
柑橘コウ*デザイン学習記録1
いつもnoteをご覧いただきありがとうございます。
イラスト・STUDIOで創作活動してます、本業はWebデザイン・演出制作担当の柑橘コウです(*' v '*)
この学習記録では、本業に必要なデザイン学習の記録を紹介していこうと思います。
バナー制作が定期的に入ることになりまして、
デザイン初めて4年目ですがバナー制作はほぼやってきていないため、
少しずつ勉強していこうと思っています(-_-;)
今回は、バナーで重要な『文字の加工』について、
こんなもの作れました~°˖✧◝(⁰▿⁰)◜✧˖°を、まとめてみようと思います。
色んなバナー参考にしたり、無料PSDデータを参考に作り方を模索して制作しました。
では、Let's goー(*•ᴗ•*)/
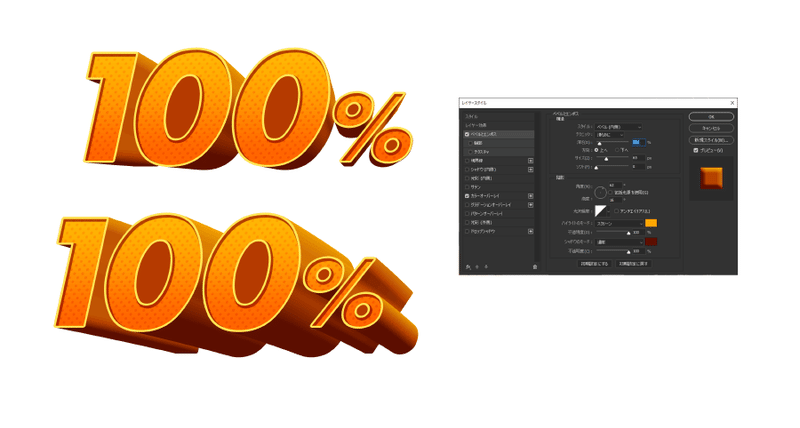
①3Dっぽい・シャドウ付の飛び出す文字
スマートオブジェクト、同じ移動・変形を繰り返すショートカットを利用したり、ぼかし移動を利用して制作しました。
使用ソフト:Photoshop



このような飛び出し作り方を発見できたときは、
嬉しさのあまり椅子から飛びました(*^^*)

作り方を発見するまで試行錯誤していました…深夜1時過ぎまで作業していたときは本当に眠いし作れなくてうなってました
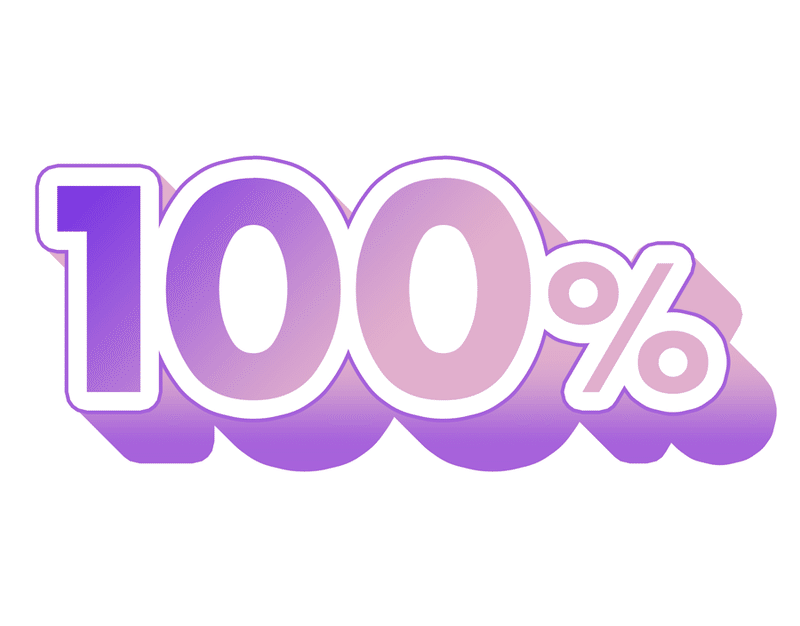
②3D+ポップな飛び出す文字
こちらも作り方は①と同様です。
パターンで模様を追加したり、グラデーションを取り入れるとポップな雰囲気がでて面白いです。
使用ソフト:Photoshop




落ち影のシャドウは文字を変形させて置きました
これだけでも空間を感じる気がします

パターンを利用してシャドウをおけば、
かわいらしさが増しました( ̄v ̄)

どのデザインも、基本的に3Dの厚み部分はベベルとエンボス機能でつけています。
なので、シャドウの見え方はストックを用意しておくと、
作業効率が上がる気がしました!

こんなふうに数値をスクショしてpngにしておけば、作業効率が上がるかも…

③シャドウ(内側)を利用した3D文字
おまけで制作した文字です。
ベベルとエンボスを使わずに、
こんな表現できるんだなぁと発見でした( ̄v ̄)
使用ソフト:Photoshop

デザイン学習の第1弾、
ご覧いただきありがとうございました(((o(*゚▽゚*)o)))
これを仕事に活かせるようもっと学習してみます。
過去の学習記録はマガジンから是非ご覧ください!
✴︎デザインギャラリーサイト
✴︎BOOTH立ち絵素材販売
✴︎絵仕事のご依頼・ご相談はDMから( ⁎ᵕᴗᵕ⁎ ) http://kankitukou.booth.pm/items/2340157
料金目安↓
*pixiv
この記事が気に入ったらサポートをしてみませんか?
