
【制作物共有】3D Plane
制作日
2021年11月1日
使用しているプラグインなど
・webpack
・Typescript
・gsap(ScrollTrigger)
・three.js
・GLTFLoader
制作について
今回の制作の目的は「ScrollTriggerを使ってスクロールに連動したサイトを作ること」です。
前にも作成したことがありますが、あの時より綺麗なコードがかけると思うので再度やってみようと思いました。
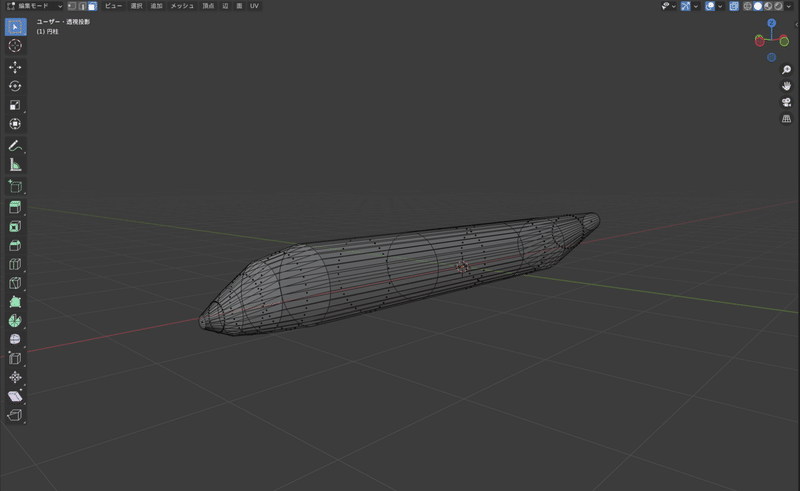
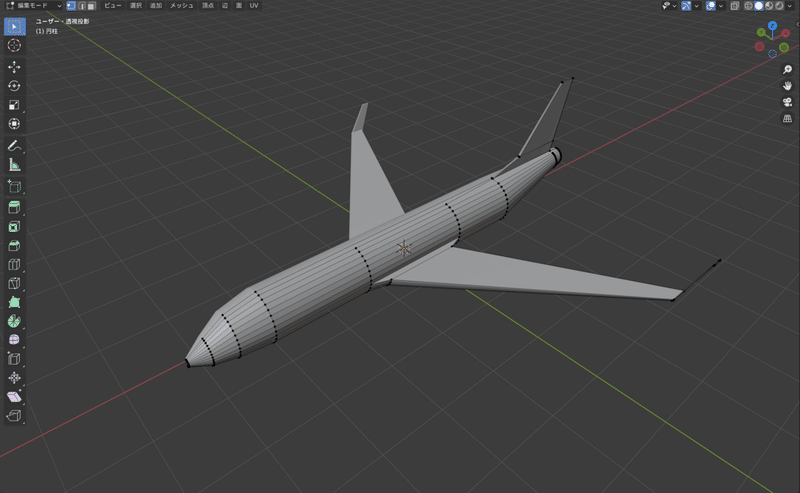
まずは飛行機のモデルを作成します。

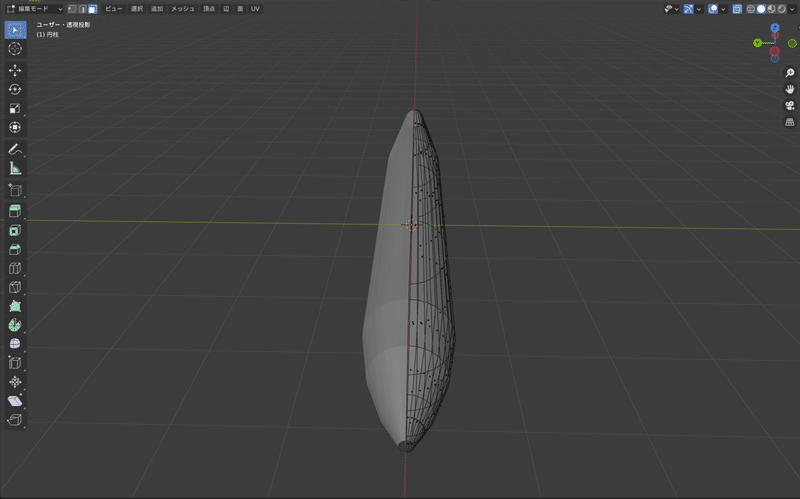
大まかな形を作成したら、ミラーを使用して左右対称に作成します。

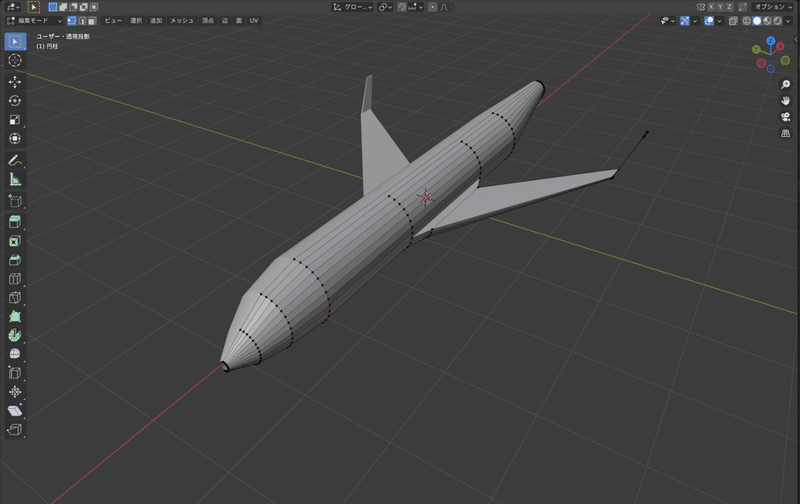
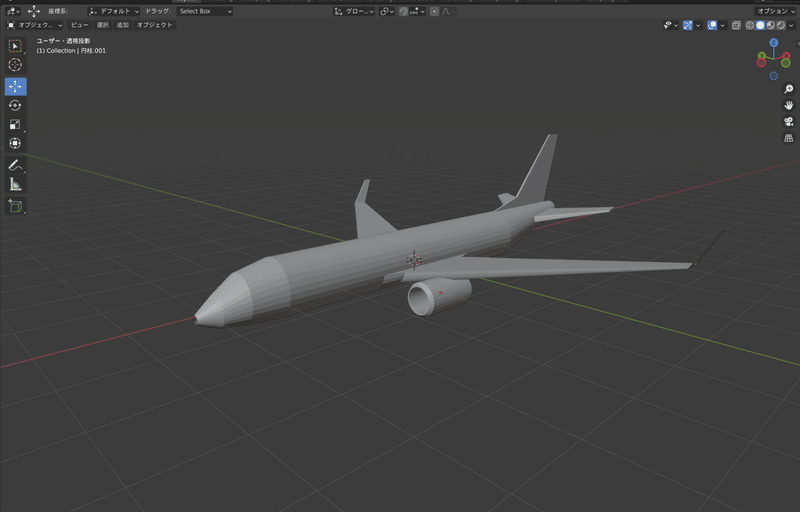
羽を作成します。

バランスを整えて

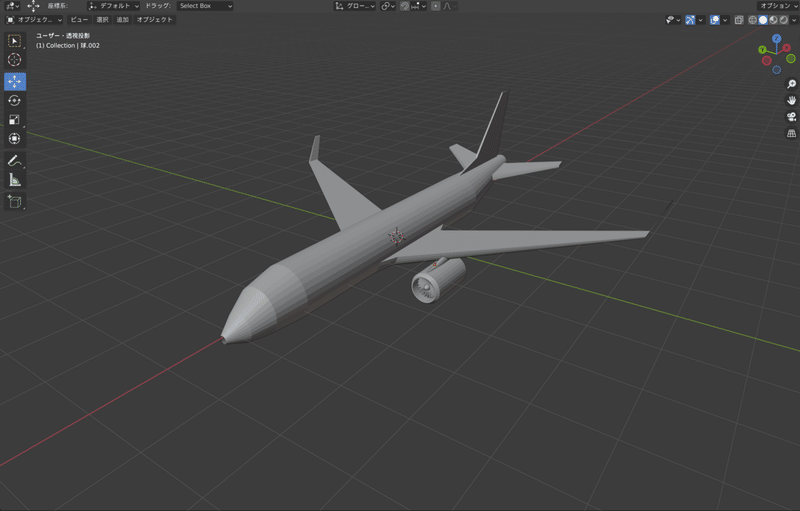
ジェットエンジンも作成


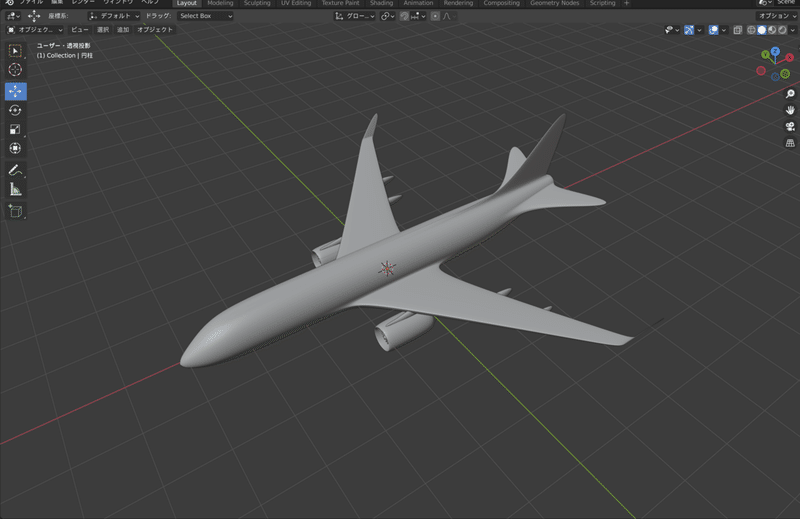
スムースシェードとサブディビジョンサーフェスを加え、細部を少し整えて一旦完成です。
マテリアルは必要に応じて後で加えます。

GLTFLoaderで読み込みます。

GSAPのScrollTriggerでスクロールに応じたアニメーションを実装して完成です。

参考
使用画像
この記事が気に入ったらサポートをしてみませんか?
