
AdobeXDでTwitterのトレースやってみた
0. 作成環境
- 前回と同じ https://note.mu/kani_nabe_mgmg/n/na993e7c00562
- トレース共有リンク https://xd.adobe.com/view/20e2c5c6-3cc6-437c-843a-73afe5e0c3e0
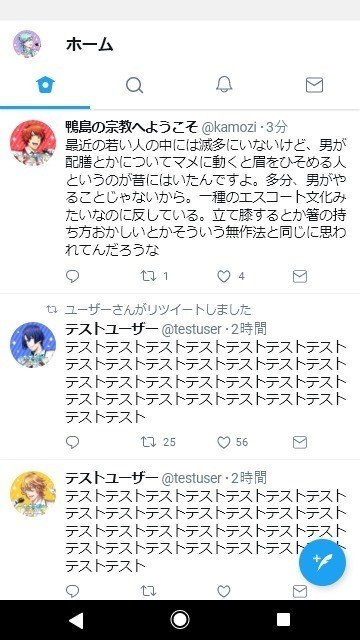
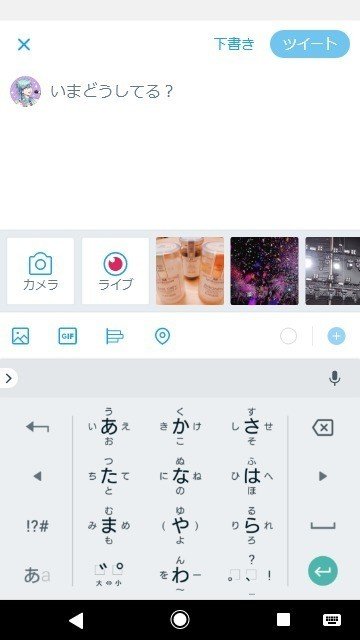
1. ホーム/検索/通知/メッセージ/ツイート作成/メッセージ作成
- マージンは両側10dpずつ
- ツイート作成ボタンとメッセージ作成ボタンはフロートボタンというやつ
- Robotoいれたけど日本語のフォントがぴったり合わない。なんでだろ。メイリオが一番近かったのでこちらを使用。
- アイコンがたくさんあるので結構時間かかってしまった
- ちゃんと青い鳥も作ったよ\(^o^)/
- キーボード文字部分は画像(Twitterのレイアウトと関係ないので)






2. ドロワー
- ステータスバーは画面によって色、透明度等を指定する
- 罫線は16:9なのかなーと思ったけどそうでもなかった

3. プロフィール/ツイート/ツイートと返信/メディア/いいね
- 青いバー部分(今ここマークって勝手に呼んでる)はホーム画面は4等分だったけど、こっちは文字幅に合わせている
- まぁ、ホーム画面はアイコンでこっちは文字列だからな




4. リスト/リスト追加


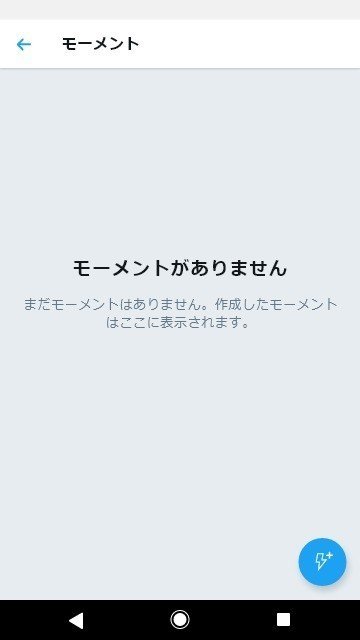
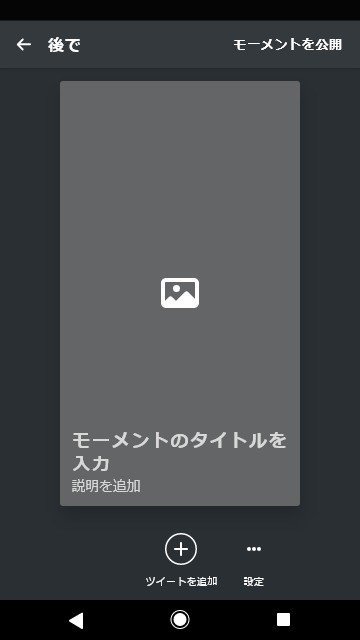
5. モーメント/モーメント追加


この記事が気に入ったらサポートをしてみませんか?
