
【jQuery Colorbox.js】複数のyoutube動画をモーダルウィンドウで実装する
youtube動画をモーダル表示で複数埋め込みたい時、APIを使っているとどうしてもコードが長くなってしまう
コードの見栄えも良くないので、何かないかと探していてColorbox.jsを見つけたので備忘録
Colorbox.js自体は簡単にモーダルウィンドウを実装してくれるjQueryプラグインです。
今回の要点
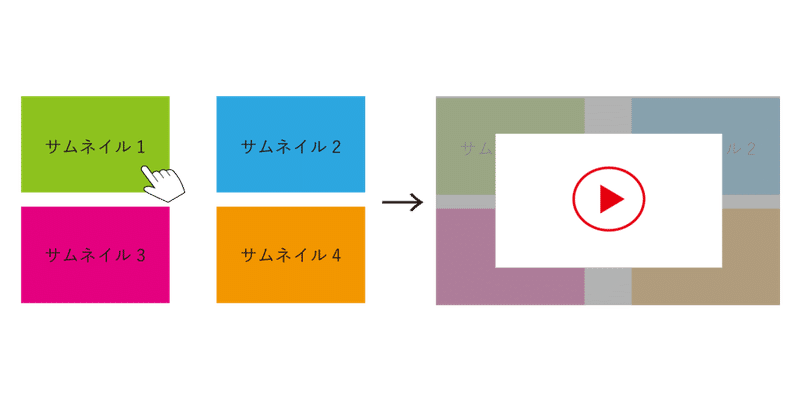
・youtubeの動画をモーダルで埋め込みたい
・モーダルを開くと自動再生される
・動画を複数埋め込みたい
・APIを使わない(実装が簡単)
・レスポンシブ対応
・IE対応
colorbox.jsのダウンロード
ここから使うものは
・colorbox.js
・colorbox.css
・images
です
コード
jQueryとcolorbox.js、colorbox.cssを読み込み
<link rel="stylesheet" type="text/css" href="css/colorbox.css">
<script src="js/jQuery-3.4.1.js" type="text/javascript"></script>
<script src="js/jquery.colorbox-min.js" type="text/javascript"></script>html
<a href="https://www.youtube.com/embed/hogehoge?autoplay=1" class="youtube-modal">
<img src="サムネイルの画像パス" alt="サムネイル">
<p>タイトル</p>
</a>memo
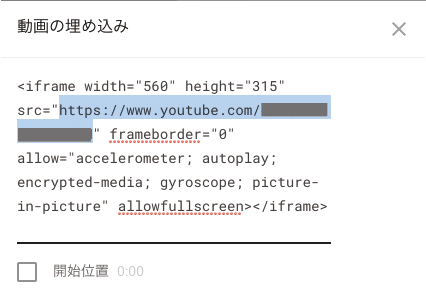
埋め込みたい箇所をaタグで囲み、youtubeの埋め込みリンク(青色部分)を挿入する
(youtubeにて「共有」→「埋め込む」)

リンク最後に下記を追加でモーダル表示後に自動再生される
?autoplay=1クラス名は自分で好きなものを付けてOK(DEMOでは"youtube-modal")
js
$(function(){
$(document).ready(colorbox);
$(window).on('resize',colorbox);
function colorbox() {
var baseWidth = $(window).width();
var w = baseWidth*0.8;
var h = w*0.57;
$(".youtube-modal").colorbox({
iframe:true,
innerWidth: w,
innerHeight: h,
maxWidth: "90%"
});
};
});これで実装完了
この記事が気に入ったらサポートをしてみませんか?
