
【ウディタ】ハートが浮いて動く!アイビスペイントでセーブポイントを作る方法
WOLF RPGエディター セーブポイント メイキング ibisPaint
とかで調べても自作セーブポイントのまともな作り方が出てこなかったのでまとめます!
1.こんなものを作りたい!
まず完成したものがこちらになります
使っているのはこの4方向3パターン用の
横48×縦128のキャラチップ(歩行グラフィック)です

デフォルトのキャラチップ(歩行グラフィック)設定は8方向3パターンなので
デフォルトから設定を変えずに作りたい人はこの画像の右側に同じ画像をくっつければ
8方向3パターン対応の24枚のイラストを使った画像にできます
…ここまで見たら察しのいい人はここから下は読まなくてもわかると思うんですが
あくまでもこれはウディタ初心者用記事なので丁寧に書いていこうと思います!
2.ハートのキャラチップ(歩行グラフィック)の作り方
今回は上にある時と下にある時はハートが大きく
真ん中にある時は小さくしているので
大小2種類のハートを作りますが
同じ大きさのハートだけで作りたい場合は1種類のハートだけで大丈夫です
1つのイラストのキャンバスサイズは横16×縦32です
では早速作り方を確認していきます!
①アイビスでキャンバスのど真ん中にハートを描く
②移動変形でハートを上下に5px動かす
③集合画像のキャンバス(市松模様)を作り、貼り付ける
かなり簡単なので解説することもほとんどありませんが
解説していきます!
2-1.アイビスでキャンバスのど真ん中にハートを描く
これは簡単ですね
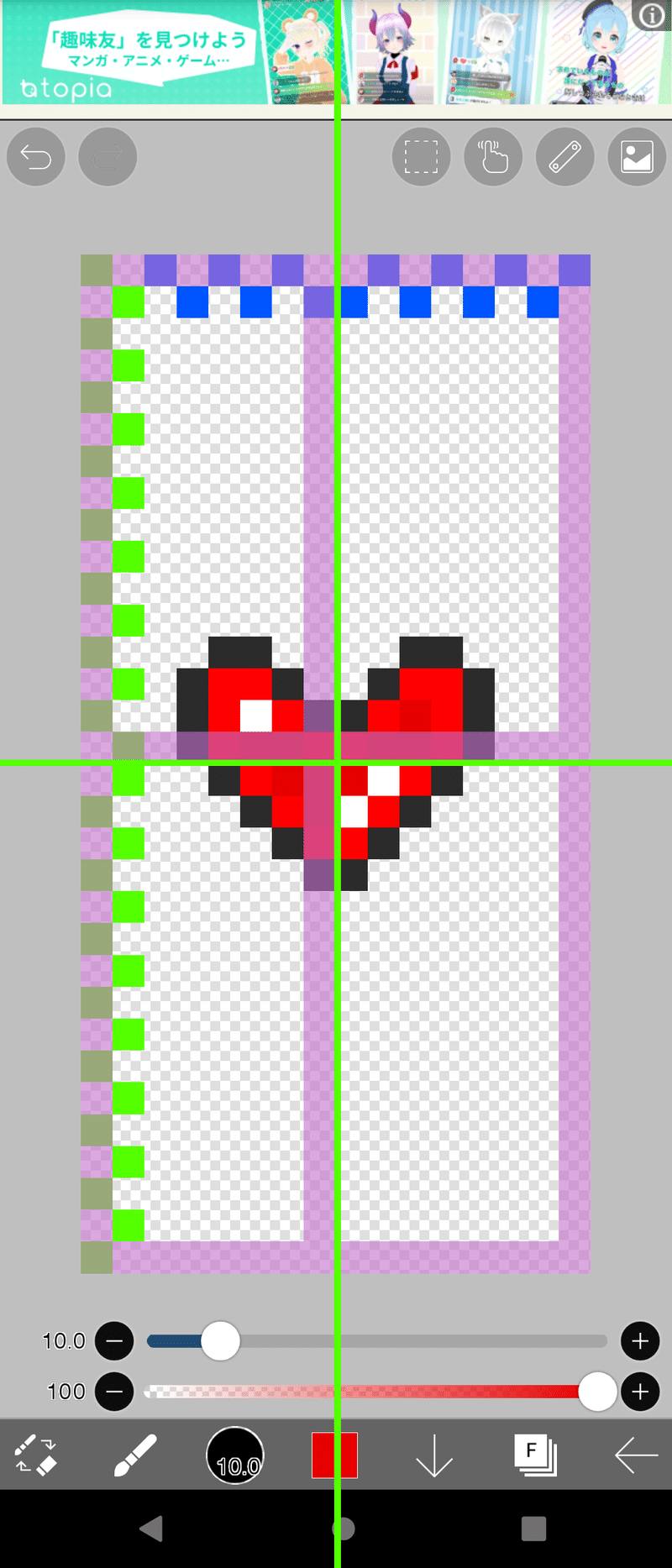
中心がわからない場合はフィルターの表(数)で
列・行2ずつ、太さ1pxにすると大体の中心がわかります

注意して欲しいのはアイビスペイントの表(数)は
グリッド線(ドットとドットの間に引かれる線)ではないということです
上の図の左と上に打ってあるドットを数えると
紫の線が左上方向に1ドットズレていることがわかります
なので緑の線の位置が本当の中心線になります
線対称定規を使って大体の形や色をつけた後に
それをオフにしてテカリ部分など左右非対称の部分を塗るといいと思います
2-2.移動変形でハートを上下に5px動かす
ハートを構成するレイヤーを全てフォルダに入れたら
そのフォルダごと移動変形ツールでY軸を+5pxまたは-5pxしましょう
ちなみに今回全て小さいハートVer.と全て大きいハートVer.のキャラチップも作ってみましたが
上下に動かす大きさは同じでも違和感なかったです
2-3.集合画像のキャンバス(市松模様)を作り、貼り付ける
これについては前回の記事の2-3と2-4を参考にしてください
3の最初のところにはスマホからパソコンに画像をコピーする方法もあるので、それも合わせて見てください
https://note.com/kasumi_amaishi/n/n1efa6cac6fdd
今回のハートのキャラチップは左上→右上に
ハートが上、真ん中、下になるように並べてください
あとはそれをフォルダに入れてフォルダの複製をして
移動変形で下に移動を3回やるだけです
もちろんPNG画像貼り付け→透過PNG画像貼り付けの流れを忘れないように!
3.セーブポイントのイベントを作る
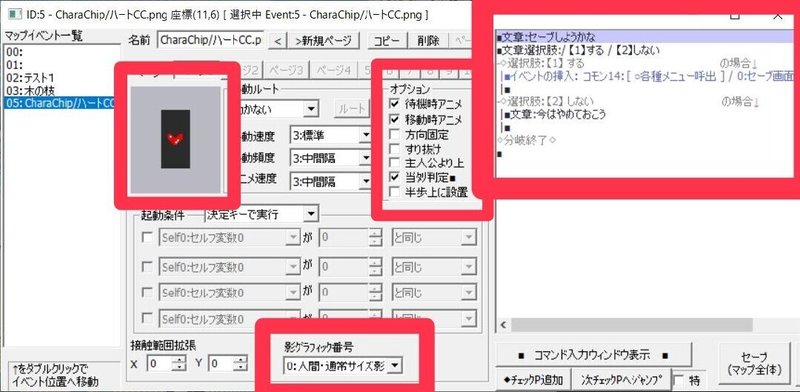
イベントの処理はこんな感じです

左上のハートのイラストのあるところをダブルクリックして今回作ったキャラチップを設定します
真ん中下は影を付けるかつけないかです
今回は付けましょう
真ん中上は当たり判定と待機時とかに足踏み(今回の場合は上下に浮遊)させるかどうかです
当然チェックを入れておきましょう
右上がメインの処理です
入力するためには右下の「コマンド入力ウィンドウ表示」を押してください
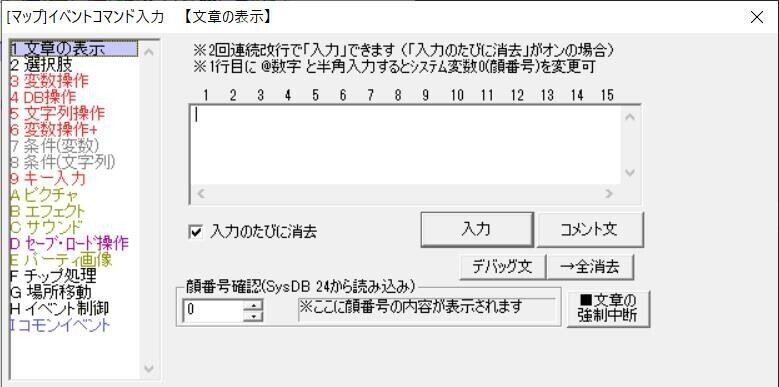
まずは「セーブしようかな」という文章を表示させます

左上「1 文章の表示」を選び、真ん中の空白のところに
文章を入力したら「入力」をクリックしてください
するとイベントウィンドウのメインの処理のところが
1行改行されましたね?
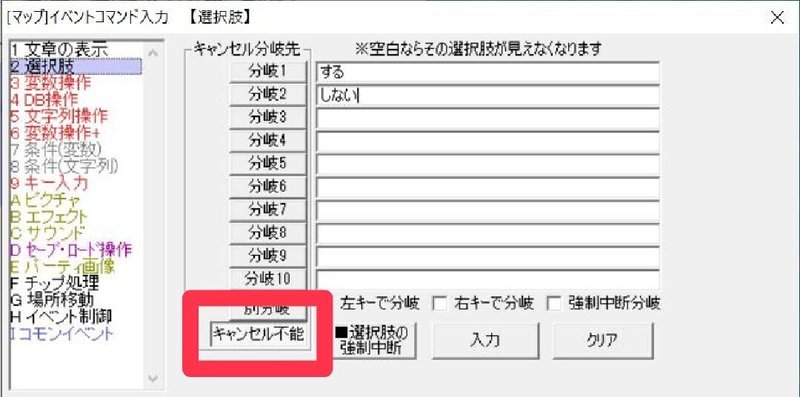
続いて選択肢の処理をします

左上「2 選択肢」を選びます
真ん中下「キャンセル不能」をクリックしておけば
選択肢が表示された時キャンセルできなくなります
分岐を入れ終わったら「入力」してください
次にイベントウィンドウの「しない」の選択肢の下の「■」をクリックしてください
そこからさっきやったのと同じように
「今はやめておこう」の文章を入れてください
最後に、「する」の選択肢の下の「■」をクリックし
セーブ画面を呼び出す処理をします
「コマンド入力ウィンドウを表示」をクリックしてください

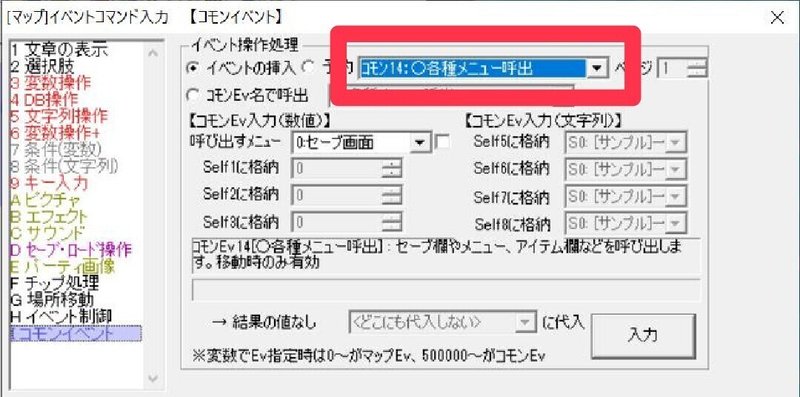
左下「I コモンイベント」を選びます
真ん中上の「コモン0:○アイテム増減」になっているであろうところを
「コモン14:○各種メニュー呼出」に変えます
呼び出すメニューが「0:セーブ画面」なのを確認したら
「入力」してください
それが終わったらイベントウィンドウに戻り
右下の「セーブ(マップ全体)」を押してください
完成です!
いかがだったでしょうか?
何かの参考になったなら幸いです
これからも良きウディタライフを!
この記事が気に入ったらサポートをしてみませんか?
