
バナー模写001
今日はバナー模写にトライ
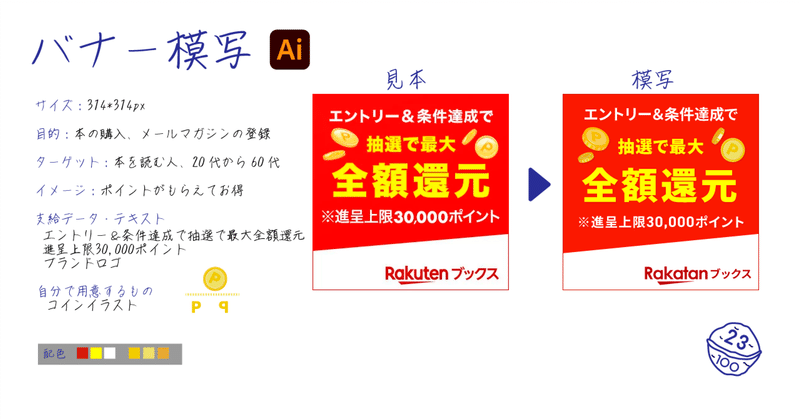
お題は楽天市場にあった楽天ブックスのバナー
必要な情報の確認
サイズ:314*314px
目的:本の購入、メールマガジンの登録
ターゲット:本を読む人、20代から60代
イメージ:本を購入することでポイントがもらえてお得
支給データ・テキスト:
・エントリー&条件達成で抽選で最大全額還元
・進呈上限30,000ポイント
・ブランドロゴ
用意するもの:コインイラスト
("イメージに沿うイラスト"を入れてくださいと頼まれるのかも)
グリッドを敷いて、素材を並べる
余白を取って正方形を作りグリッド分割。
素材を並べる。

イラスト素材(コイン)を作成
イラレ職人コロさんの動画を見て3Dコインを作成
フォント選び、フォントサイズの比率(ジャンプ率)を設定
似たようなゴシックフォントを選ぶ(源ノ角ゴシック)。
フォントに比率をつける。
重要な要素は大きくする。

配色と背景(色で分割)
色をつけるのはいつもこの段階。
作業の始めから色をつけないことはいつも気をつけている。
今回の背景は色で分割するものだった。
フォントやコインはドロップシャドウで影をつけ文字を見やすく。
同じ色をスポイトを使わないで探すのって難しい。
それにスポイトを使っても同じにならなかった。
色のこと結構苦戦する。どうしたら良いんだろう?謎。

楽天市場を見るといつもたくさんのバナーが並んでいる。
これをデザイナーさんは何分で作っているんだろう?
Rakutenのロゴは"a"の文字のフォントが特徴だけれど
どんなフォントを使っているかググったら
楽天は"Rakuten Font"まで作っていることを知った。(グレートだぜ)
"Rakuten Font"を使って作っているのかな?
業務でバナーを作る機会が増えてきたので、
今までの行き当たりばったりから、
もっと理論的に作れるようになりたいと思い、
今日はバナー模写にトライ。
バナー模写またやろう。
この記事が気に入ったらサポートをしてみませんか?
