
Webサイトデザイン学習記録① with STUDIO*架空サイト制作
*自己紹介
初めまして、柑橘コウです
週末にイラストを描いて創作活動をしています( ⁎ᵕᴗᵕ⁎ )
本業はイラスト・Webデザイン・画面デザインからエフェクト演出まで何でもやります系のデザイナーとしてデザイン・ゲーム会社で働いてます
創作活動はTwitter、pixivからどうぞ( ⁎ᵕᴗᵕ⁎ )
今回は、Webサイトデザイン学習で制作した架空サイトをご紹介する企画第1弾です
わたしはノーコードのWeb作成ツール「STUDIO」を利用しています
では、さっそく本題へLet's goー(*•ᴗ•*)/
【1】架空サイトの詳細
*URL
https://me-and-you-sandwich.studio.site/
*サイトテーマ
ベーカリーショップ公式サイト
*店舗名
わたしとあなたでサンドイッチ
*サイトの目的
新店舗なので、まずは認知度をUPしたい
お店の想いが伝わるサイトにしたい
*お店情報
サンドイッチをメインに、パンから焼き菓子まで販売するベーカリーショップ
*キャッチコピー
あなたとあなたの大切人たちを、ギュッとサンドしたい。
*コンセプト
会社へ出勤して働く人、家庭で働く人…いろんな形で働くみなさんに手軽にパパっと美味しいパンを食べてほしい。
忙しいから食事は後回し、食事は数分で済ませなきゃ!…そんな短い時間でも「おいしい!」「また買いに行きたい」そんな小さなあたたかい気持ちを感じる食事時間を感じでほしい
*ターゲット
20代から40代の働く大人層
写真素材はSTUDIOのフリー素材を利用
その他素材やテキスト画像はPhotoshopで制作しました
【2】初期ワイヤー→仕上げの工程紹介
*初期ワイヤー
架空サイト制作を始めた頃は、頭の中で浮かんだワイヤーをSTUDIOで制作していました

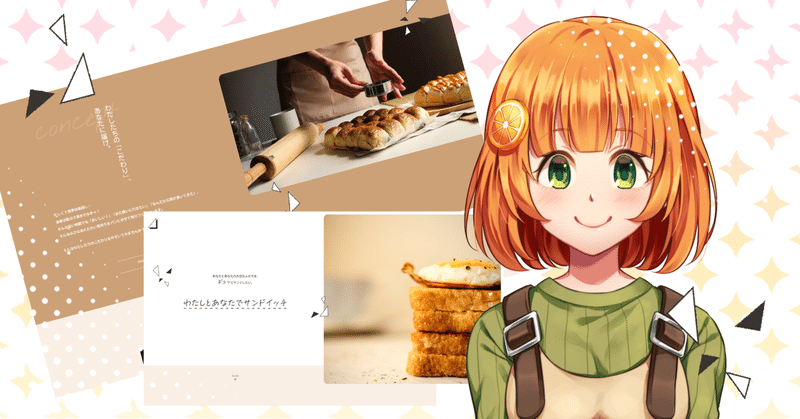
*デザイン①
ワイヤーからデザインを載せました
コンテンツごとの区切りが分かりずらく、ロゴや店舗名の雰囲気と比べて優しい・おしゃれな・美味しそうな雰囲気が薄い様子

*完成
デザイン①をさらにブラッシュアップしました
コンテンツごとに背景を配置、要素をすこしズラして画面に動きを
サンドイッチをイメージした図形素材でサイト全体に統一感を遊び心をプラスしました

【3】デザインポイントのご紹介
デザインのこだわりポイントやあしらいについて4点ご紹介します
①サンドイッチをモチーフに図形を散りばめる
お店のメイン商品であるサンドイッチの図形をサイト全体のあしらいに利用しました
ロゴの図形を参考に図形素材を制作、コンテンツの入り口に共通で配置しました

②英字の筆記体をあしらいでおしゃれなお店の雰囲気をだす+デザインに動きを出す
おしゃれなお店の雰囲気を出すため、メインコンテンツの「menu」「concept」に筆記体をあしらいました
読ませるために配置するテキストではないので、他を邪魔しないよう不透明度を下げたり、角度や書字方向に変化をつけました

③moreボタンのホバーアニメ―ションは「食パンで具を挟む」動きをイメージ
サンドイッチやパン作りをイメージできる動きをホバーアニメ―ションに取り入れ遊び心をプラスです

④縦書き・横書きを混合したデザインで強調したいメッセージを見せる
「menu」「concept」は、見出しを英字横書き・リード文を縦書きに設定
今回の目的の中に「お店の想いが伝わるサイトにしたい」とあるので、リード文にはお店からお客様へ送るメッセージを一言で表現
縦書きにすることで視線が変化し注目して読むことができると思います

【4】サイトスクリーンショット
PC版、SP版ともに掲載します


最後までご覧いただきありがとうございました(๑>◡<๑)
【KOU Design Gallery Site】
柑橘コウがSTUDIOでデザインしたポートフォリオ・架空Webサイトをまとめたギャラリーサイト
✴︎ポートフォリオサイト
*pixiv
✴︎BOOTH立ち絵素材販売
✴︎絵仕事のご依頼・ご相談はDMから( ⁎ᵕᴗᵕ⁎ ) http://kankitukou.booth.pm/items/2340157
料金目安↓
この記事が気に入ったらサポートをしてみませんか?
