
ポートフォリオを改修しました。vol.2
制作日
2021年12月28日〜2022年1月3日
使用しているプラグインなど
・Nuxt
・Typescript
・gsap
・three.js
・GLTFLoader
制作について
前回から日数はあまり経っていませんが、Blenderでの3D作成やThree.jsに少しずつ慣れてきたのでポートフォリオを改修しました。
改修の目的
・全体のデザインを統一し、シンプルにしたい
・3Dモデルを使っても読み込み速度は早めたい
・Worksページへの導線をしっかり入れたい
・Worksページを見やすくしたい
・About meページを作成する
・WebPを導入する
苦労した点
・シンプルなデザインを意識していたため、要素の引き算が大変だった。
アニメーションや挙動を大きくしすぎてしまうと意図したデザインから離れてしまうので、客観的な視点で見つつ作成し苦労した。
・Blenderでベイクを行った時に配置を意識していなかったため、ブラウザで表示した時に意図した通りにならなかった。
配置をやり直すことで解消された。
・リンクホバーに応じて3Dモデルの画像テクスチャを変更したかったが、
テクスチャのファイルサイズが大きくて上手くいかなかった。
そのため、1枚だけテクスチャを読み込み、その色を変更する処理に変更した。
作業内容
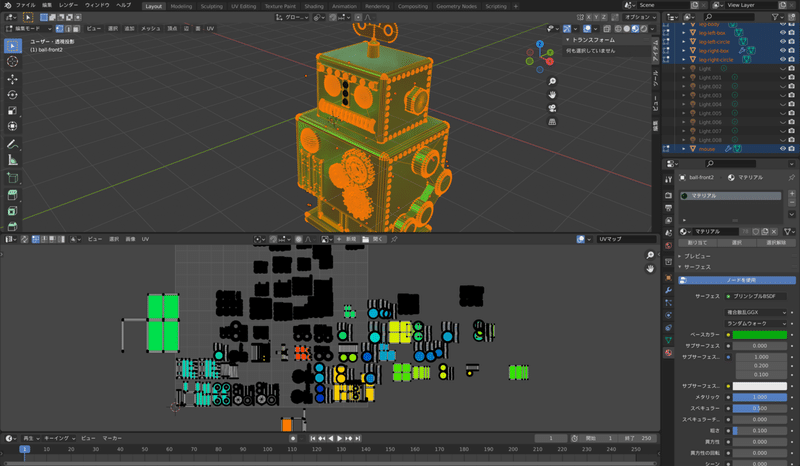
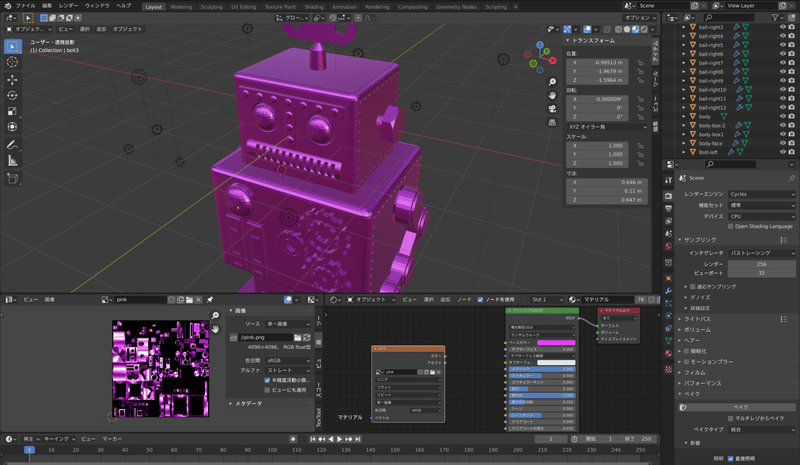
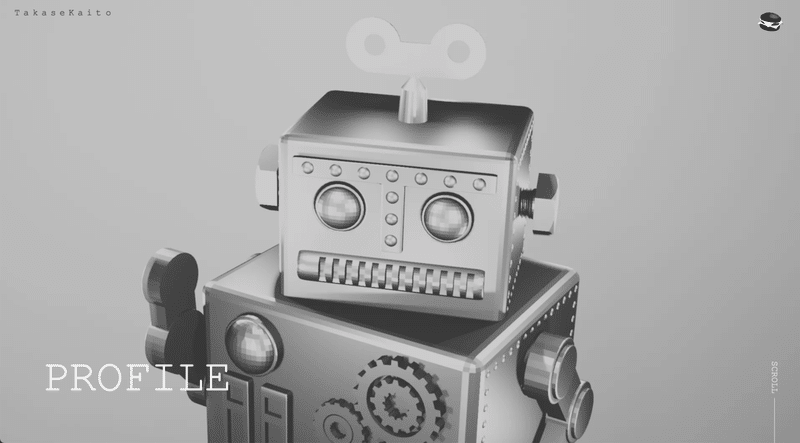
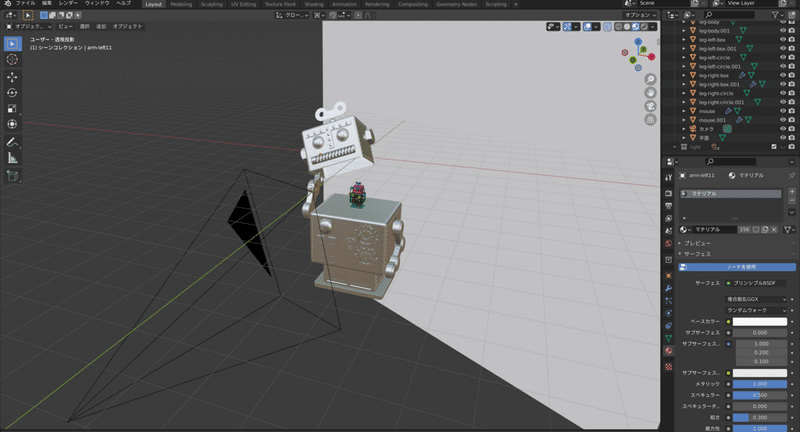
まずはBlenderでロボットの3Dモデルを作成しました。
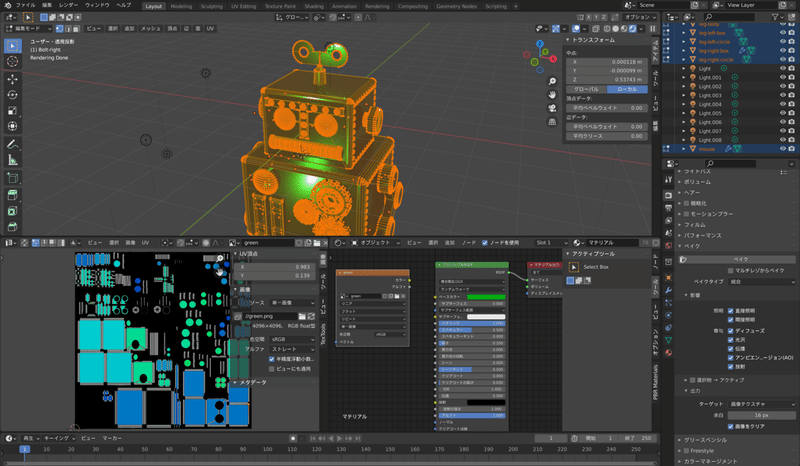
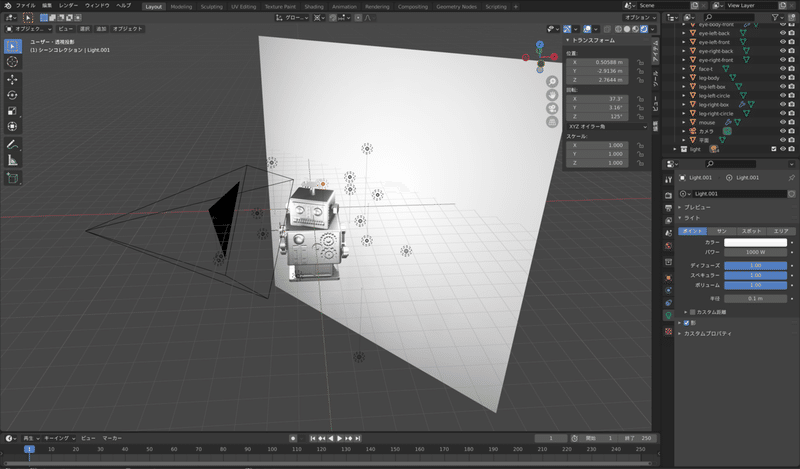
Three.jsでの表示を軽くするため、Blenderでベイクを行い、Lightやシャドウをあらかじめテクスチャに反映しました。



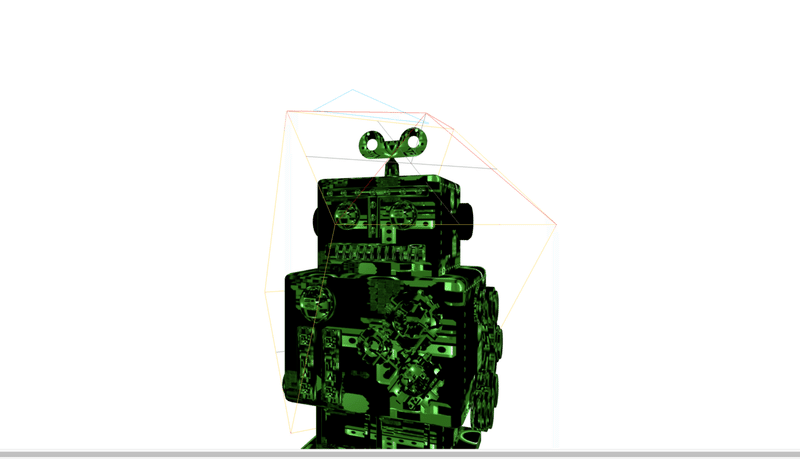
ベイク完了し、実際にブラウザで表示したら失敗していました。
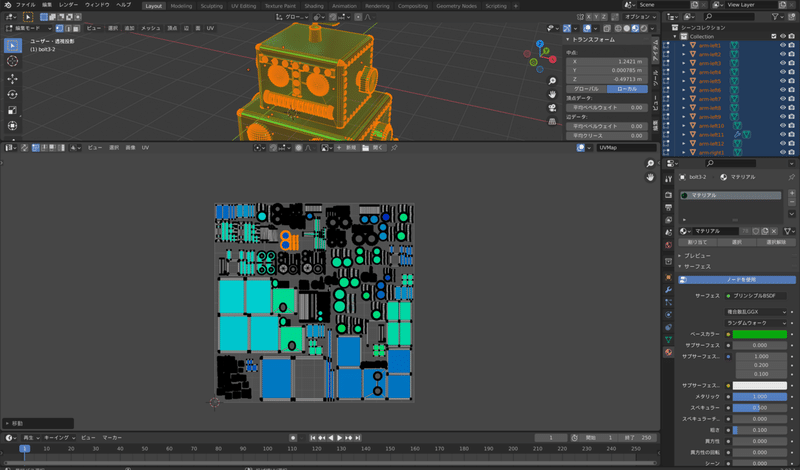
原因はBlenderで展開したそれぞれのパーツ位置を意識せずにテクスチャとして配置したことかと思います。

配置を意識してベイクをやり直した結果、かなり綺麗になりました。


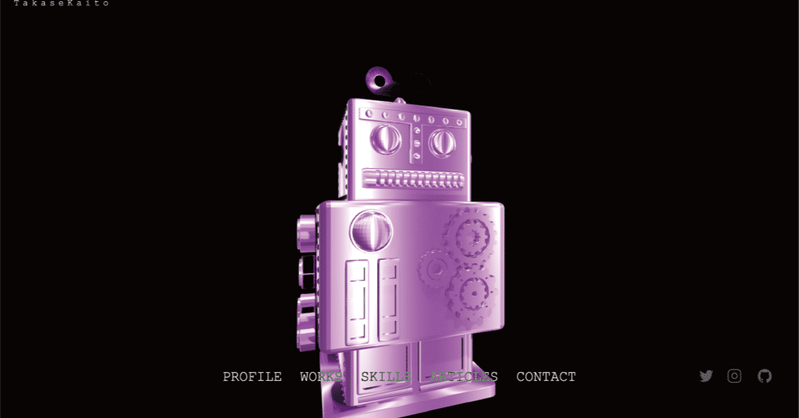
リンクをホバーするとテクスチャの色を変更できます。

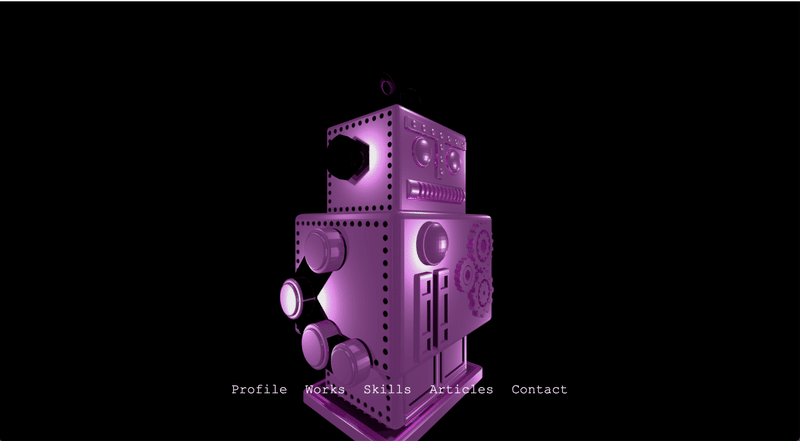
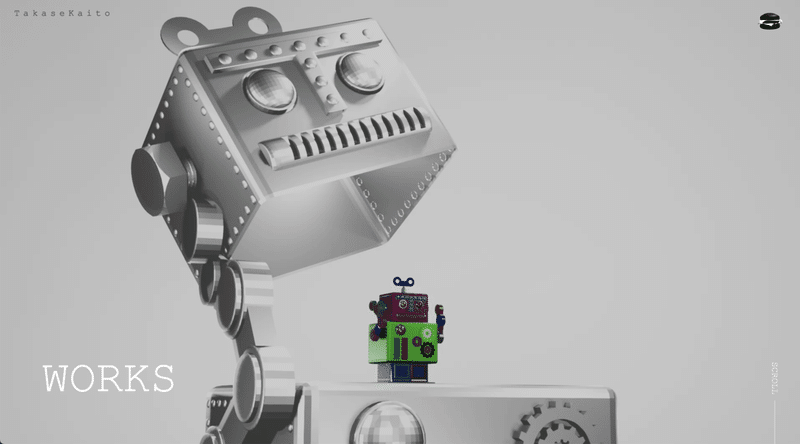
下層ページではメインビジュアルをロボットにしました。

こんな感じで撮影しています。

下層ページにも少しだけ3Dモデルを入れたいと考え、ハンバーガーメニューとして入れてみました。
過去に似たようなデモサイトを作成していたので、実装は比較的簡単にできました。
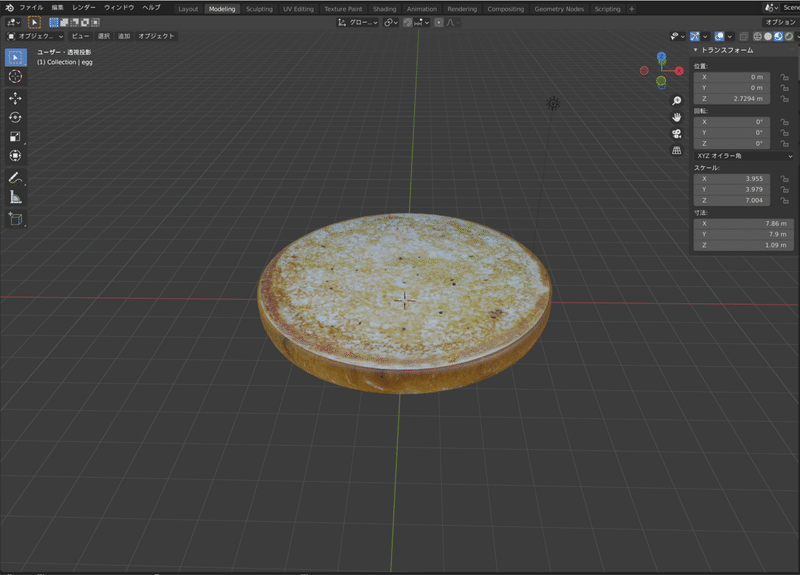
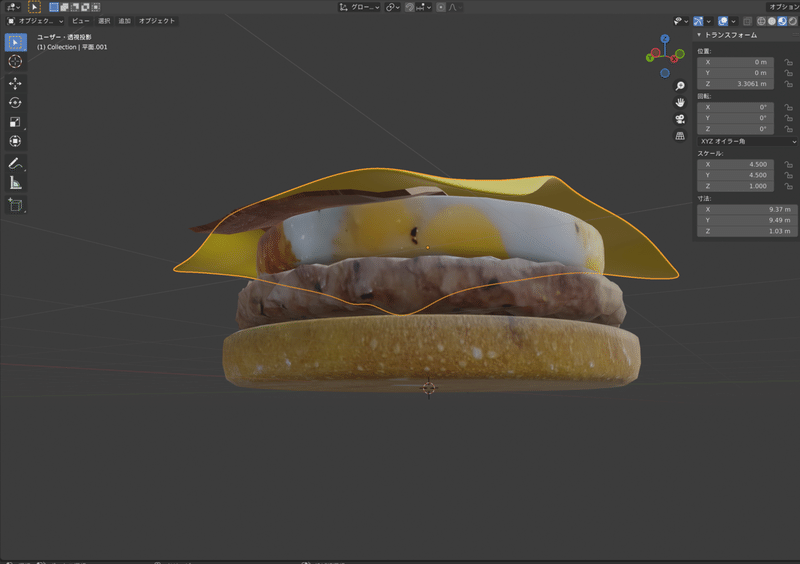
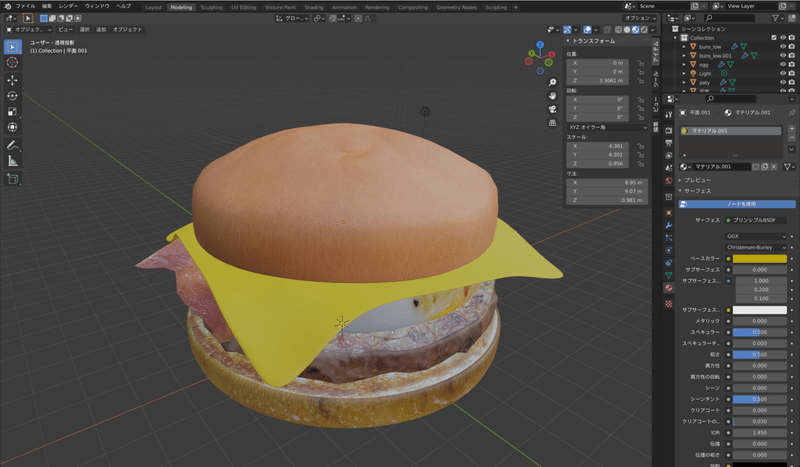
ハンバーガーの作成




ハンバーガーを作り終えたところで、リアルすぎてサイトのデザインから少し浮いてしまう印象になると気がつきました。
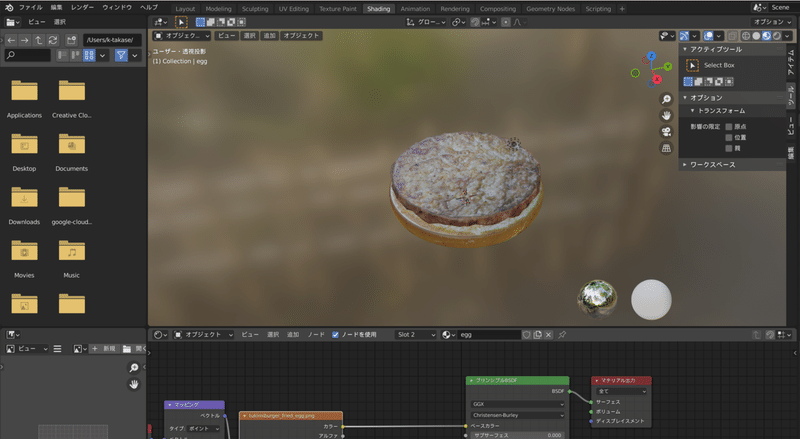
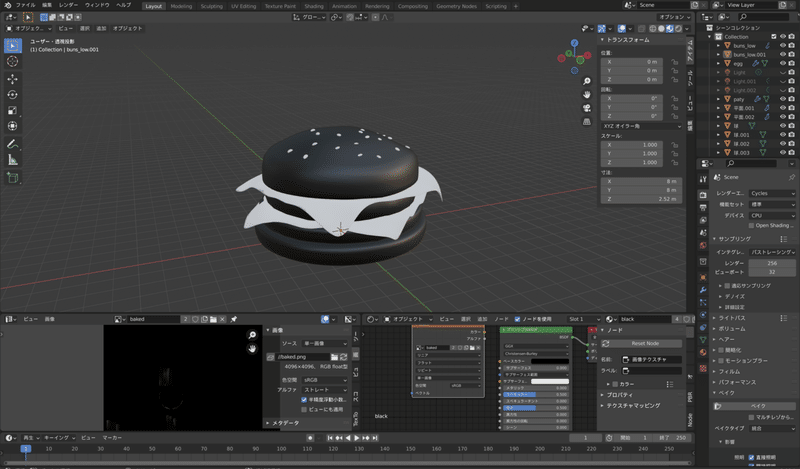
考えた結果、白黒でハンバーガーを表現することに落ち着きました。
また、この方がファイルサイズも小さくできたのでよかったと思います。

3Dのハンバーガーはマウスで動かすように実装し、
クリックでメニューを開きます。

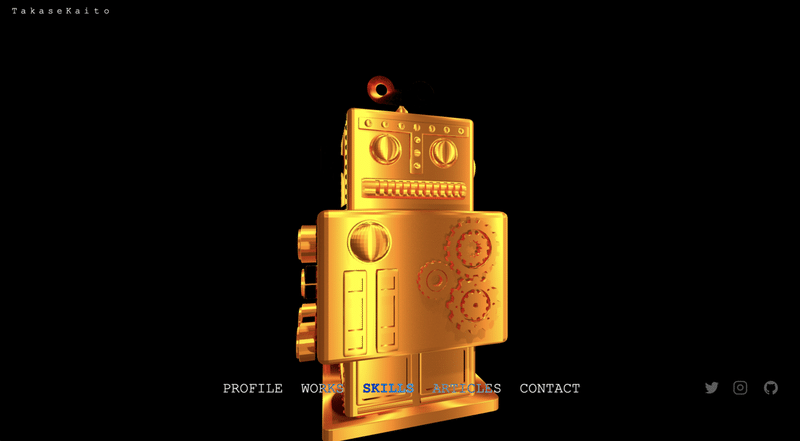
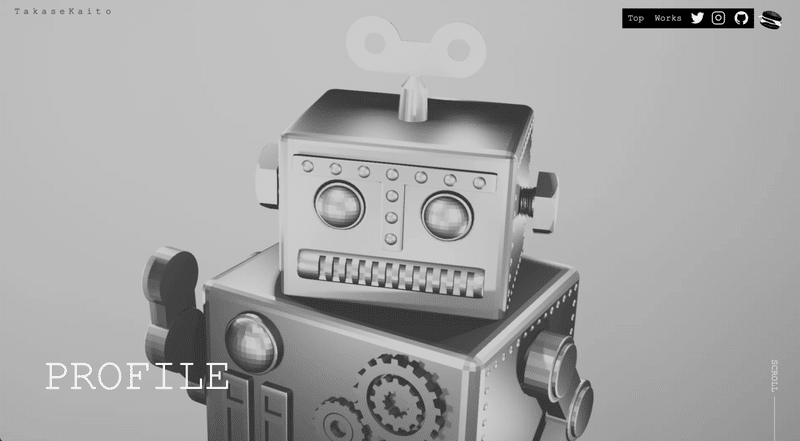
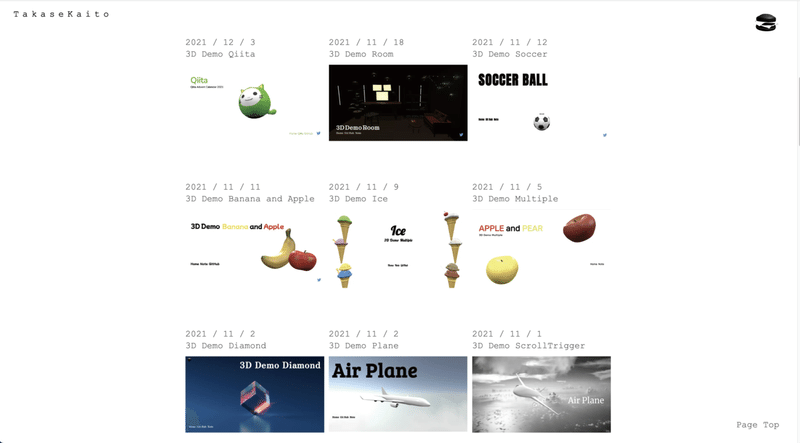
最後にWorksページです。
Profileページ同様メインビジュアルはロボットです。


見せ方を工夫したかったWorksはシンプルなものになりました。
さらに良いデザインが思いついたら改良します。

感想
BlenderやThree.jsを勉強し初めて数ヶ月ですが、一つの集大成としてポートフォリオを作成できてよかったです。
BlenderやThree.js、サイトのデザインなど勉強する部分はまだまだたくさんあるので知見を広めていけるよう頑張りたいと思います。
今後の改善点
・Works一覧のデザイン修正
以上となります。
この記事が気に入ったらサポートをしてみませんか?
