
QuickQRを使い、QRコードをイラストにする

先日話題となっていたQRコードのイラスト化を、簡単に作れるサービスが出来ていたので紹介します
ちょっと使い方分かりづれぇな となったので、軽くまとめておきます
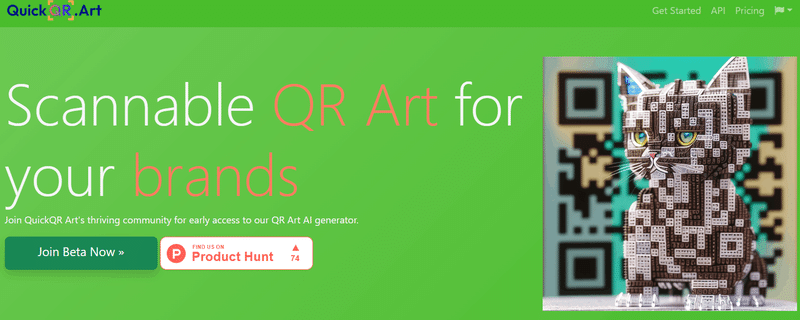
①公式HPに行きます

まずはこちらの公式HPを開いてください
次に下の方に進みます

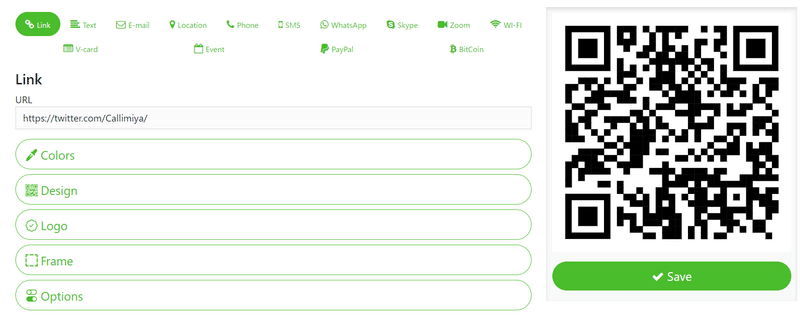
するとQRコードを作る所があるので、LinkやTextなどを好きに作ります
今回はぼくのTwitterのアドレスを入れました
後の生成の際にどうせ変わるので、カラーやデザインはデフォルトで良いと思います
生成が出来たらQRコードの画像を保存します
②公式Discordに行きます

上の方のJoin Beta Nowから入ります。一応URLも置いておきます

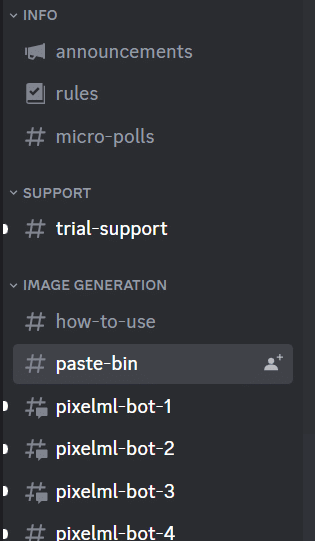
入ったら、#paste-binに行ってください

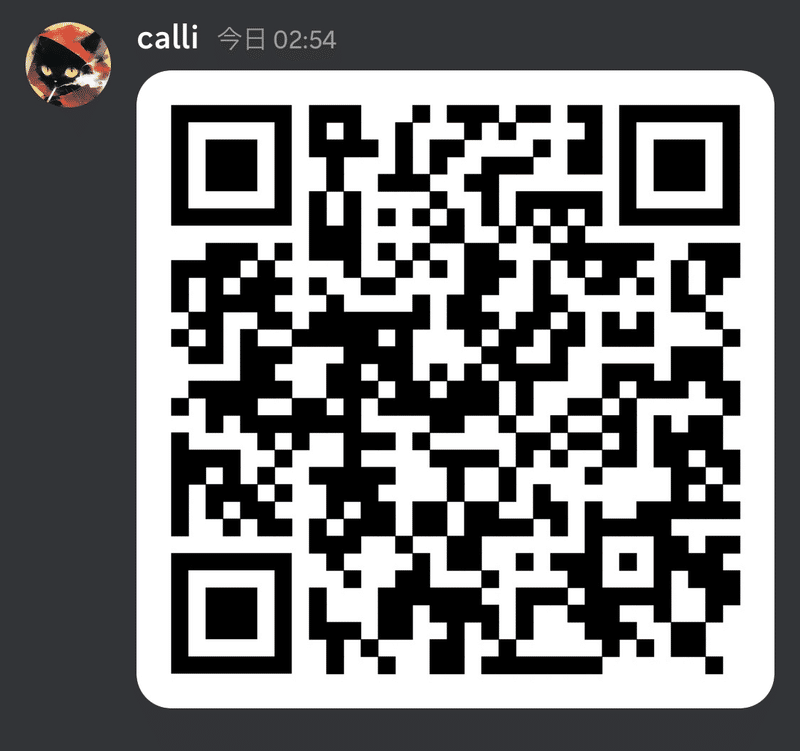
このpaste-binで先程のQRコードを貼ります
そして、貼った後にここの画像のURLをコピーします
③生成します
さてここまでで下準備は終わりました
最後に#pixel-ml-bot(番号は何でも良い)に行きます

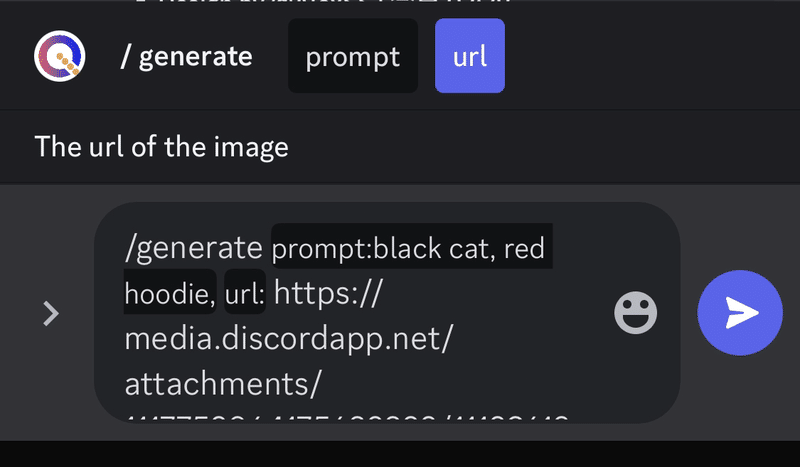
この部屋に行き、/generateを入力します
するとpromptを入力する欄が出るので、好きなpromptを入れます
一応promptの例もありますが、好きにしちゃっていいです
次に、urlに、先程paste-binでコピーしたQRコードのURLを入れます

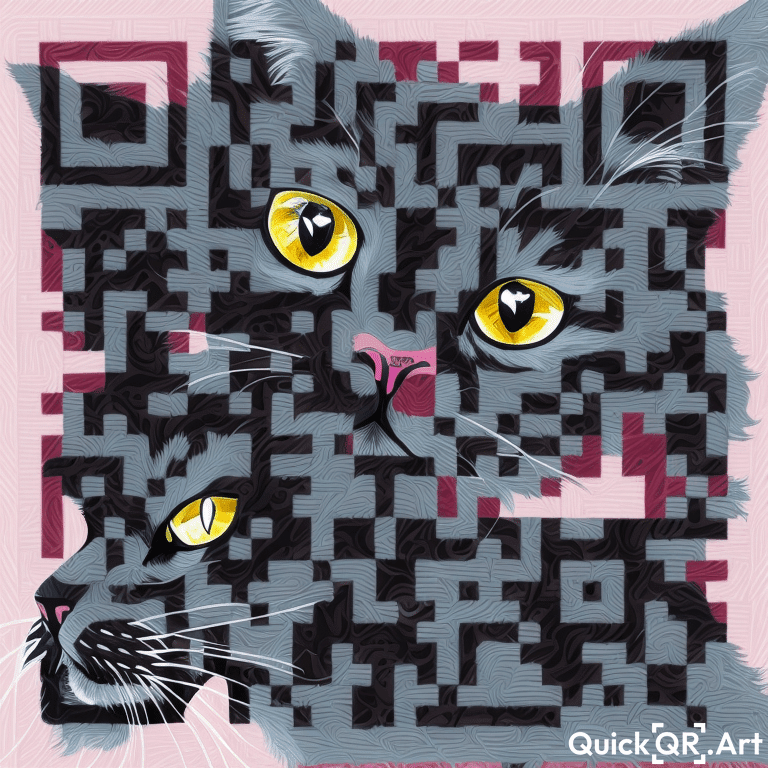
これでbotが死んでたり仕様が変わってなかったら作れるはずです
注意点として、仕様上素のStable Diffusionよりも絵を出しづらいので、何回か試すのをおすすめします
この記事が気に入ったらサポートをしてみませんか?
