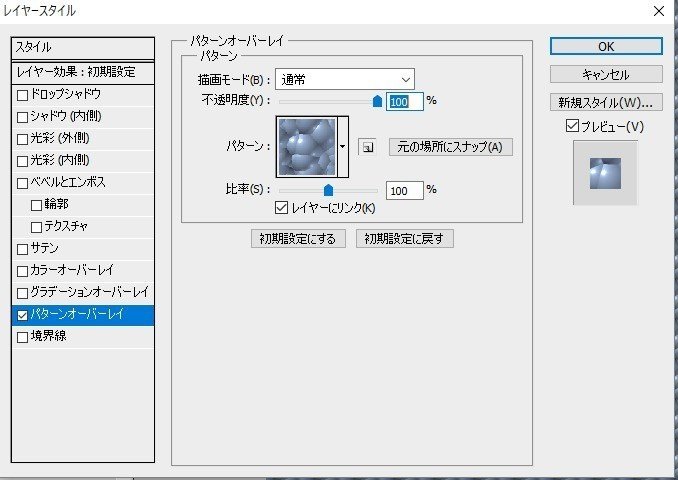
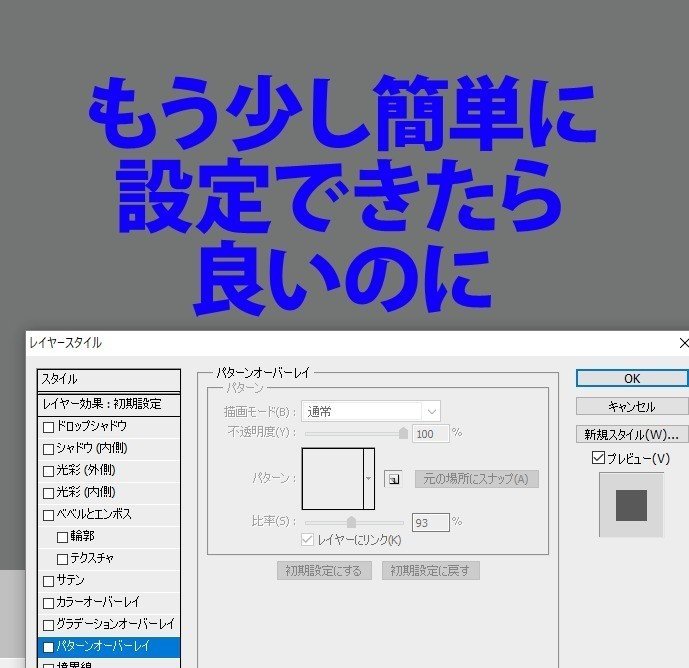
設定場所はこちら

設定するとデフォルトパターンが表示されています。
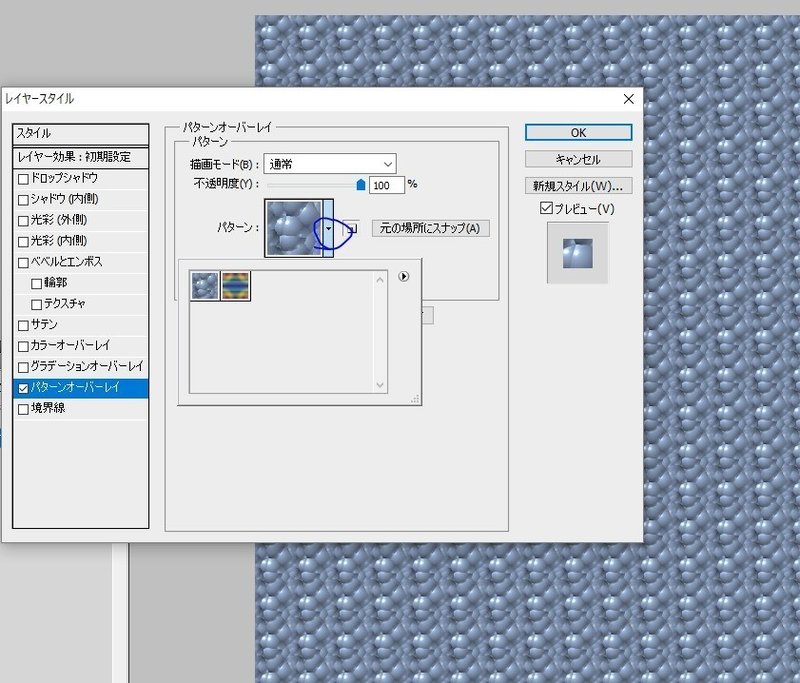
パターンを変更するときはパターンサムネイルの右側『▼』をクリックするとデフォルトで入っているパターン(CS5は少ない…)が表示されます。

もう一つのパターンを選択するとパターンが反映されます。

が、正直この2つのパターンだと使いづらいのでadobeさんが最初から用意してくれているパターンを読み込みます。
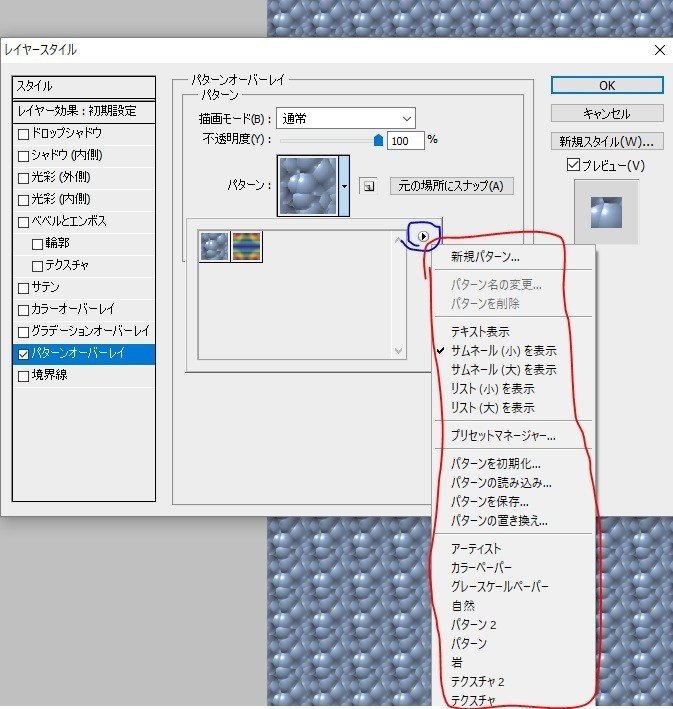
パターンサムネイルが表示されている右側『▶』をクリックすると
下記画像のようにメニューが開かれます。
自分で作成したオリジナルパターンを読み込んだり、登録したりする場所です。
他の設定(グラデーションやテクスチャー)などでも『▶』をクリックするとadobeさんが用意してくれた素材を読み込める場合が多いので、デフォルト素材が少ない!!というときは一度他に素材がないか探してみると良いかも
今回は最初に用意されているメニュー下辺りアーティストから下のデフォルトパターンを読み込みます。
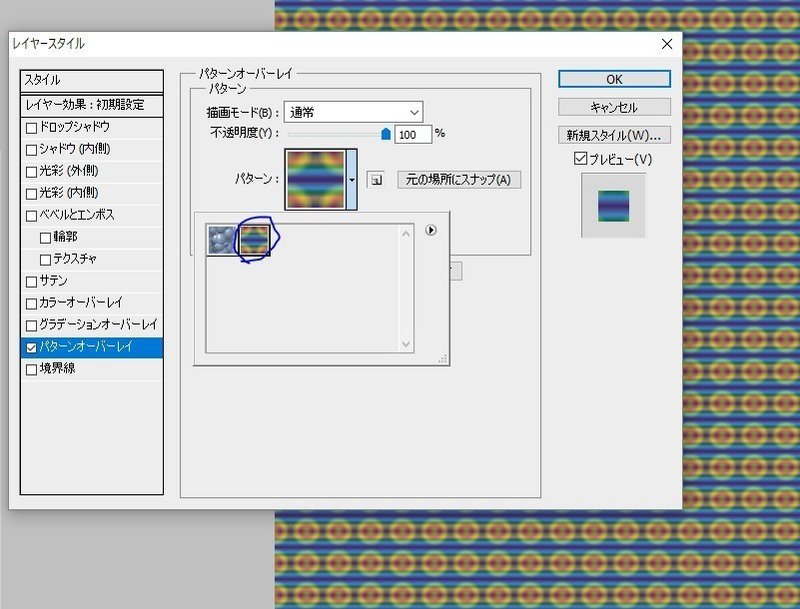
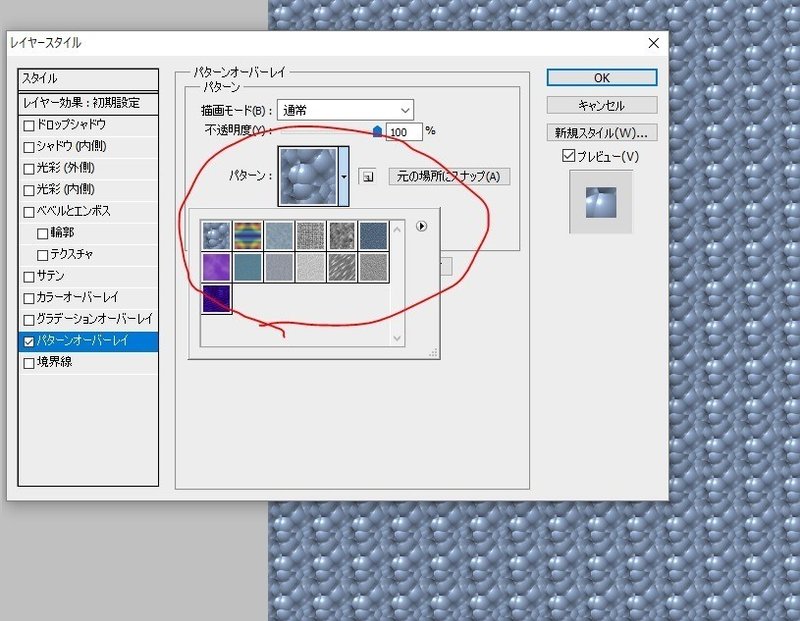
今回は『パターン2』を追加

追加するとこのようにパターンが追加されます。

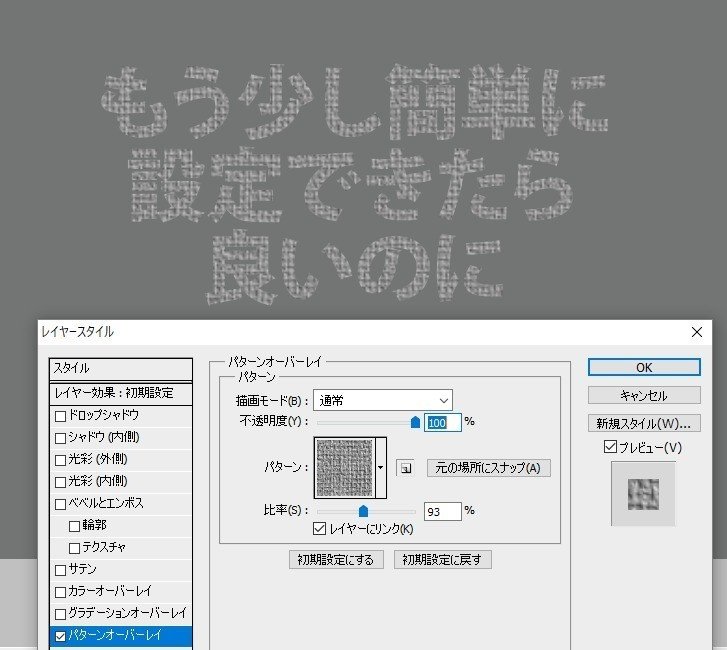
一度追加されたパターンを文字に反映させて見ましょう
下記の文字にパターンオーバーレイを選択

とテクスチャーをマスクで切ったりせずに
このような感じで文字にパターンを設定できます。

今回紹介したオーバーレイ3種はレイヤー効果の中では地味な効果
手軽に文字色を変えたりテクスチャー代わりに設定したり結構便利な効果です。
なにかモノを作成するときでもベースの色をココで設定することも多かったりします。
今回はこのあたりで説明を終わります~
次回はレイヤー効果最後の説明『境界線』について書いていきます。
この記事が気に入ったらサポートをしてみませんか?
