
ARサービスにおけるワイヤーフレームのつくり方
ARサービスをつくる上での課題の一つが、「どうやってラフな段階でサービスのイメージを形にしてチームと共有するか」だ。
従来のWEBサイトやスマホアプリのようなスクリーンが固定された体験と異なり、ユーザーが自由に視点を選べるARサービスにおいては、従来のワイヤーフレームではサービスの体験を十分に表せない。
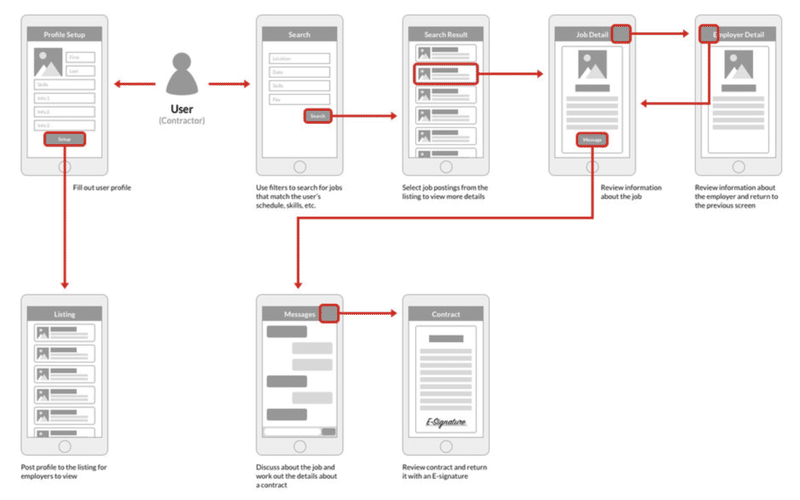
▼従来のワイヤーフレーム

そこで、MESON, inc.ではLillian Warnerの「REALITY SEQUENCE」と「REALITY SKETCH」というテンプレートを使ってARサービスにおけるワイヤーフレームを作成して、プロジェクトの初期からサービスのイメージをチームで意識合わせをしている。
いまのところその進め方がとても上手くいっているので、今日はそれを紹介する。
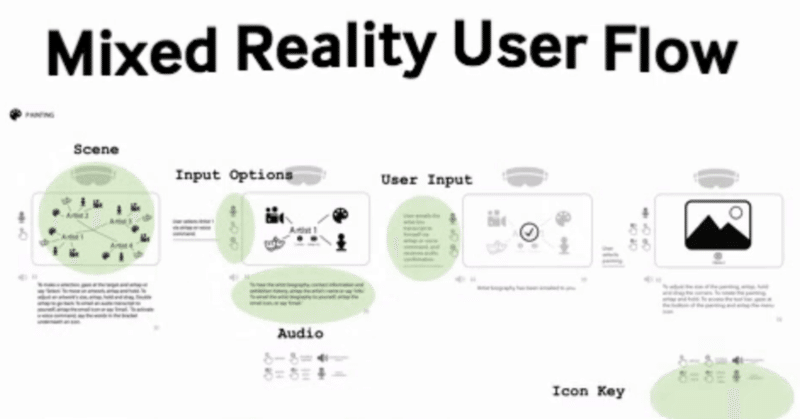
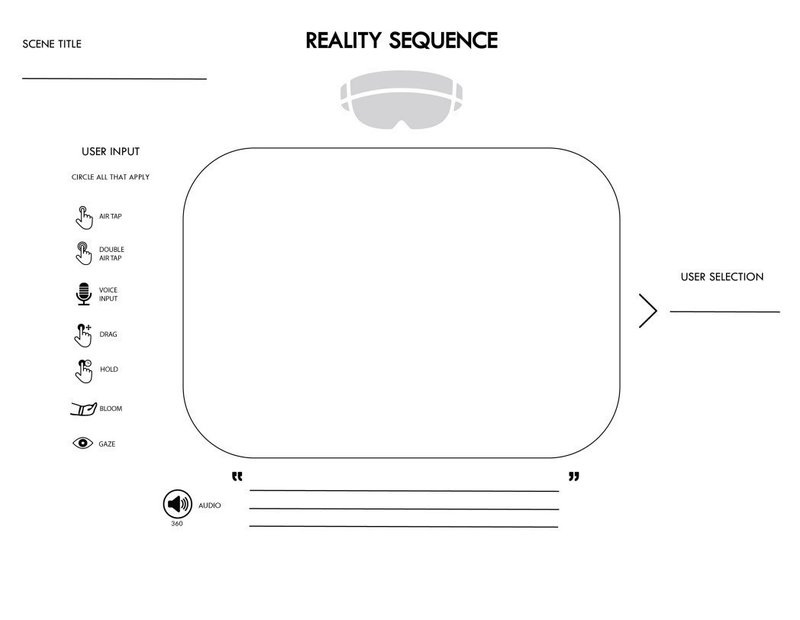
REALITY SEQUENCE
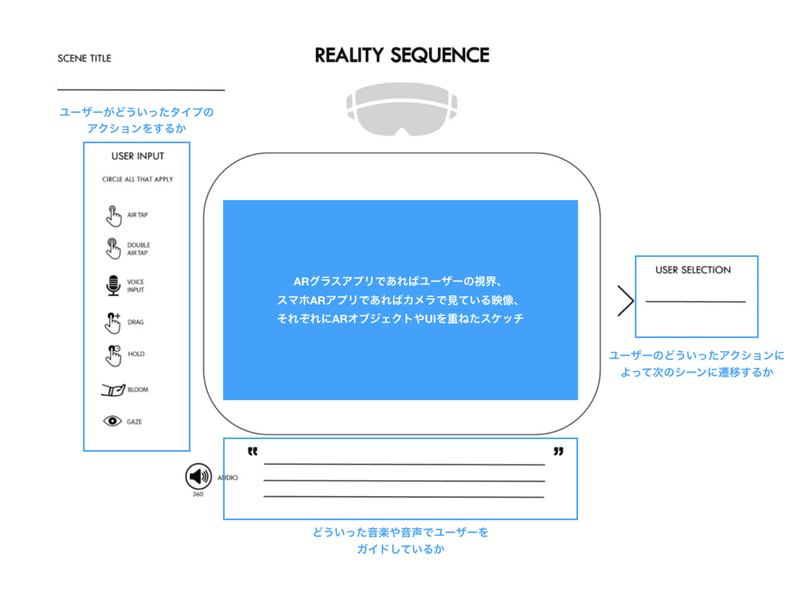
メインで使うのはこちらのREALITY SEQUENCE。

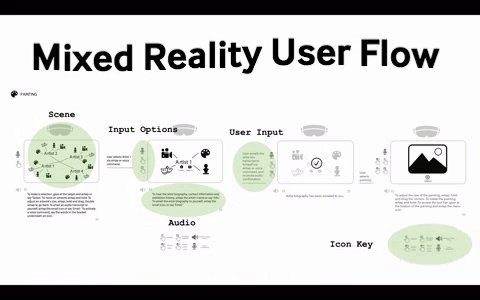
基本的な使い方としては、以下の要素を記入したREALITY SEQUENCEを並べて一連の体験を定義していく。
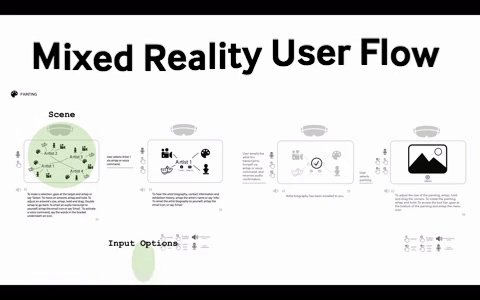
シーン:UIも含めてユーザーの視界に映っている現実環境や要素を描き出す
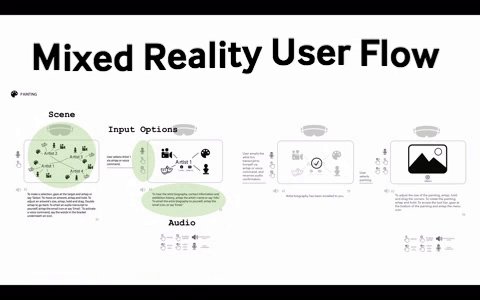
インプットオプション:ユーザーがどういったタイプのアクションができるか
オーディオ:どういった音楽や音声でユーザーをガイドしているか
ユーザーインプット:ユーザーが次のシーンに行くためにどういったアクションをするか


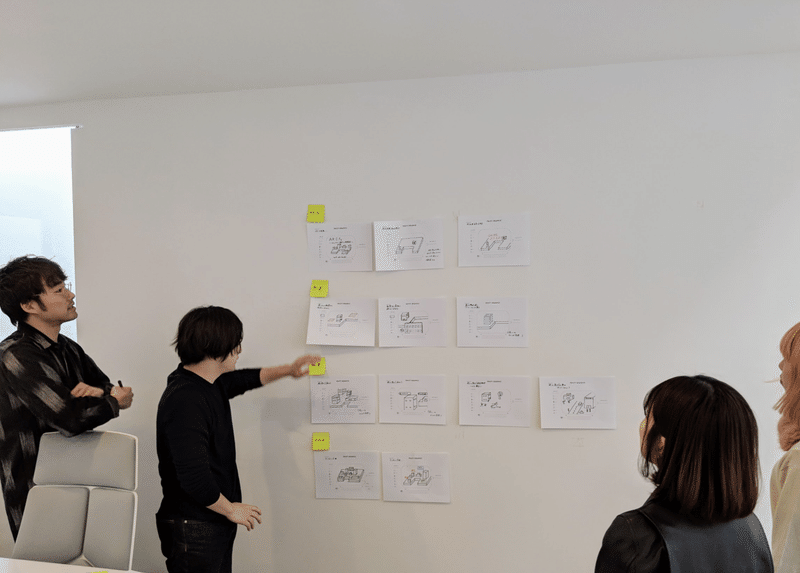
MESONではプロジェクトの初期に必ず一連のREALITY SEQUENCEを描き出して、全体の体験イメージをメンバー間で揃えてから議論や開発に入るようにしている。

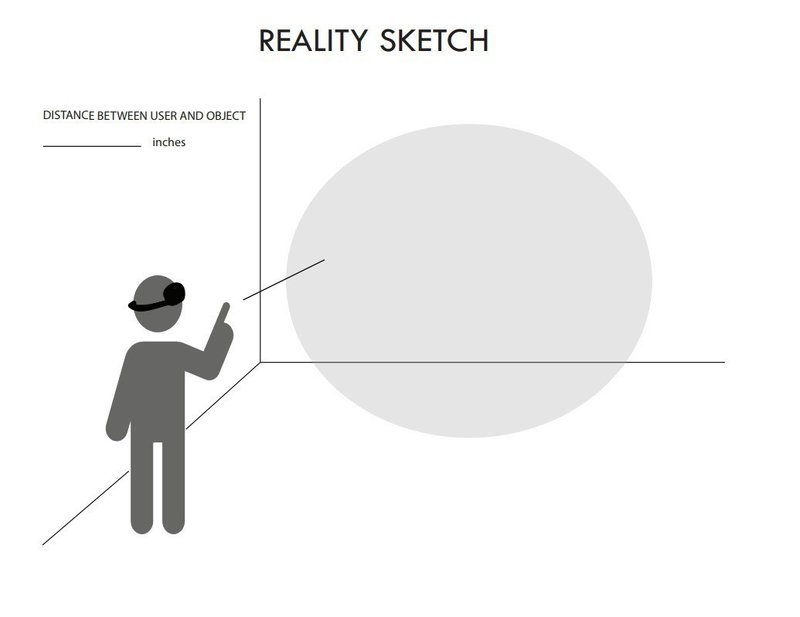
REALITY SKETCH
ARサービスにおいては、どういった現実環境でユーザーがサービスを体験しているかを考慮することも非常に重要だ。
REALITY SEQUENCEで描いた中の重要なシーンにおいては、以下のREALITY SKETCHで第三者目線でユーザーがどういった環境で操作しているかも設計するようにしている。
MESONの現状のプロジェクトは、特定の場所でユーザーに使ってもらうサービスが多いので、REALITY SKETCHで考えた内容をもとに、現場のセッティングや施工を設計している。

まとめ
ARサービスの設計手法はまだグローバルでも正解がないので、MESONでも色んな手法を試行錯誤しながらサービス作りをしている。
MESONでは、正解のないサービス作りを一緒にやっていくメンバーを全職種募集中なので興味がある人はぜひ下記の会社サイトからご応募ください。
AIやXRなどの先端テック、プロダクト戦略などについてのトレンド解説や考察をTwitterで日々発信しています。 👉 https://twitter.com/kajikent
