
コーディングチェック始めて分かったよく間違えているところ
コーディングチェックを始めてちょうど2カ月。
6月は体調崩していたためちょっと休んでいたのですが、10数名の方に利用していただきました。
チェックしていると毎回同じところをチェックしていることに気づきました。
なので、よく見逃しているところをあげていきます。
このnoteは随時更新していきます。
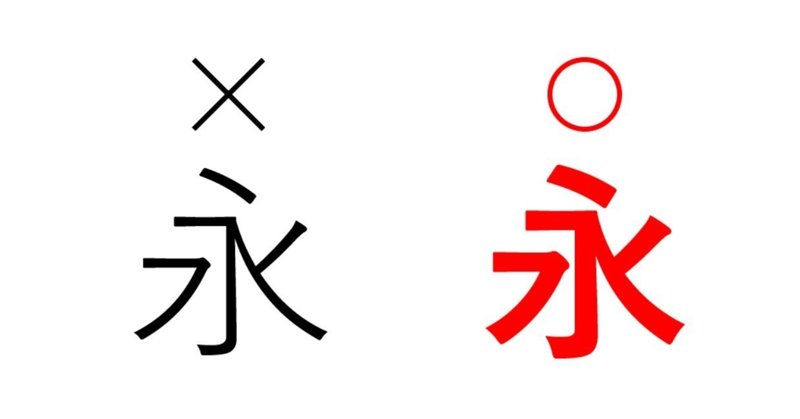
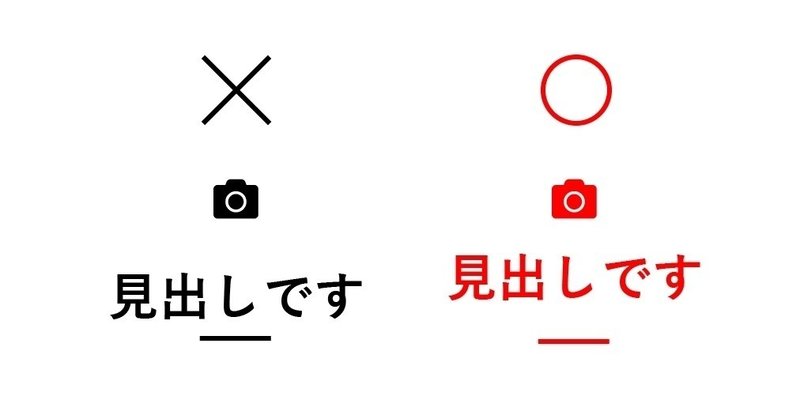
1フォントファミリー

課題では、ゴシック体と明朝体を使っておりました。
主に見出しの箇所で明朝体を使っていたのですが、ゴシック体のままになってたりしていました。
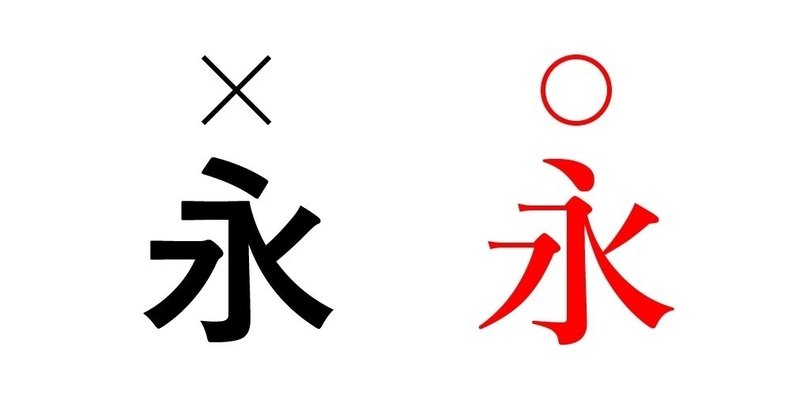
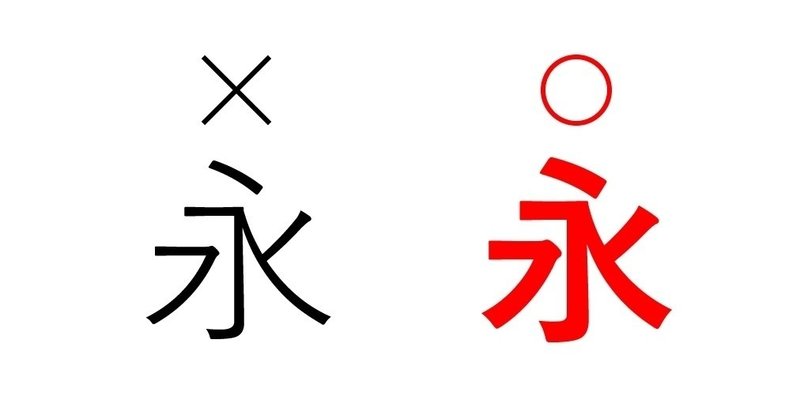
2フォントの太さ

フォントの太さがBoldのはずがRegularになっていたりするところが多々ありました。
また、Mac環境の方がほとんどだったのですが、游系フォントは、普通だとかなり細いためフォントの太さ設定を500にする必要があります。
Boldだと見た目がデザインと違うって方は、フォントファミリーの太さがあっていなかったのだと思います。
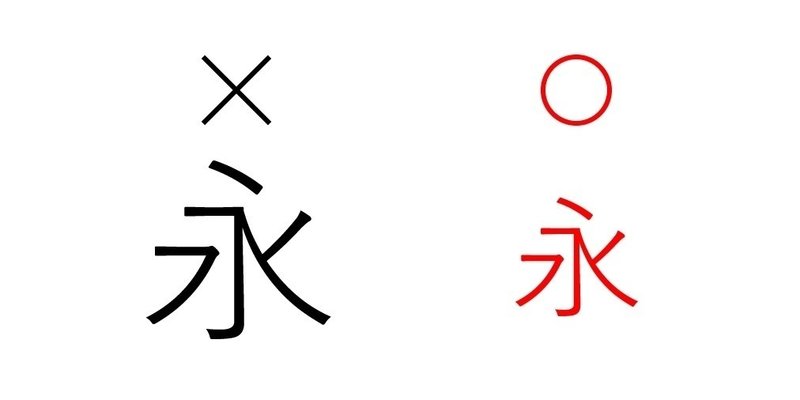
3フォントの大きさ

フォントも大きさですが、デザインデータではあえて微妙なサイズにしていました。0.2とか小数点の入るデザインはほんとは良くないんですが、よくあります。その場合は切り下げか切り上げがどちらか決めて統一するのが良いかと思います。
4余白の幅

デザインデータと明らかに余白の幅が違う事が多々ありました。
デザインデータと完ぺきに同じにする必要はありませんが、幅が等間隔であれば合わせる必要がありますし、広いか狭いかあきらかな場合は、デザインに合わせた方が良いでしょう。
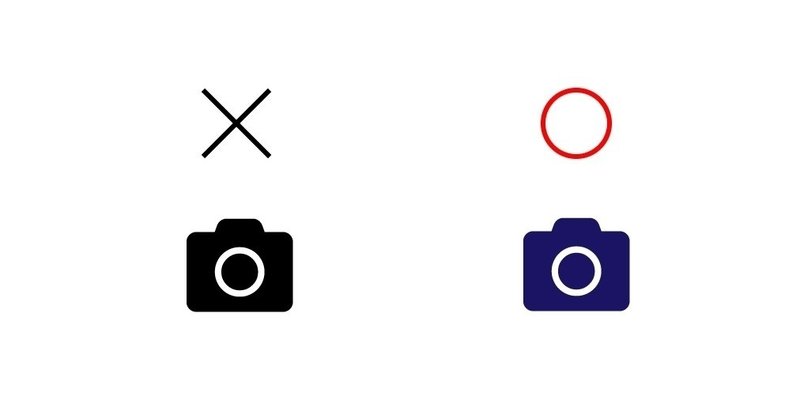
5オブジェクトの色が違う

フォントや線の色が違う場合がありました。色はデザインに大きくかかわってきますので、しっかり見ましょう。
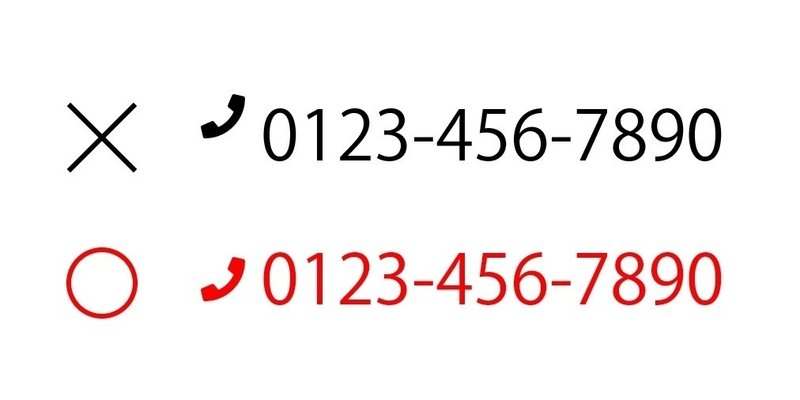
6ズレている

よくあるのが電話マーク。
画像と文字の高さがずれるのはよくあります。vertical-alignで高さを調整するか、positionで調整する必要があります。最近だとflexで合わせる方法もスマートです。
7画像化しすぎ

出来る限りテキスト化した方が良いでしょう。
デザイン的にあきらかに無理って場合や、デザインフォントの場合は画像でも問題ありませんが、ほとんどの場合は、テキストで作ることが出来ます。
8各ブラウザ確認

ブラウザを変えるとレイアウトが崩れている場合があります。
最低でも、IE、Firefox、chrome、safariくらいの主要ブラウザでチェックするようにしましょう。
9横幅サイズを変更した時の挙動

ブラウザチェックの一つですが、横幅サイズを変更した時レイアウトが崩れる場合があります。例えば横幅を固定で設定している場合が多いです。
画像の場合でレスポンシブサイトなら、max-widthの設定とheightの設定を入れておきましょう。
10コーディングルールに沿っていない

あまりコーディングルールを設けているところはありませんが、たまに横幅固定であったり、クラス名のつけ方であったり厳格に決まっている場合があります。赤ヒツジ先生の課題だと横幅980pxを固定でやってますが、意味がわからず無視して作ってしまう場合がありました。
コーディングルールは法みたいなもんなので、絶対厳守です。
=====
これらすべては最低限のチェック対象です。
納品する前に確認してから納品しましょう。
noteの売上は他のクリエイターまたは、このnoteのクオリティアップのために使用することをお約束します!
