
Illustratorを使い始めて4ヶ月の私が、 Dribbbleみたいなフラットデザインやイラストレーションを作る方法!
こんにちは!クリスマスまであと6日!
Progateでイラスト制作をしている@ca_1115です!
Adobe Illustratorを使い始めてまだ4ヶ月の私ですが、
今回「Progateの法人向け活用シーン」において制作した
イラストレーションの作り方や手順を紹介します!
ここでは、Illustratorの具体的な使い方は紹介していませんが、
Dribbbleによくある「お洒落なフラットデザイン」を描きたい方は、
ぜひ参考にしてみて下さいね!
1. 何を伝えたいかを決める
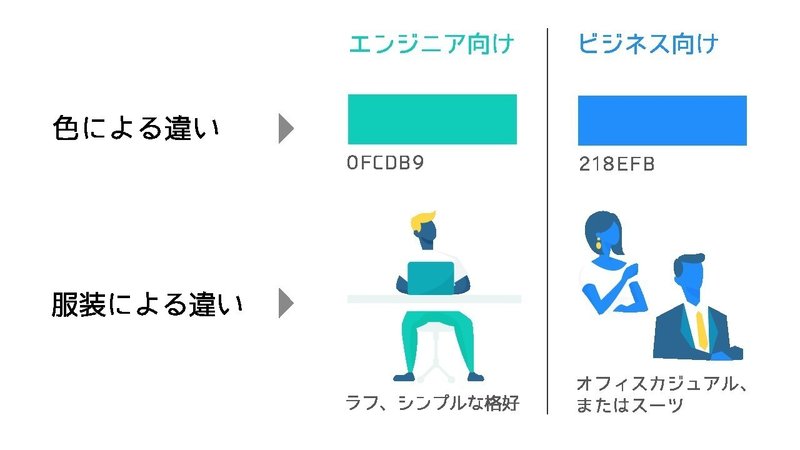
今回イラストレーションで伝えたい事は、
progate活用シーン「エンジニア向け」と「ビジネス向け」この2つの違い。

という事で、上の図のように「エンジニア向け」「ビジネス向け」この2つのコンテンツの違いを、相対的にイメージしていきます。
2. 手書きでレイアウトを作る
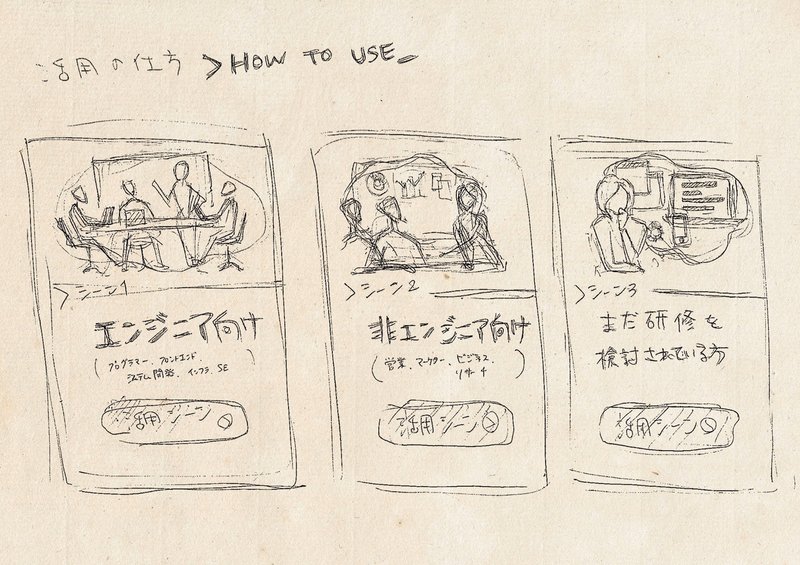
伝えたいイメージが決まったら、今度は手書きで形にしていきます。
私の実際のラフスケッチ。

ラフスケッチなので、色はありません。
ここでは「大まかなレイアウト」と「バランス」を決める事が重要です。
3. 線を描く
手書きで描いたラフスケッチを
イラストレーターにトレースして、ラインを決めていきます。

薄くある線が、トレースしたラフスケッチ、
濃い線が、実際にIllustratorで描いたベクターデータの線です。
デザインの心理学 ―ウェブやアプリに新たな視点をもたらす100の指針というUI/UXデザインの本にもある通り、「人は曲線がすき」なのです。
自然な曲線を意識して、一つ一つオブジェクトを作っていきます。

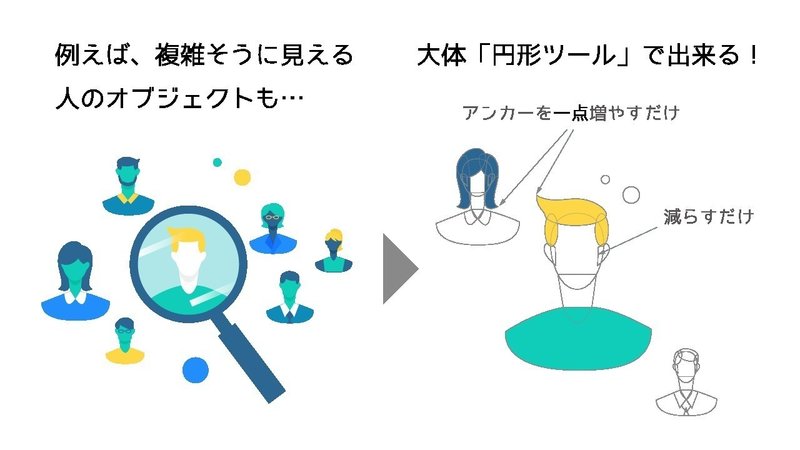
曲線を作ると言えど、わざわざ複雑な線を作る必要はないです。
アンカーやハンドルを少し工夫するだけでも、
美しいパーツを作り上げる事が出来ます。
ポイントは一つ一つ作る事。
4. 色付け(モノトーン)
一つ一つのオブジェクトが出来たら、モノクロで色付けをしていきます。

最初に白黒のみで色をつける理由は、この時点で色が「ごちゃつく」のを防ぐためです。
カラーに入る前にざっと3~5段階くらいで「明るい・中・暗い」と
大まかな明暗を決めておくと良いと思います。
5. 色付け(カラー)
次に、カラーで色付けをしていきます。
ここでイメージしていた色合いにしていきます。

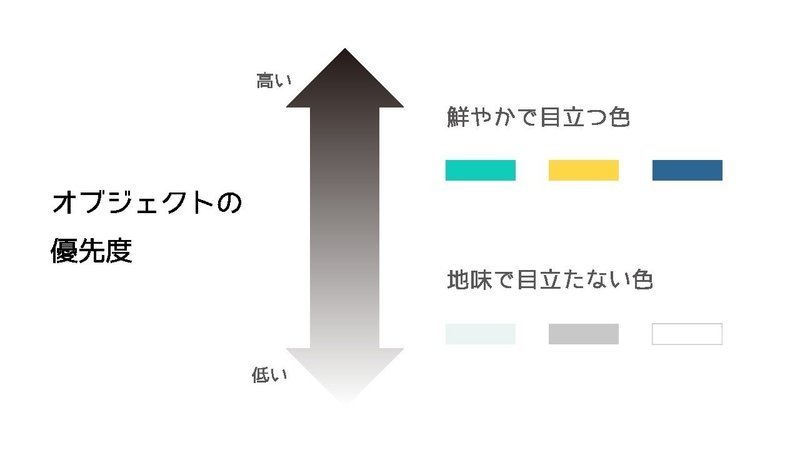
「色」はインターフェースにおいてとても重要な要素です。
優先度の高いところから、段々と色を変えていきます。
6. 細部にこだわる
最後にディティールを少し加えることで、リッチな印象に。

無駄なものは足さないように、時折、遠目で確認しながら細部を作っていきます。
最後に
イラストを規則性と一貫性を意識して、設計すると、
シンプルで見やすく、美しい印象になります。
「オブジェクトを反復する」というシンプルなテクニックも、バランスが取れて安定した構図が得られるという利点があります。
参考になれば嬉しいです!ではでは!
この記事が気に入ったらサポートをしてみませんか?
