
有料機能への導線はあえて置く。有料機能へ誘導するUIの観察
先日、業務でBitbucketというサービスを使っていて気づいたことがあります。それは有料プランが通常メニューに並んで存在していること。
かれこれ5年ほど会社ではCMSの開発に携わっていますが、普段ユーザーが使っていない機能を新しく知ってもらうことはなかなか難しいことを肌で感じています。新機能であれば新しくできたときに告知すればいいけれど、すでに開発されているものを知ってもらうきっかけづくりというのは、よほどの機能でない限り、難しい。
特に有料機能は事前に有料プランで何ができるのか知られていないと使われないし、現状の機能に満足している人には存在すら気づかれにくいところがあります。
ですが、今回のBitbucketの有料機能への導線は、さりげなく他の機能と並んでいて、見せ方がうまいなあと思いました。
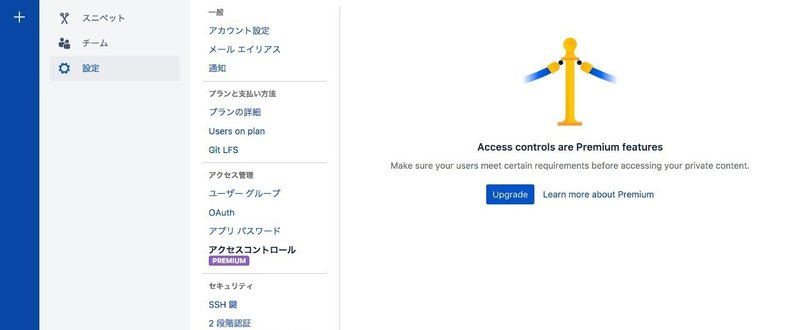
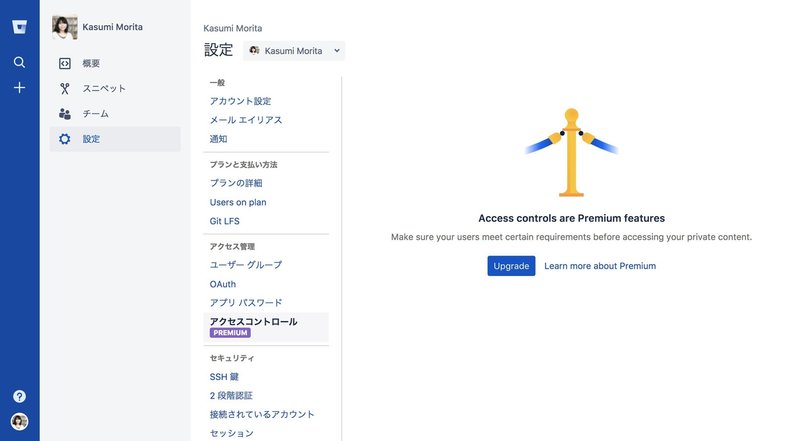
さりげなく有料機能を知ってもらうUI(Bitbucketの例)
私がこの記事を書こうと思ったきっかけであるBitbucketの設定画面です。普段ソースコードを書かない人は初めて耳にするサービスかもしれませんが、Bitbucketはソースコードのバージョン管理をするGitのホスティングサービスです。似たようなサービスにGitHubというものがあり、こちらの方が聞いたことがある方も多いかもしれません。

会社ではStandardプランを使っているので、Premiumプランの機能のみラベルが確認できます。メニューに「Premium」というラベルがつき、コンテンツにはPremiumにアップグレードするボタンとPremiumプランについての詳細コンテンツへ移動するボタンが用意されています。
特に私は「アクセスコントロール」を使う予定も、Premiumプランを検討していませんでしたが、このメニューがあることにより、「アクセスコントロール」という機能があることとPremiumプランがあることを認識することができました。事前に認識さえできていてれば、今すぐ使わなかったとしても、もし使いづらいと感じたときに「あ、Premiumプランならできるかも...」とまたPremiumプランを探すきっかけになるかもしれませんよね。
サービスを使いながら自然に知らない機能の存在に気づく。このように、有料プランのメニューを載せることは、知ってもらうきっかけ作りの1つになると思います。
タイミングを見計らった誘導のしかた(Twitter広告の例)
Twitterにもさりげない有料機能への誘導ポイントがあったのでご紹介しておきますね。Twitter広告への誘導ボタンです。
先ほどのBibucketのUIは、必要としていない人が普段使胃をしている中で有料機能を知ってもらう手段の1つでしたが、このTwitter広告の有料機能へ誘導するUIの設置の仕方はタイミングを見計らった場所に設置されています。
投稿したツイートの「ツイートアクティビティを表示」から、確認できます。

この「ツイートアクティビティ」では、どのぐらいの人にこのツイートがリーチしたのか、このツイートにアクションしたのかを確認できます。

そして、ツイートアクティビティのモーダル内にはツイッター広告への誘導するボタンも設置されています。
このボタンをクリックする人は拡散された数を気にしていて、この画面で「思ったよりリーチ数が少ない」「このツイートはもっと伸びるだろう」とまさに判断できるので、ツイッター広告へ誘導するボタンを置くにはとてもいいタイミングですよね。うまい場所見つけたなあ。
ユーザーは有料機能に気づかない?(noteの例)
普段ウェブサービスを使っていて、有料機能をさりげなく教えてくれたUIについて2つご紹介しましたが、実際には埋もれている機能を例にnoteを挙げたいたいと思います。(※念のため書いておくと、サービスに文句をつけているわけではないということをご理解の上、読み進めていただければと思います。noteさんは応援してるサービスの1つです!)
この記事を書くためにnoteの有料プランを探していたら、フッターに「noteプレミアム」という項目があるのを発見しました。

以前から予約投稿できないのかなあと探していたのですが、有料プランにあることがわかりました。
つまり、私はこの記事を書くためにこの表にたどり着けましたが、普通にnoteを書いていたら予約投稿機能に気づくことはなかったということになります。
(ちなみに、他のnoteプレミアム機能表に書かれている有料機能は普段使っている UIの中に混ざっているものもありました。予約投稿機能は優先度を低くされていて、あえて実装していないのではないかな、と思われます)
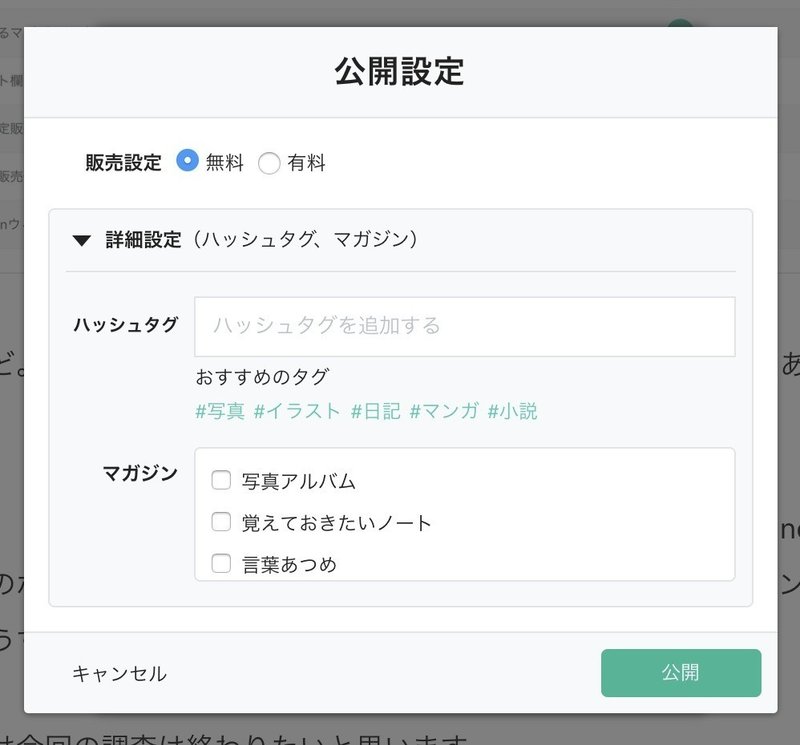
例えば、サービスを使いながら有料機能を知ってもらうUIを予約投稿機能で用意するなら、公開設定のモーダルのところに予約投稿を有効にするためのボタン、または予約投稿に関する説明とnoteプレミアムへの導線を置いておくと気づいてもらえるのではないかな、と予測します。そうすると記事を投稿する際にユーザーが予約投稿する機能に気づいて、「予約投稿機能は有料プランなんだ。うずうず...(課金するか迷う)」という気持ちになるのかなと思います。

↑noteの公開設定のモーダル
(noteの管理画面から探してみましたが、予約投稿に関しては私が普通使っているだけでは導線が見つかりませんでした。どこかにあったら、訂正いたします。知りたいので、ぜひ教えてください。)
まとめ
有料機能は、せっかく実装しても存在に気づかれず、埋もれやすくなりがちです。
その有料機能は、もしかしたらユーザーも使いたいものかもしれません。ただ日の目を浴びていなくて、ユーザーに気づかれていなくて、利用されていないだけかもしれません。
有料メニューが埋もれてしまったときは、通常メニューにさりげなく有料プランのメニューを置いてみることも、機能を知ってもらう手段の1つなんだという気づきを得られました。ありがとう、Bitbucket。さすが、Atlassian。
それでは今回の調査は終わりたいと思います。
この記事が気に入ったらサポートをしてみませんか?
