
実務でめちゃくちゃ使えるFigmaの「マルチエディット」機能を解説します!
2024年3月にアップデートされたFigmaのマルチエディット機能、もう使いこなしてますか?
この記事ではマルチエディットの中でも実際のUIデザイン時にめちゃくちゃ役立っている3つのイチオシ機能にしぼってご紹介します!
①要素を一気にコンポネ化できる機能

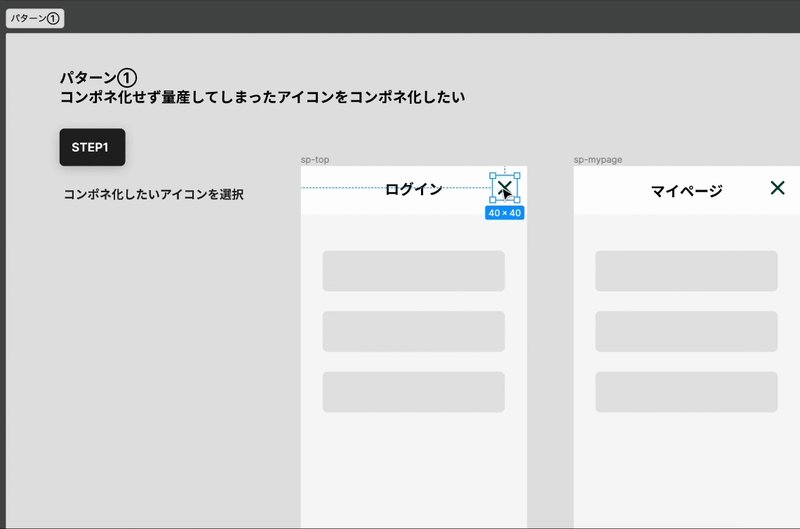
上記のヘッダーの「×」アイコンのように、最初はFrameのままデザインを進めて、ある程度デザインが固まったらコンポネ化するのはよくあることだと思います。
その場合、今までなら量産したパーツはひとつひとつ自力で入れ替えるしかありませんでした。
こんな時に使えるのが、「マルチエディットのコンポネ化」です。
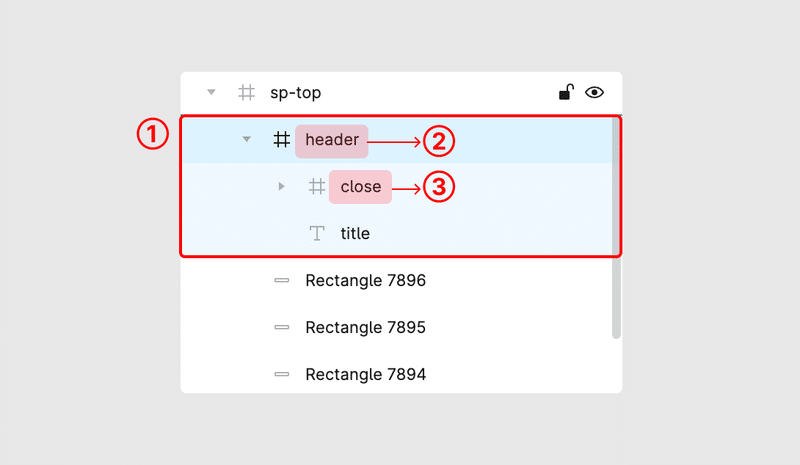
前提条件

Frame内で同じ階層にある(今回はheader > close)
親Frameが同じ名前になっている(今回はheader)
コンポネ化したいFrameが同じ名前になっている(今回はclose)
上記がそろっている必要があります。
(なので同じFrame名を付けてから量産するのがおすすめ)
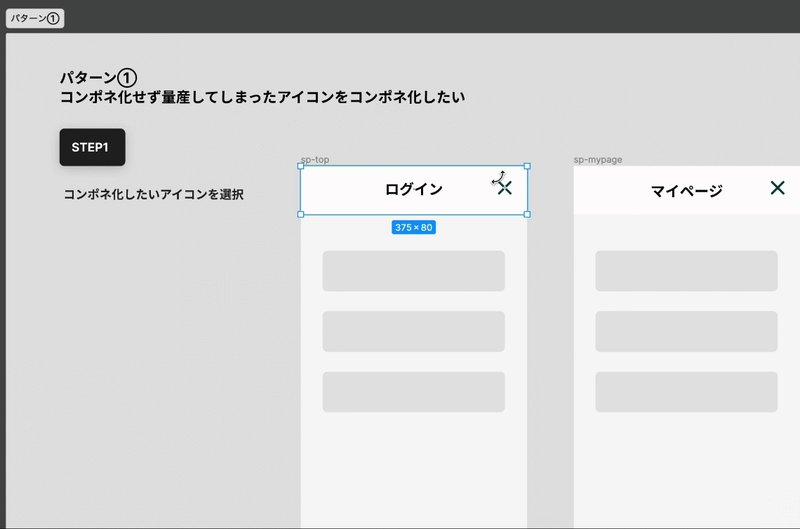
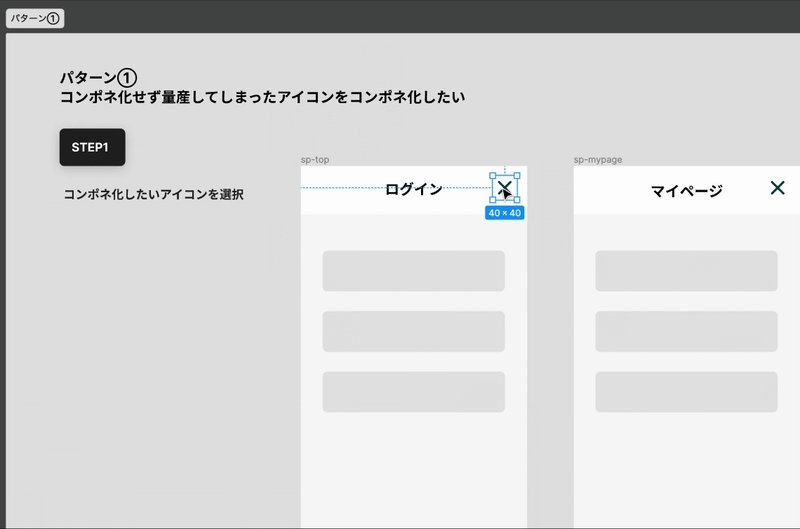
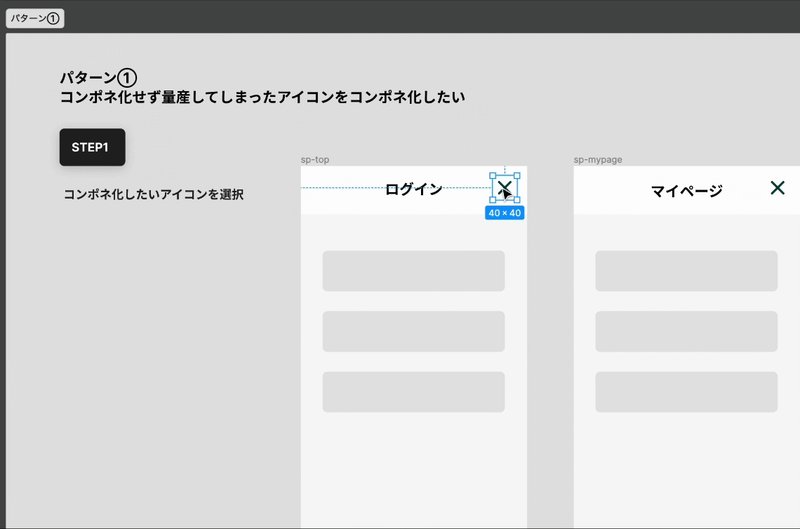
STEP1 コンポネ化したいアイコン(要素)を選択

STEP2 「マッチングレイヤーを選択」で一気に選択

Mac: ⌥⌘A
Win: Ctrl+Alt+A
STEP3 「コンポーネントの作成」で一気にコンポネ化!

Mac: ⌥⌘K
Win: Ctrl+Alt+K
すべてのcloseアイコンがコンポーネントになりました。
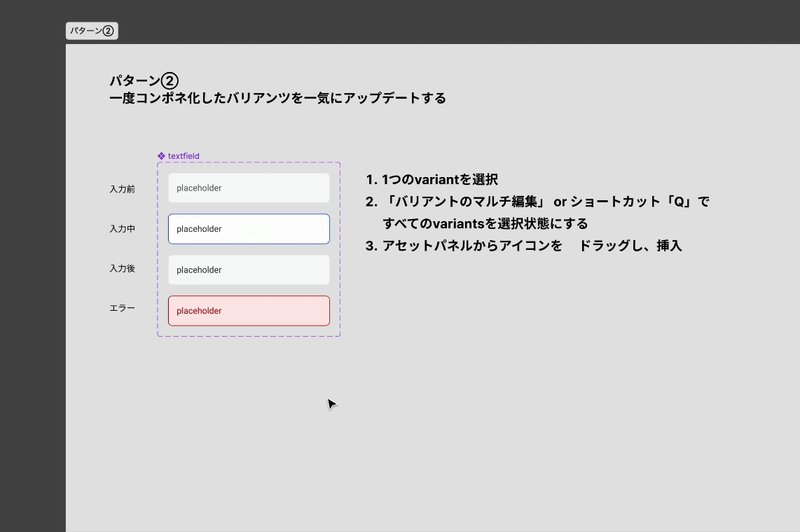
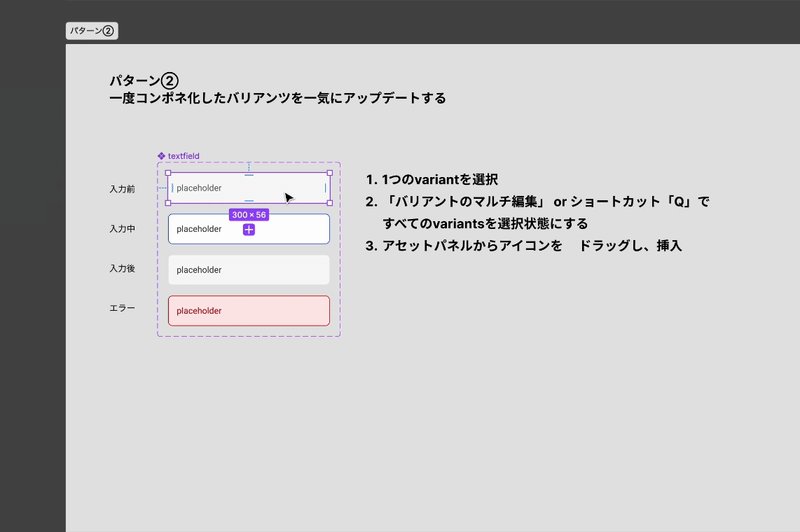
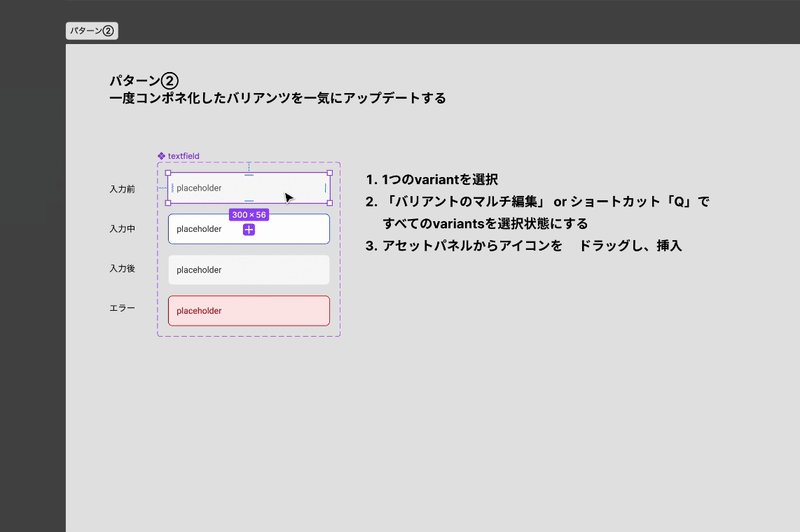
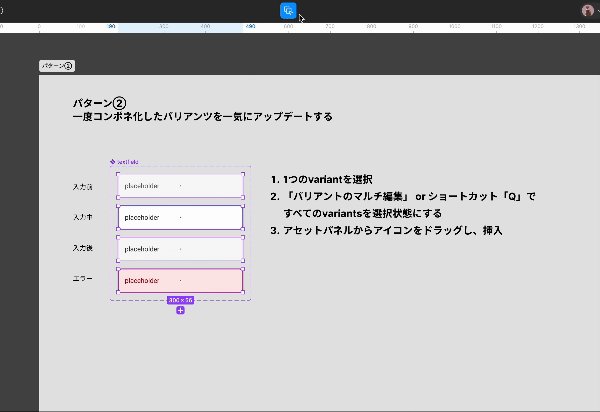
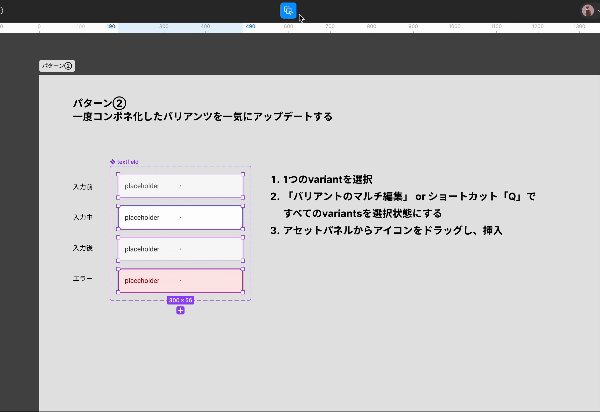
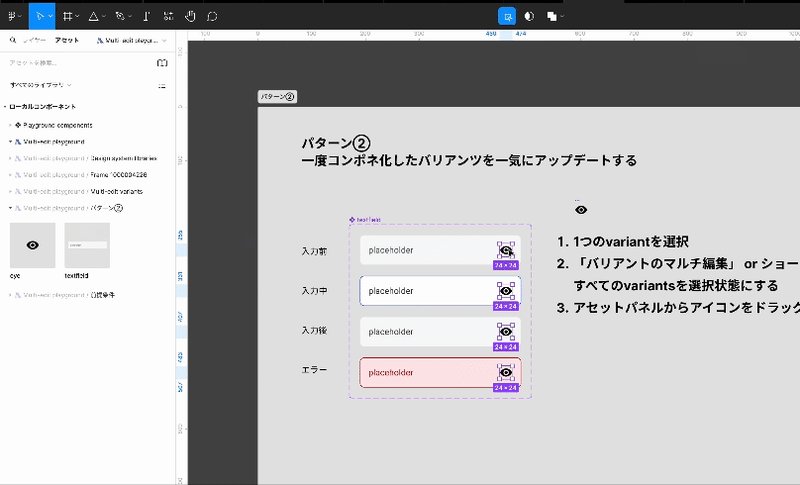
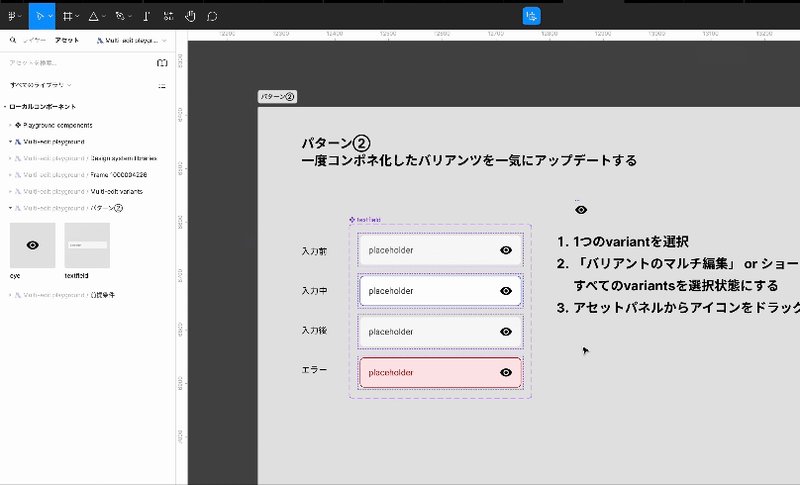
②複数のバリアンツを一気にアップデートできる機能

前提条件

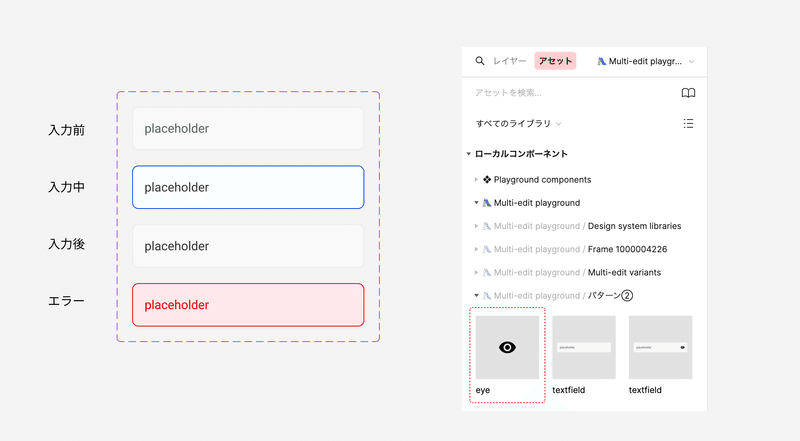
variants化したコンポーネントを用意
挿入したい要素もコンポーネント化する(今回は目のアイコン)
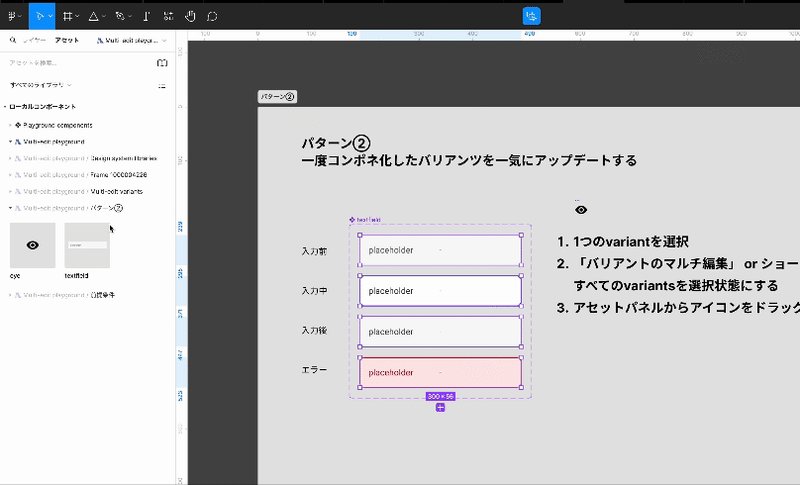
STEP1 ひとつのvariantを選択

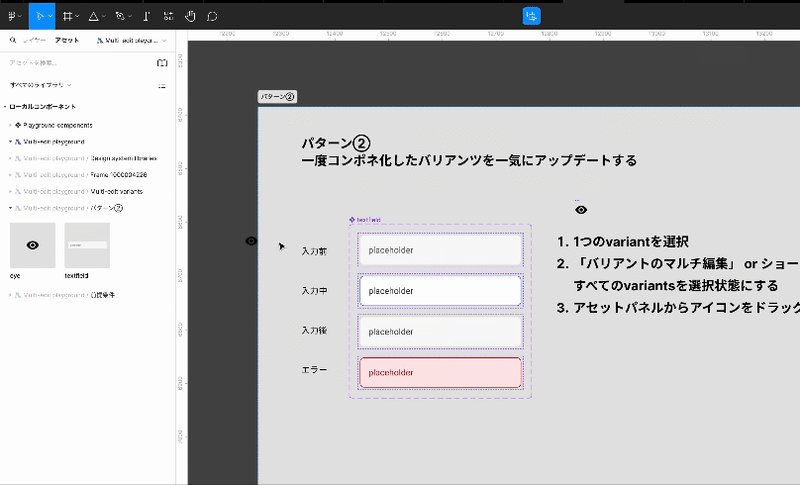
STEP2 「バリアントのマルチ編集」ですべてのvariantsを選択状態にする

Mac & Win: Q
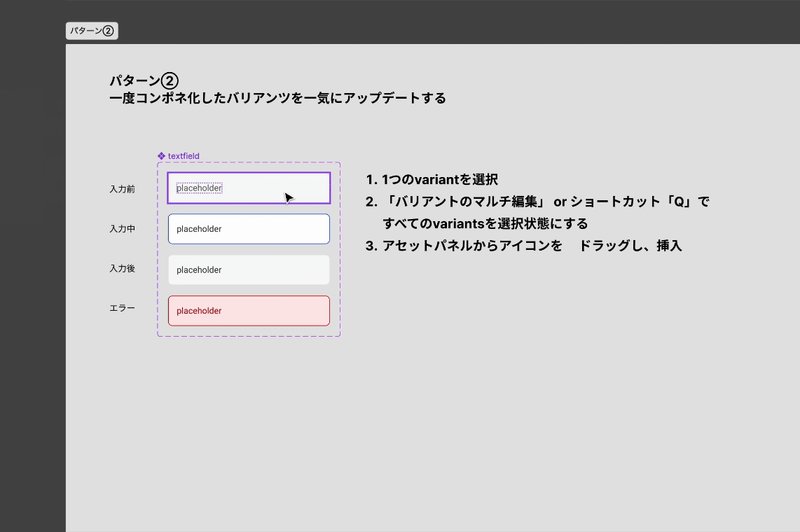
STEP3 選択状態のままアセットパネルからアイコンを挿入

⚠️注意⚠️
挿入する要素はアセットパネルからドラッグするのがカギ。
アセットパネル以外から普通にドラッグしようとすると選択が解除されます
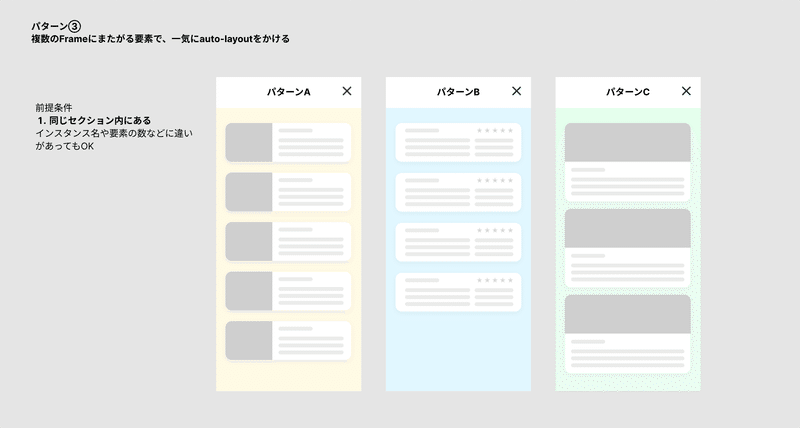
③複数のFrameの要素を一気にauto-layout化できる機能

私はオートレイアウト大好きデザイナーなのですが、上のように『別々のFrame内にある要素をそれぞれのFrameの中でオートレイアウトしたい』ときにうまくいかないのがネックでした。
が、それも今回のアップデートで解決しています。
(以前どうだったか気になる人はこちら)
前提条件

オートレイアウトをかけたい要素を「section」でくくる
Frameだとうまくいかないので注意
STEP1 「マッチングレイヤーを選択」で要素を選択

Mac: ⌥⌘A
Win: Ctrl+Alt+A
STEP2 オートレイアウトをかける

Mac & Win: Shift + A
これで各Frameの中でオートレイアウトがかかった状態になりました。ありがとうFigma!ストレスフリーです!!
他のアップデートも気になる方はFigmaの公式YouTubeへ
実際に体験したい人はこちら
🤝メンバーを募集しています!【チーム伴走型のサービスデザイン会社|アジケ】✒️]
アジケでは、一緒に「人にとって豊かな体験をデザインすることで、『味気ある世の中』をつくる ”同志”を募集しています!
<働き方>
・フルリモートワークOK
・フレックスタイム制(コアタイム11:00~16:00)
<現在募集中のポジション>
・UXデザイナー/ディレクター
・リードUI/UXデザイナー
・リードエンジニア(テックリード)
<アジケってどんな会社?を3分でお伝えします>
https://note.com/ajike/n/n7fe891c3ec83
<数字で見るアジケ紹介 〜こんな社員が働いています〜>
https://note.com/ajike/n/na2874b20f6df
選考の前段階として、お互いを知るカジュアル面談も大歓迎です!
「まだ応募までは決めきれないけど、会社のことを知りたい」という方もお気軽にご連絡ください🙌
(カジュアル面談をご希望の方はこちらから:https://ajike.co.jp/recruit/interview_form)
採用に関するご不明、ご質問などがございましたら、お気軽に recruit@ajike.co.jp までご連絡ください📩
▼アジケのカルチャーを知りたい方|アジケのカルチャーデック
https://www.craft.do/s/ki01ioOMjsgvSv
▼アジケの事業内容と今後の展望を知りたい方|アジケの事業紹介
https://www.craft.do/s/K8K1fm63kxSmG8
この記事が気に入ったらサポートをしてみませんか?
