
【たった10分】Notionでアンケートを簡単に作成する方法
こんにちは!Notionを全力で広めている山田です。
今回はNotionでアンケートフォームを作成する3つの方法をご紹介します。
最近こんなご要望を受けることがありました。
・アンケートってどうやって取れば良いですか?
・問い合わせフォームを作りたいんですが、良い方法ありますか?
・Google Formsの回答データってNotionに連携できますか?毎回スプレッドシートで確認するのが手間でして。。
特に個人事業主や学校の先生などはこういった悩みを持っている方が非常に多いです。
でもアンケートを作成するって難しそうだし、プログラミング知識が必要な気がしますよね。
安心してください!
フォーム作成って実はカンタンにできちゃうんです。
しかも回答はすべてNotionのデータベースに集約されます。めちゃめちゃ便利!
ただ一方で、「アンケート作成ツールは知ってるけどたくさんあるからどれを使えば良いか分からない」という方もいらっしゃいました。

そこで!
Notionと連携したフォーム作成ツールを用途別に絞って3つ紹介させていただきます。
これでもうフォーム作成ツールに迷うことはありません!自分の用途に合ったツールを利用してください。
どのツールも直感的な操作でカンタンに設定できますよ!
実際に、まだNotionの操作も不慣れな方に導入してもらいましたが、ものの10分ほどでデザインまで設定できました。
その方も驚いていましたが、本当にカンタンなんです!
はじめに用途に沿って使うツールを決めていただければ、あとは記事を見ながら設定を進めるだけ。
ぜひ、今すぐ取り掛かってみてください!
それではいきましょう🦜🦜🦜
▼ Notionの始め方や基礎から学びたい方はこちら!
1.3種類のフォーム作成ツール
まずは用途別に3種類のフォーム作成ツールを紹介します!
1️⃣ Noway Form
・NotionやWebサイトに埋め込める
・アイコンやカバー画像でオリジナルのフォームを作成
・利用料金:無料
・フォーム作成数の制限:無制限
・回答データ回収数の制限:無制限
2️⃣ Notion Apps
・アプリライクな見た目でスマホからのアクセスに特化
・フォーム以外にも様々な用途で利用可能(拡張性が高い)
・利用料金:無料(有料プランもあり:$19/月〜)
・フォーム作成数の制限:無制限
・回答データ回収数の制限:500(有料プランの場合、5,000〜)
3️⃣ Form to Notion
・Google Formsの回答をNotionに自動連携
・すでにGoogle Formを利用している方(組織)にオススメ
・利用料金:$6/月(年契約の場合、$5/月)
・フォーム作成数の制限:無制限
・回答データ回収数の制限:無制限
とにかくフォームを簡単に作成したいという方は、1️⃣の「Noway Form」がオススメ!
必要十分な機能が備わっていますし、Notionのようにアイコンやカバー画像を設定できるのでオリジナル性を出すこともできます。
無料で利用数の制限がないのもポイントです。
フォーム以外の情報も合わせて見せたいという方は、2️⃣の「Notion Apps」がオススメです!
例えば自己紹介ページや商品説明ページなどと一緒に展開することができます。簡単にアプリライクな見た目を作ることができるので、周囲に見せれば「これ本当にあなたが作ったの!?」と驚かれること必至です。
ただし回答データの回収数に制限があるので、広く収集したい方は注意しましょう。
すでに作成してあるGoogle Formsから連携したいという方は、3️⃣の「Form to Notion」がオススメ!
ただし、こちらは有料のサービスです。
・すでにGoogle Formsで多くのアンケートを作成している
・スプレッドシートやメールでいちいち確認するのが面倒
といった場合にご利用を検討してください。
🐣🐣🐣
2.まずはNotionでデータベースを用意
各ツールの設定方法を説明する前に…
まずはNotionで回答データを保存するデータベースを作成しておきましょう!
フォームの設問1つ1つはプロパティとリンクさせるので、設定したい設問の数だけプロパティを用意しておきます。
例えば問い合わせフォームの場合は以下のプロパティを用意します。
選択肢を表示させたい場合は「セレクト」プロパティを設定し、表示させたい選択肢をオプションで用意しておきます。

あとで追加・変更・削除も可能なので、まずは最低限の設問だけ用意しておきましょう!
データベースが用意できたら早速各ツールの設定方法を説明していきます。
どのツールも簡単に設定できるので安心してくださいね!
🐣🐣🐣
3.「Noway Form」の紹介
まずはシンプルなフォームを作成できる「Noway Form」のご紹介から!
■ 主な特徴
・無料で制限なく利用できる
(現在βテスト中とのことなので、今後有料化する可能性はあり)
・NotionやWebサイトに埋め込みできる
・BOT対策のセキュリティ設定
・Notionのようなアイコンとカバー画像設定
・通知設定(回答されたらメールが届く)
どのツールを使うか迷ってしまう方は、とりあえずこちらを作成しておけば間違いないです!
では登録を進めていきましょう。
🐣🐣🐣
3−1. 「Noway Form」の登録方法
こちらのリンクから「フォームを作成」ボタンをクリックしてください。

アカウントを作成します。
Googleでそのままサインインするのが楽なのでオススメです。

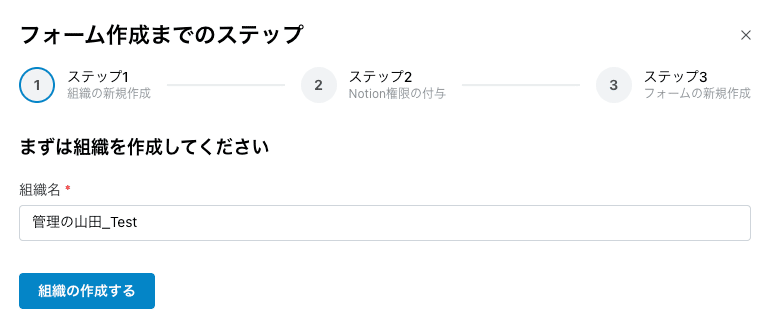
組織名(≒アカウント名)を入力します。
あとから変更も可能ですし外に出る名前でもないので適当で問題ありません。

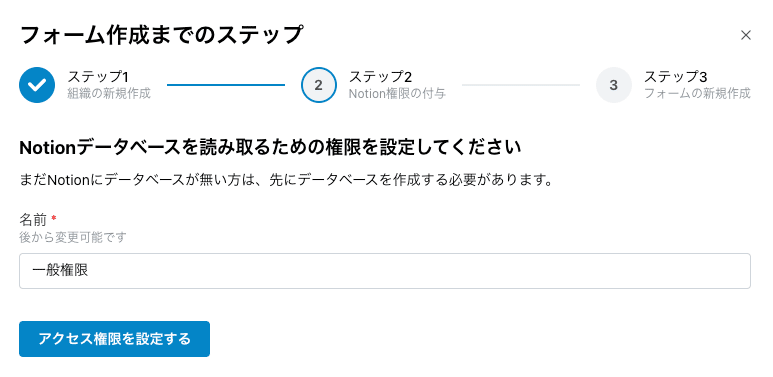
特に変更せず、そのまま「アクセス権限を設定する」ボタンをクリックしてください。

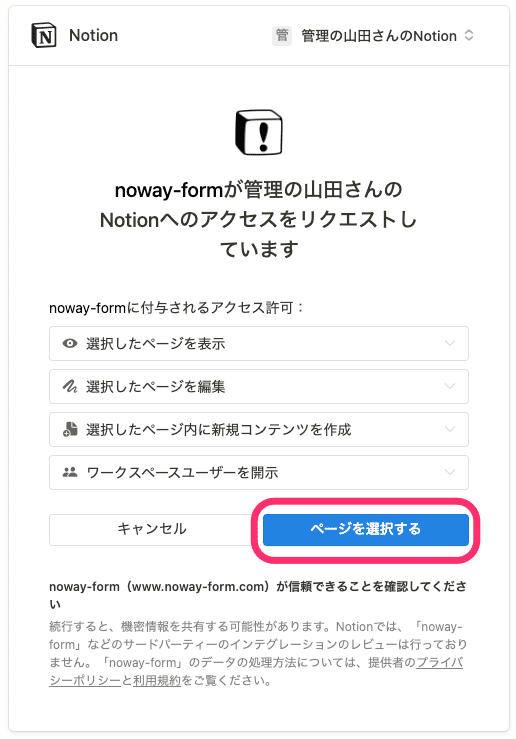
Notionへのアクセス許可を設定します。
そのまま「ページを選択する」ボタンをクリックしてください。

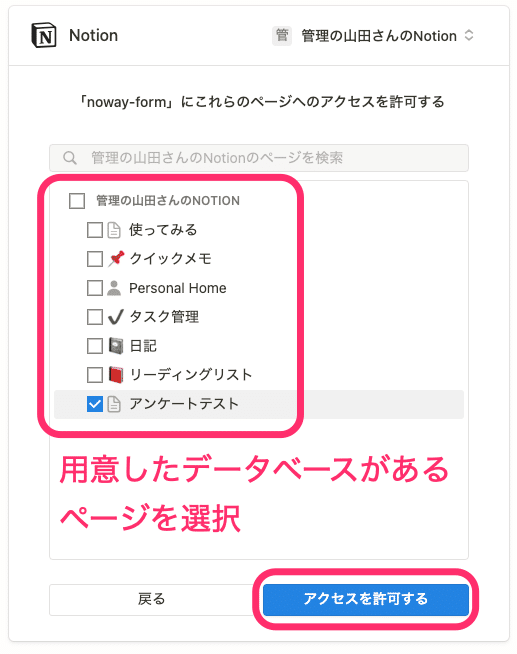
アクセスを許可するページを選択します。
先ほど用意したデータベースがあるページを選択しましょう。

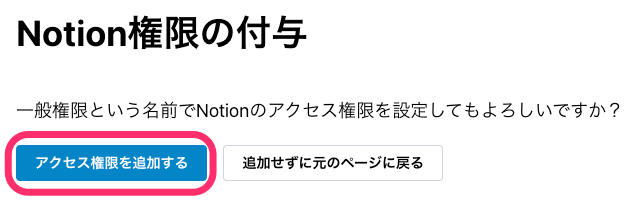
「アクセス権限を追加する」をクリックします。
※たまに接続がうまくいかず戻ってしまう場合があるそうですが、その場合は何度か試行するとうまく進めます。

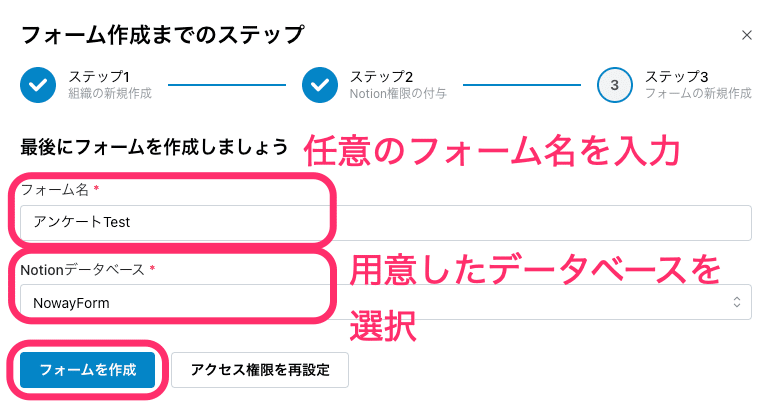
フォーム名を入力して、先ほど用意したデータベースを選択します。
フォーム名はこの後の編集画面でいつでも変更することができます。

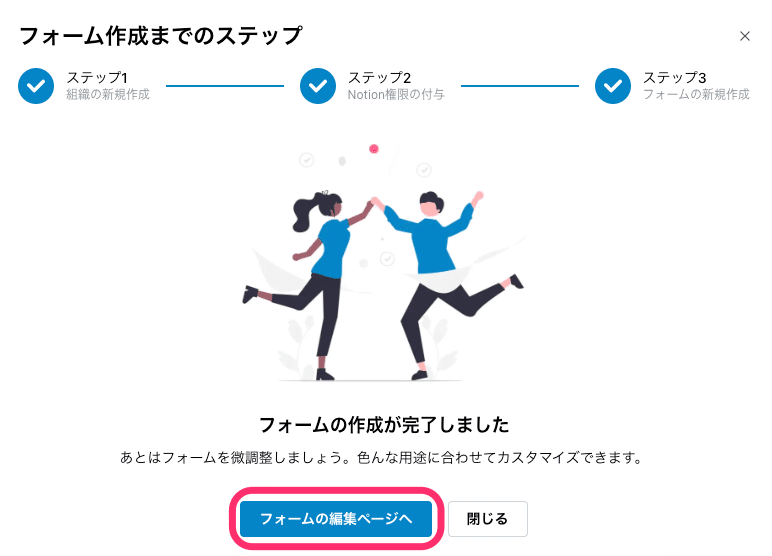
これでアカウントとフォームの登録は完了です🎉
続いてフォームの編集に進みましょう!

🐣🐣🐣
3−2. 「Noway Form」のフォーム設定方法
設定は以下3つの項目に分かれています。
フォーム
デザイン
通知
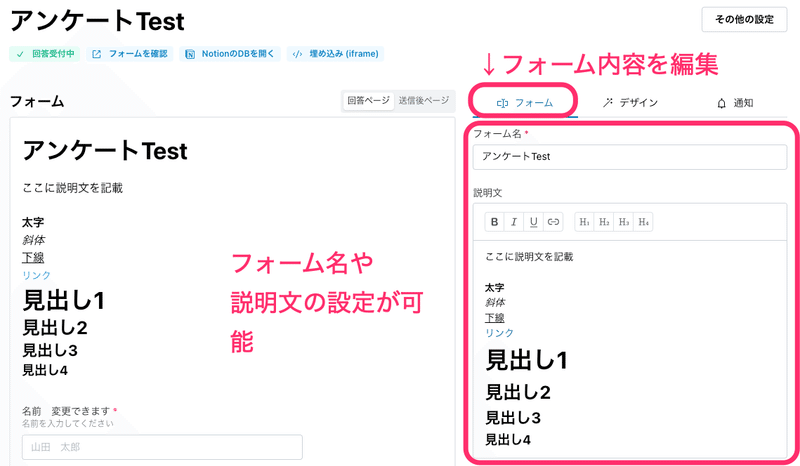
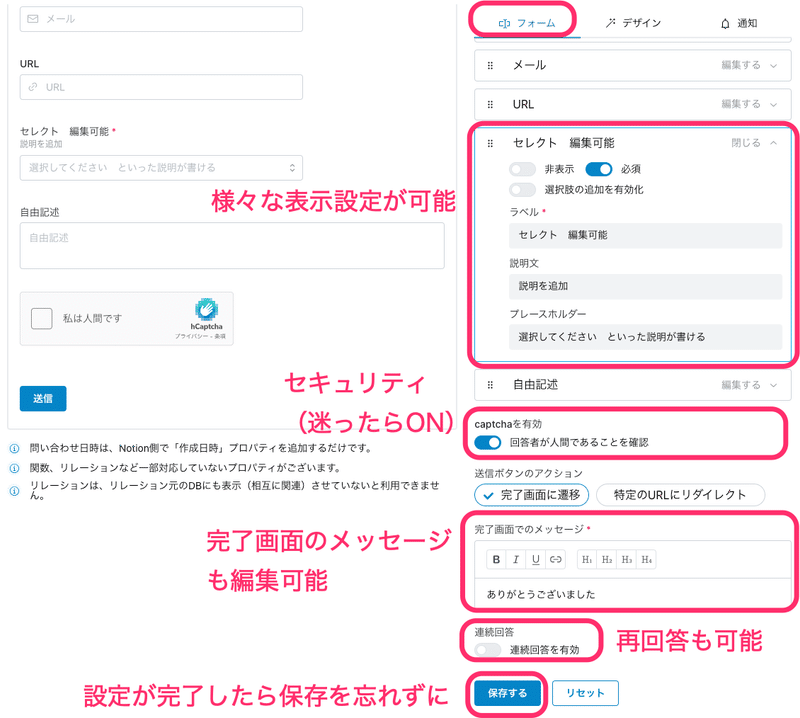
まずはフォームから見ていきましょう!
ここではフォーム名と説明文の設定が可能です。
説明文は太字や見出しが使える他、リンクを貼ることもできるので幅広く利用できます。

下にスクロールすると各設問の表示を設定できるので、必要に応じて説明文などを追加しましょう。
ほかにも、BOT対策のセキュリティ、完了画面のメッセージ、再回答の設定が可能です。
設定が完了したら忘れずに「保存」ボタンをクリックしましょう!

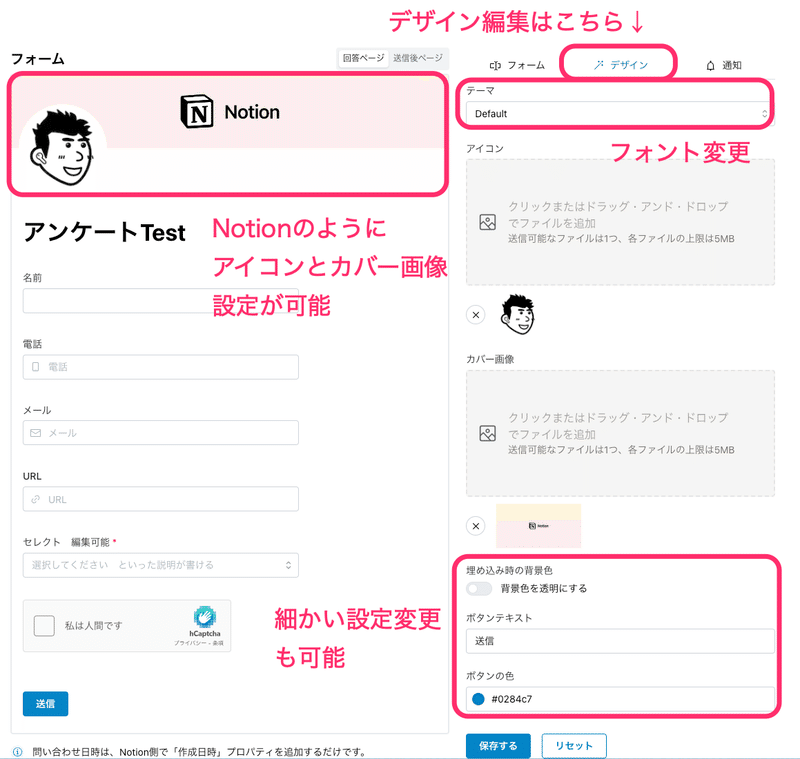
次にデザインです。
フォント、アイコン、カバー画像、ボタンの表示を設定できます。
アイコンやカバー画像を設定しておくだけでオリジナル感が一気に増すのでオススメです!

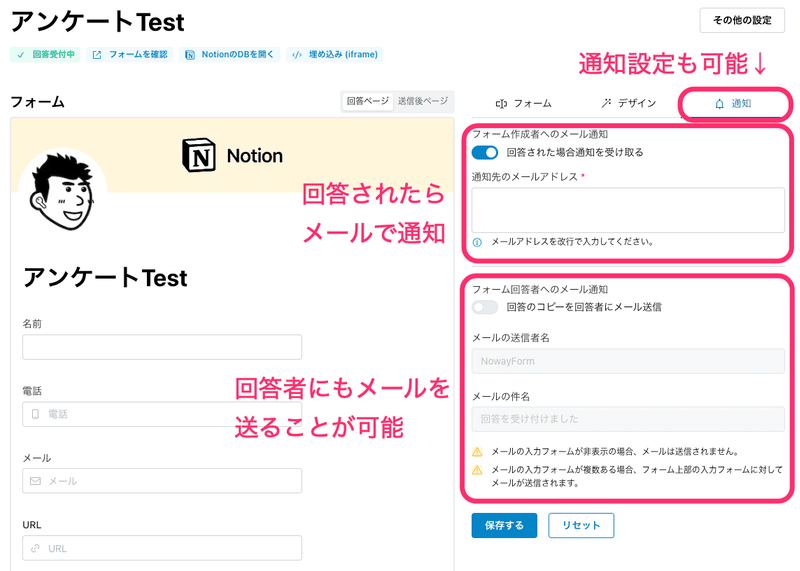
通知設定は2種類の設定が可能です。
まずは作成者への通知。回答されたらメールが届きます。
問い合わせフォームはメール通知を設定しておくと見逃すこともなくなるのでオススメです。
反対に、例えば講座終了後のアンケートなどその場で回答をもらうものは設定する必要はないですね。
もう1つは回答者へのメール通知です。
回答結果を保存しておいてほしい場合はこの設定をしておきましょう。

🐣🐣🐣
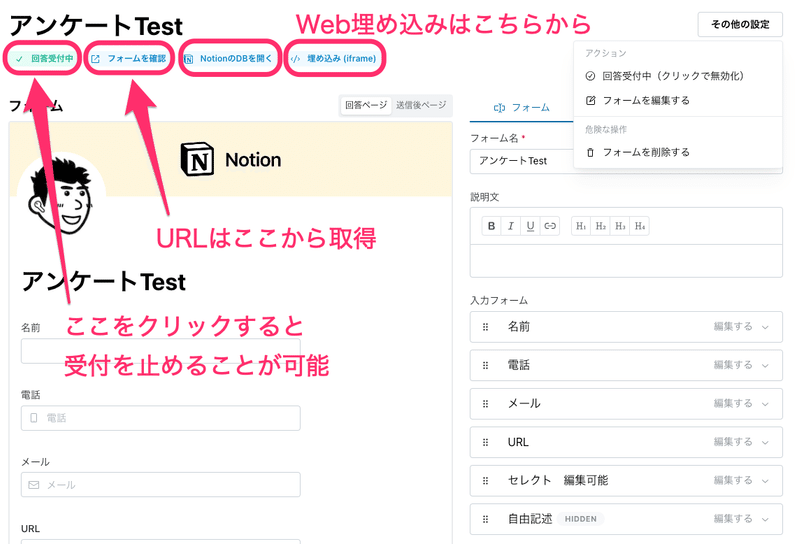
設定が完了したら、上部の「フォームを確認」から実際の入力画面をチェックしてみましょう!
問題なければ作成完了です🎉
フォームのURLは「フォームを確認」のURLを利用してください。
Notionへの埋め込みも同じURLを使えばOKです。
Web埋め込みは「埋め込み(iframe)」からコードを取得できます。
また、回答受付を中止したい場合は「回答受付中」をクリックすれば停止することが可能です。(表示が「受付停止中」に切り替わります)
「受付停止中」をクリックすると、再び回答受付を再開することができます。

これで「Noway Form」の設定は完了です!
お疲れ様でした🎉
参考までに、サンプルで用意したフォームもここに貼っておきますので、必要に応じてご確認ください。
🐣🐣🐣
4.「Notion Apps」の紹介
次にアプリライクなフォームを作成できる「Notion Apps」をご紹介します!
■ 主な特徴
・拡張性が高い(フォーム以外にも活用可能)
・無料で利用できる(有料プランもあり:$19/月〜)
・回答データの回収数は500個まで(有料プランの場合は5,000個以上)
・アプリライクな見た目でフォームを作成できる
・スマホからのアクセスに特化
(Webからもアクセスできるが見た目はあまり良くない)
・Notionに埋め込みできる
注目すべきは拡張性です。
例えば自己紹介ページや商品紹介ページなどと合わせて展開することができます。ただし回答データの回収数制限やWebからの見づらさはあるので、注意しましょう。
スマホ向けに複数ページを展開したいという場合には、「Notion Apps」を試してみてください!
では登録を進めていきましょう。
🐣🐣🐣
4−1. 「Notion Apps」の登録方法
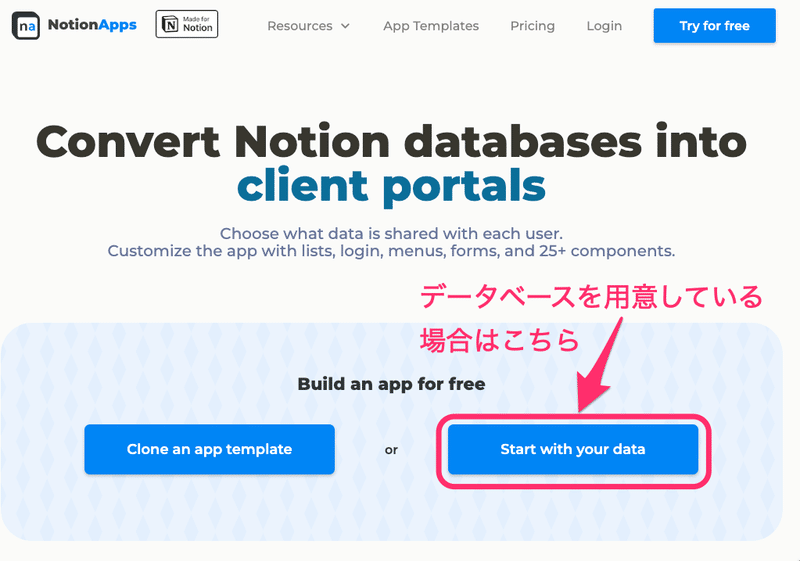
こちらのリンクから「Start with your data」ボタンをクリックしてください。

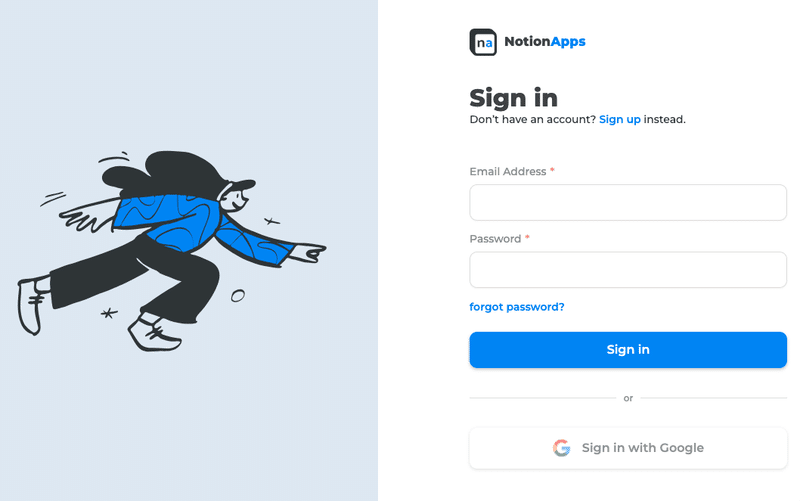
アカウントを作成します。
不具合でGoogleサインインができないケースが確認されていますので、「Sign in with Google」ボタンを押しても反応がない場合はメールアドレスで登録してください。

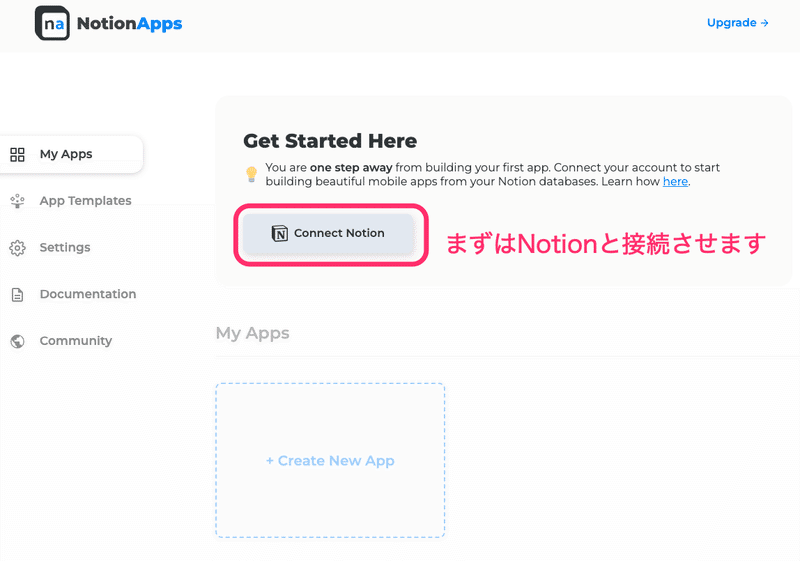
次にNotionと接続させます。
「Connect Notion」ボタンをクリックしてください。

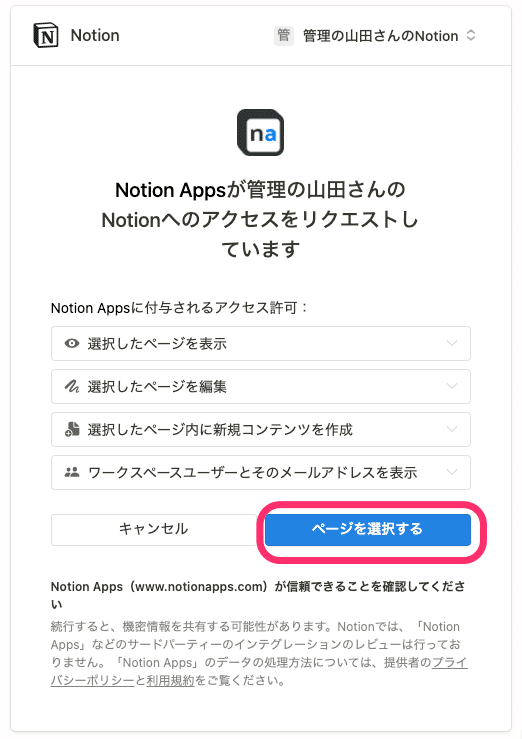
Notionへのアクセス許可を設定します。
そのまま「ページを選択する」ボタンをクリックしてください。

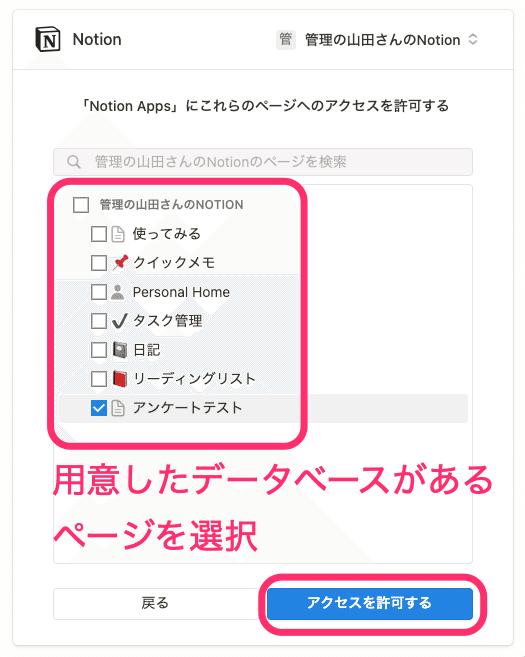
アクセスを許可するページを選択します。
先ほど用意したデータベースがあるページを選択しましょう。

これでNotionとの接続は完了です🎉
続いてフォームを作成していきましょう!
🐣🐣🐣
4−2. 「Notion Apps」のフォーム設定方法
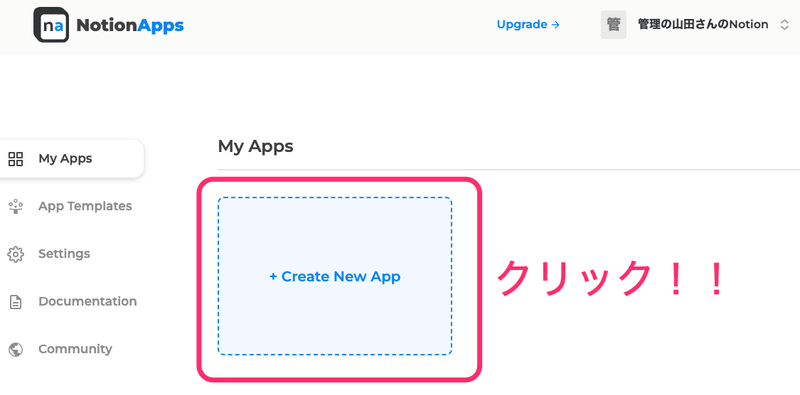
「Create New App」ボタンをクリックしてアプリを作成していきます。

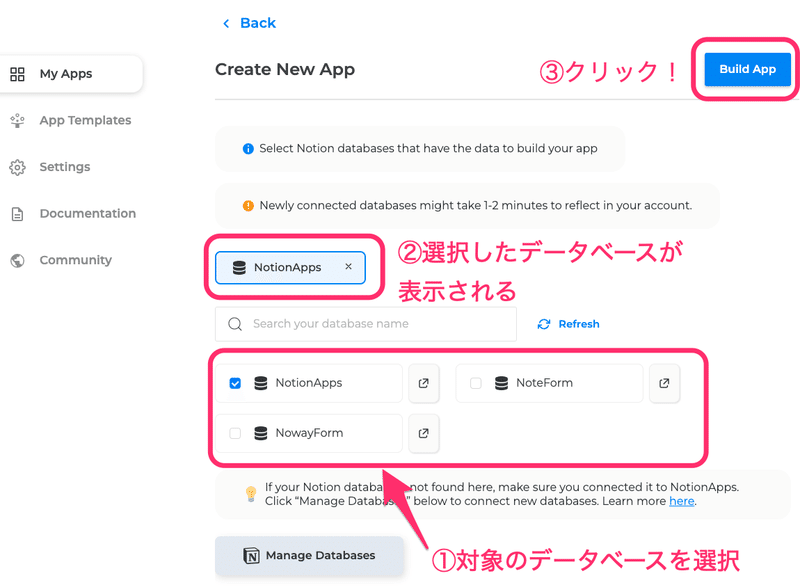
連携するデータベースを選択して「Build App」ボタンをクリックします。

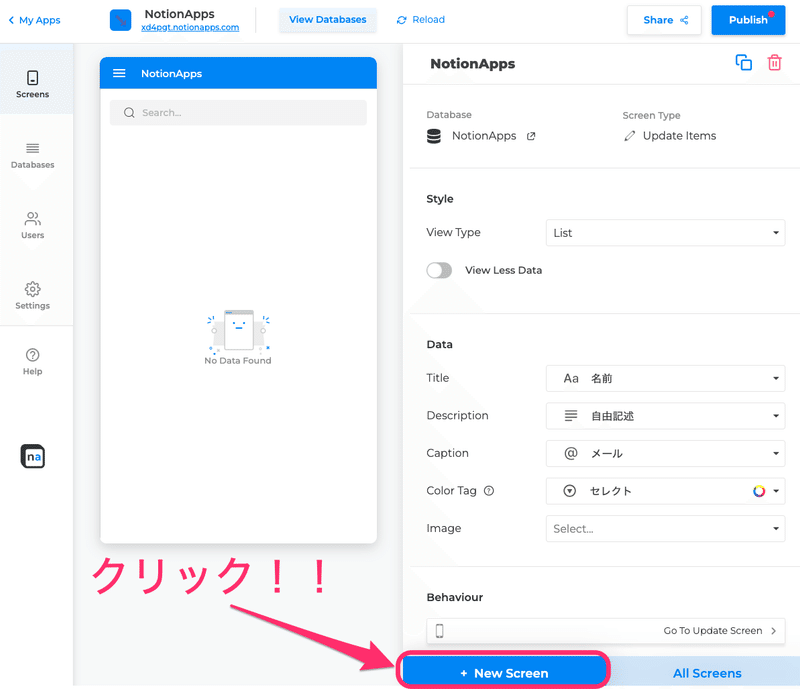
編集画面が表示されるので、「New Screen」ボタンをクリックしましょう。

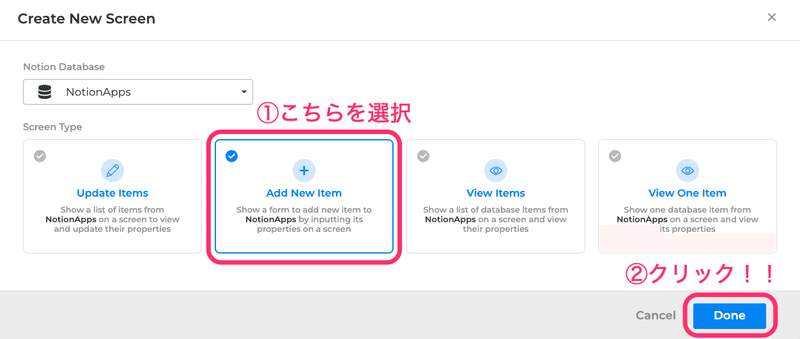
「Add New Item」を選択して「Done」ボタンをクリックします。

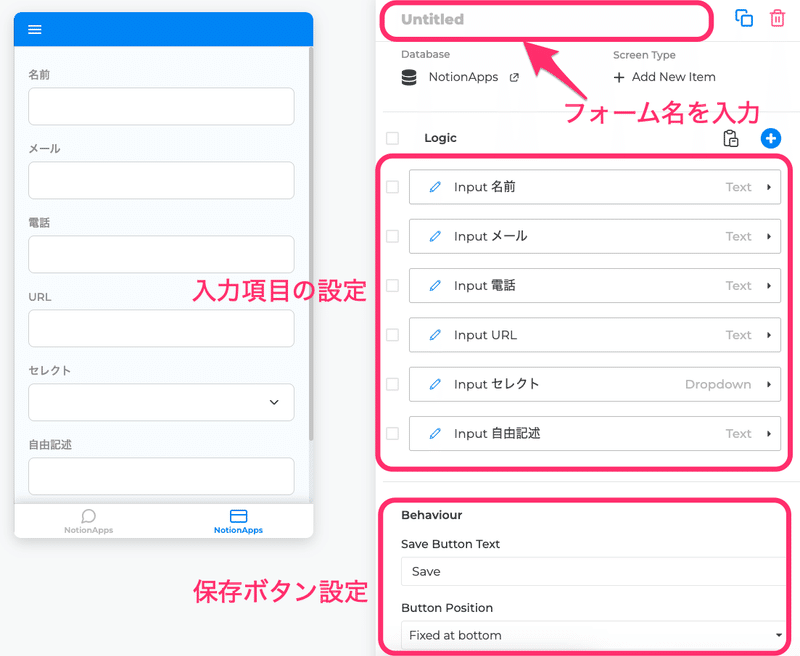
ある程度フォームの形になっている状態で作成されるので、表示を整えていきます。
フォーム名、入力項目、保存ボタンの設定が可能です。
🚨 2023/09/09時点で日本語入力の不具合が発生中
二重に日本語が登録されてしまうことが多々あるので注意してください。

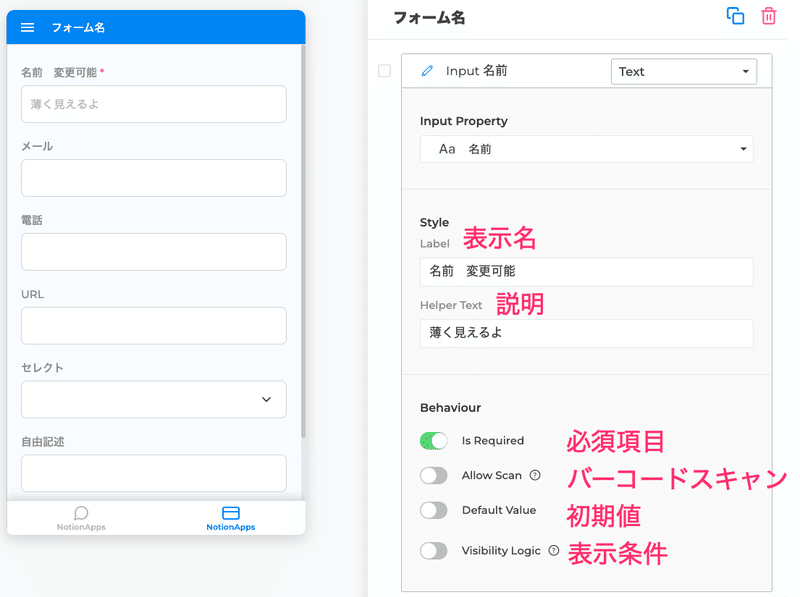
入力項目を開くと以下画像のような設定が可能です。

今回は利用しませんが、他ツールにない項目を簡単に説明しておきます。
■ バーコードスキャン
カメラを起動してバーコードを読み取ることができます。
商品紹介ページなどと合わせて利用することを想定した機能です。
■ 表示条件
他項目の入力内容による表示条件を設定することができます。
例えば、「セレクト」が入力されたら「自由記述」を表示する。
といったことが可能です。
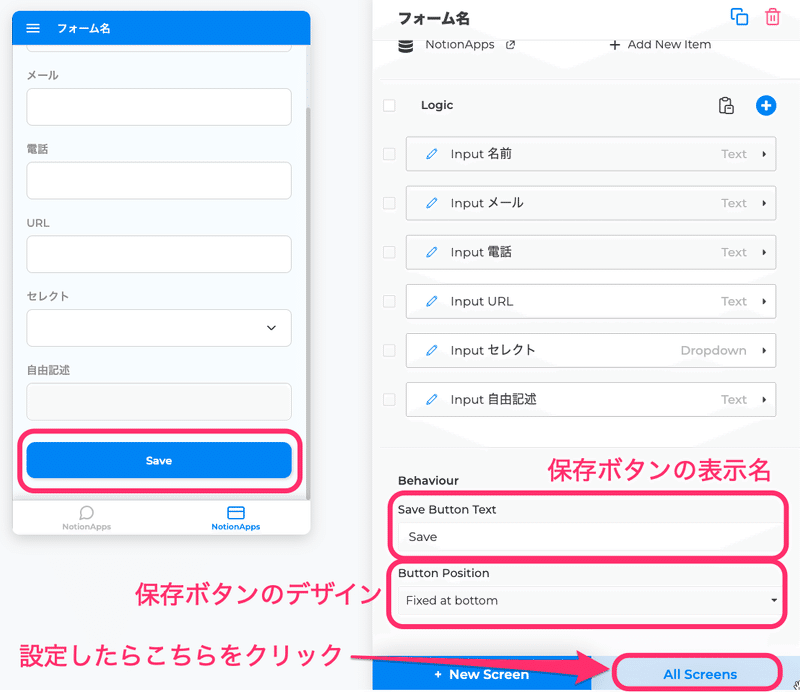
保存ボタンの設定はこちらです。
現状は2種類だけですが、ボタンのデザインも変更することができます。
設定が完了したら、「All Screens」ボタンをクリックしましょう。

「Notion Apps」は複数ページの設定が可能です。
例えば自己紹介のページ、商品紹介のページも用意して、アプリのように見せることができるんです。
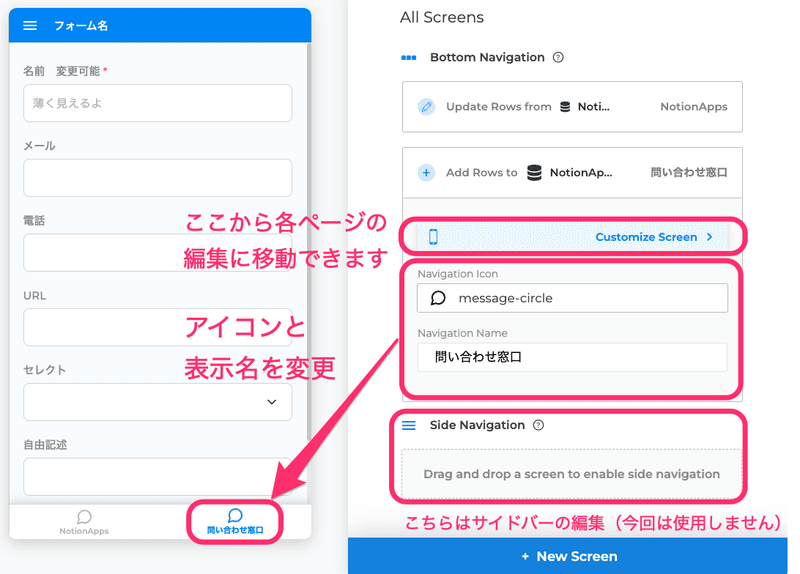
各ページのアイコンや名前、設置場所を設定できるのが、この「All Screens」画面です。
ページの設置場所は2つで、Bottom(下のアイコン)かSide(左上のバーを開くと表示)を選択できます。
今回利用するページは1つだけなので、Bottomに設置してアイコンと表示名を変更します。

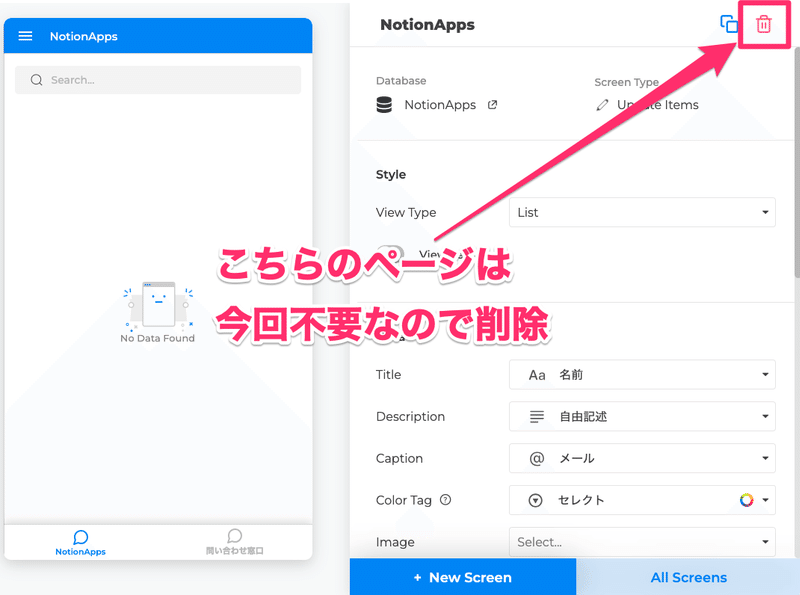
不要なページはゴミ箱アイコンで削除できます。

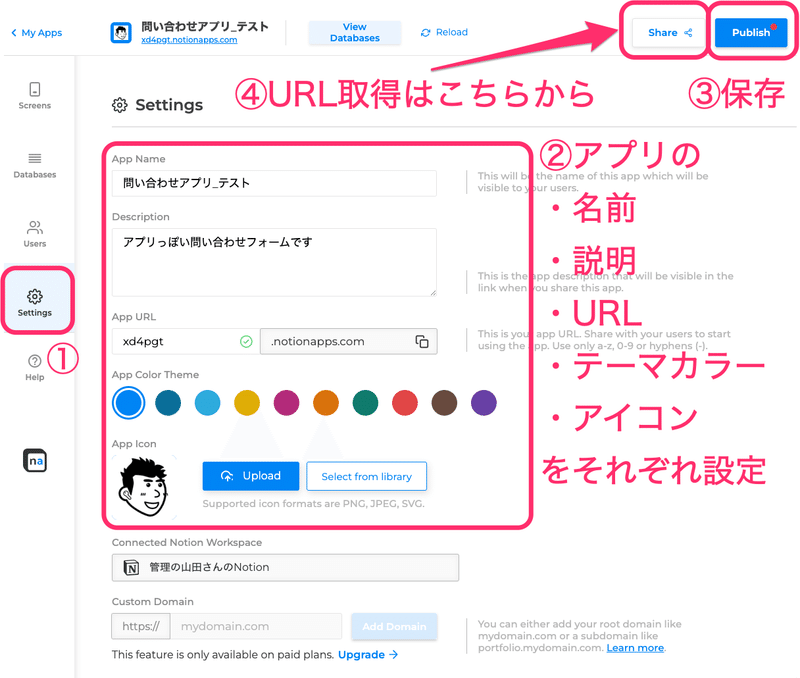
最後にアプリ本体の設定を行います。
左サイドバーの「Settings」から設定可能です。
設定が完了したら「Publish」ボタンをクリックして保存しましょう!
隣にある「Share」ボタンからURLを取得できます。

これで「Notion Apps」の設定は完了です!
お疲れ様でした🎉
参考までに、サンプルで用意したフォームもここに貼っておきますので、必要に応じてご確認ください。
🚨 予告
「Notion Apps」はフォーム作成以外にも様々な用途で利用することができます。
さらに2023年9〜10月ごろに大型アップデートが予告されており、どんなことができるようになるか非常にワクワクしています。
アップデート後に一通り使い倒したら「Notion Apps」の詳細・利用用途を紹介する記事を書く予定なので、楽しみにお待ちください!
🐣🐣🐣
5.「Form to Notion」の紹介
最後にGoogle Formsの回答を連携できる「Form to Notion」を紹介します!
■ 主な特徴
・有料プランのみ($6/月、年契約の場合は$5/月)
・Google Formsの回答をNotionに自動連携できる
・Google Formsをそのまま利用できる
・Google Formsのアドオン機能なので設定がカンタン
有料プランしかないため利用者を選ぶツールとはなりますが、すでにGoogle Formsで多くのフォームを作成している場合には利用する価値が充分にあると思います。
チームでGoogle Formsを利用しているが、共有や確認に手間がかかっているという方はぜひ検討してみてください!
では登録を進めていきましょう。
5−1. 「Form to Notion」の設定方法
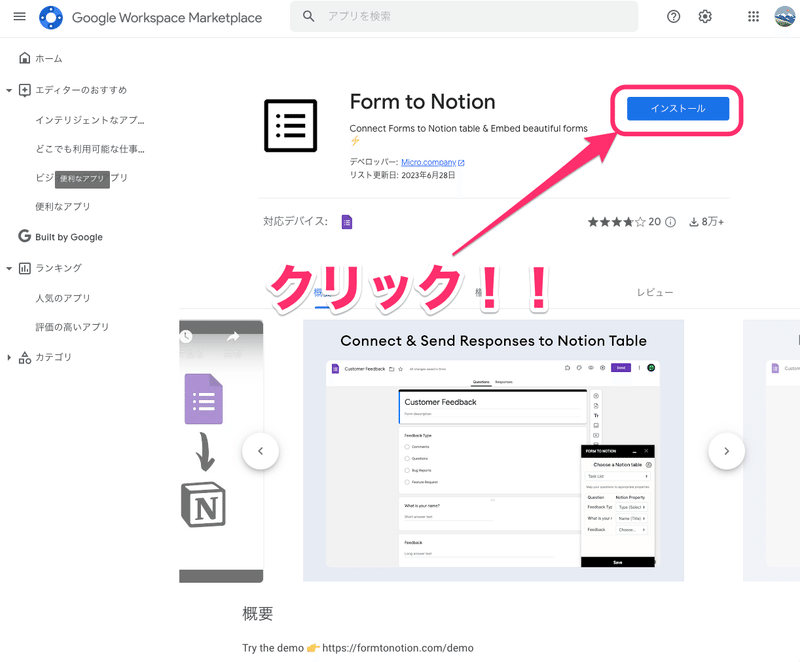
こちらのリンクから「インストール」ボタンをクリックしてください。

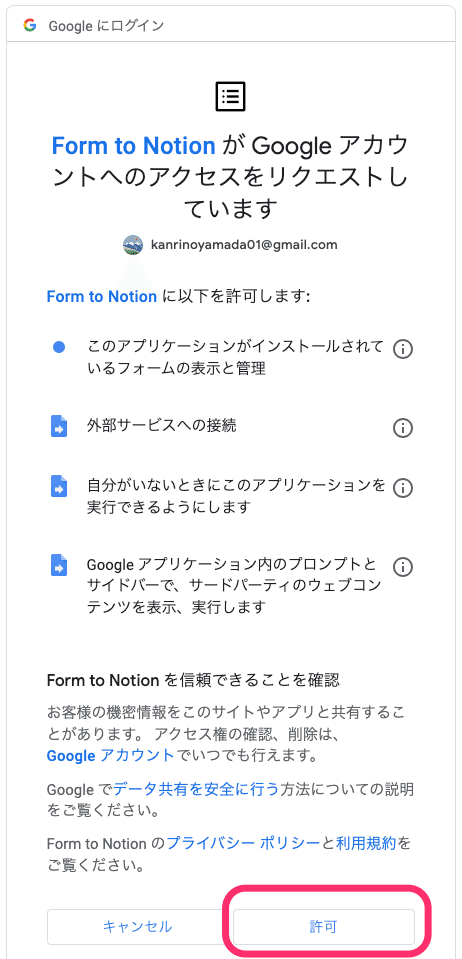
Googleアカウントへのアクセス許可を設定します。
そのまま「許可」ボタンをクリックしてください。

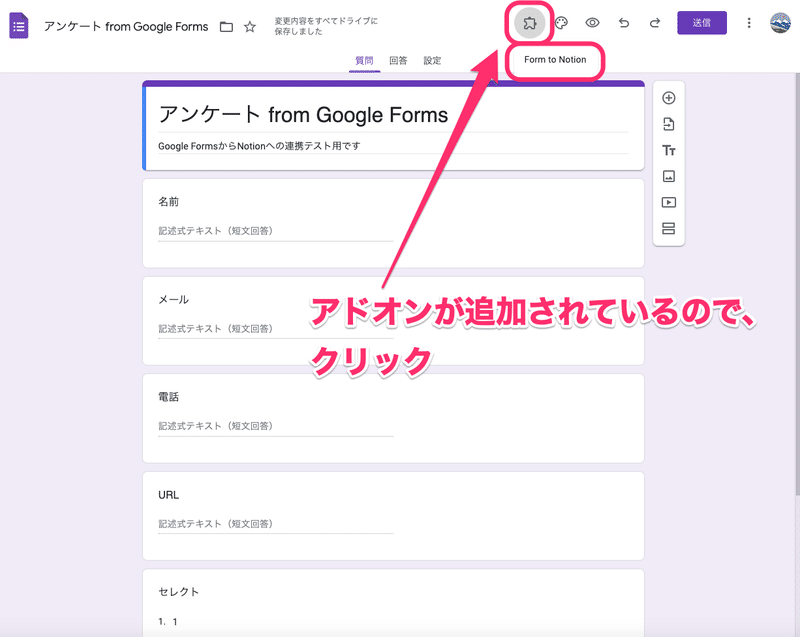
Google Formsに移動してアドオン機能から「Form to Notion」をクリックします。
※Google Formsですでにフォームを作成されている前提で進めています

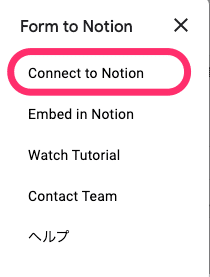
ポップアップが表示されるので「Connect to Notion」をクリックしましょう。

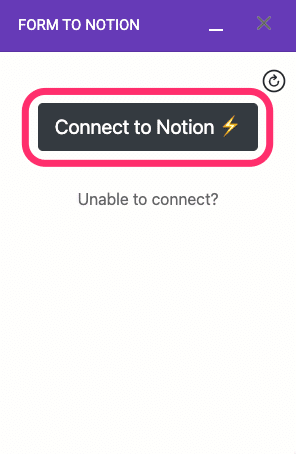
右下にポップアップが表示されるので、再度「Connect to Notion」をクリックします。

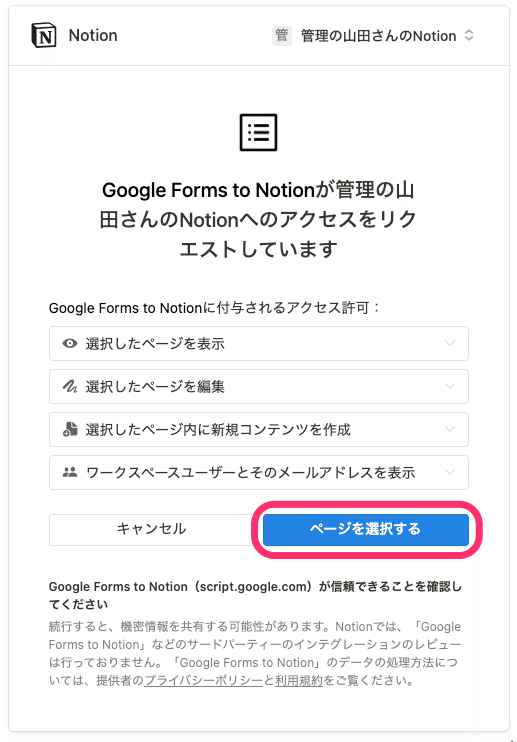
Notionへのアクセス許可を設定します。
そのまま「ページを選択する」ボタンをクリックしてください。

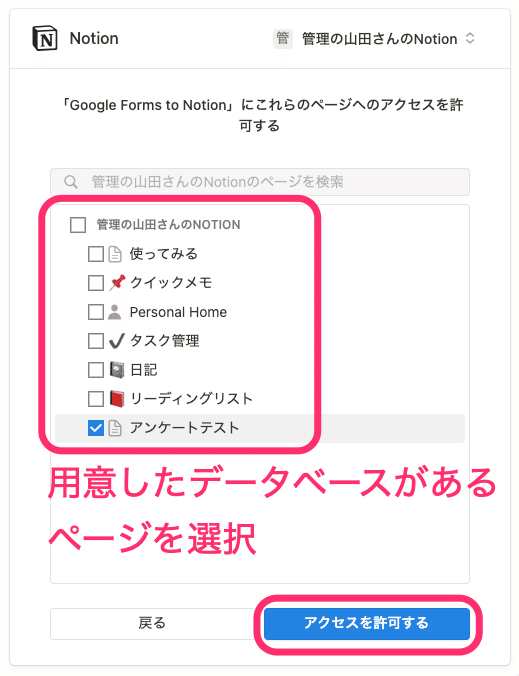
アクセスを許可するページを選択します。
先ほど用意したデータベースがあるページを選択しましょう。

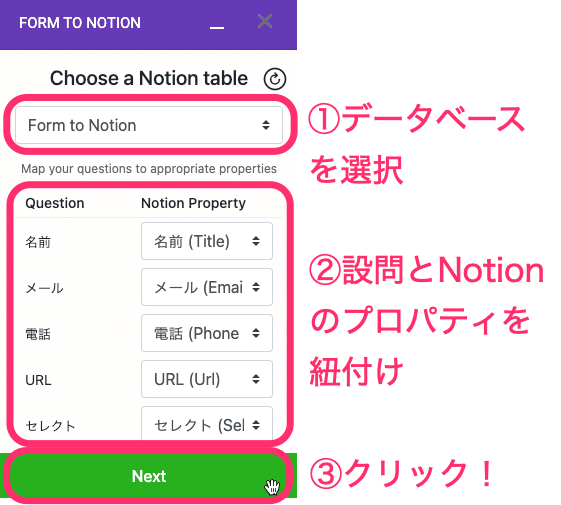
元の画面に戻ると接続が完了しているので、右下のポップアップからデータベースとの連携設定を行います。

「Next」ボタンをクリックするとサンプルがデータベースに送られます。
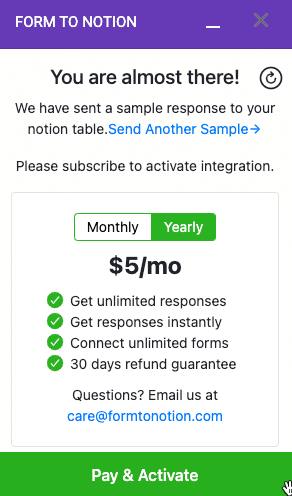
問題なければ接続完了で以下の画面が表示されます。
あとは利用するだけですが、ここから先は課金が発生します。
月契約であれば$6/月、年契約の場合は$5/月です。

以上で設定は完了です🎉
有料プランしかないため個人利用にはあまりオススメできませんが、チームでこれまでGoogle Formsを利用しており情報の一元化に不便を感じていた方はぜひ検討してみてください!
🐣🐣🐣
さいごに
最後までご覧いただきありがとうございます!
3つのツールを紹介させていただきましたが、どれを使えば良いか迷ってしまう場合は「Noway Form」を使っておけば間違いないです。
手軽にフォーム作成をして、情報の一元化に役立ててください!
役に立ったという方は「❤️(ハートマーク)」を押してしていただけると次の記事の励みになります!
この記事をきっかけに「アンケートを簡単に作れるようになった!情報を一元化できるようになった!」という方が1人でも増えると嬉しいです。
今後もNotionテンプレートの配布や有益情報の紹介を毎週更新していきますので、気に入ったらぜひフォローしてお待ちください!
X(旧:Twitter)でも毎日Notion活用術を発信しておりますので、こちらもフォローしていただけると非常に嬉しいです!ご質問やカスタマイズの相談などもXでお気軽にご連絡ください。
NotionのWiki機能って使ってますか?
— 管理の山田|Notionで人生の豊かさアップ (@kanri_no_yamada) July 16, 2023
僕はこんな感じでページ一覧を用意してます。
やり方は簡単で、カテゴリをつけてボードビューにするだけ。
自分のNotionの全体像がぱっと見で分かるのでめちゃオススメです!
「どんなページ作ってますか?」と聞かれたらドヤ顔でこれを見せてあげましょう👍 pic.twitter.com/qVA3Vo1B8h
最後まで読んでいただきありがとうございます🤗 この記事を有益に感じていただけていると、とても嬉しいです! サポートもいただけると次の記事を書く励みになりますので、ぜひお願いします!
