
バンドルカードのロゴをリファインしたデザイナーの頭の中
スマホから1分でVisaプリペイドがつくれるバンドルカード。
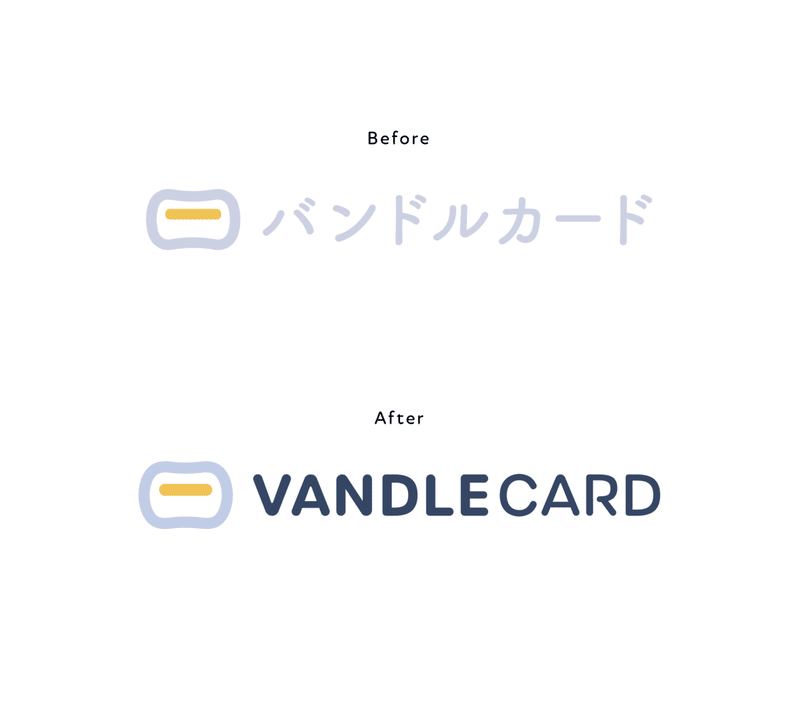
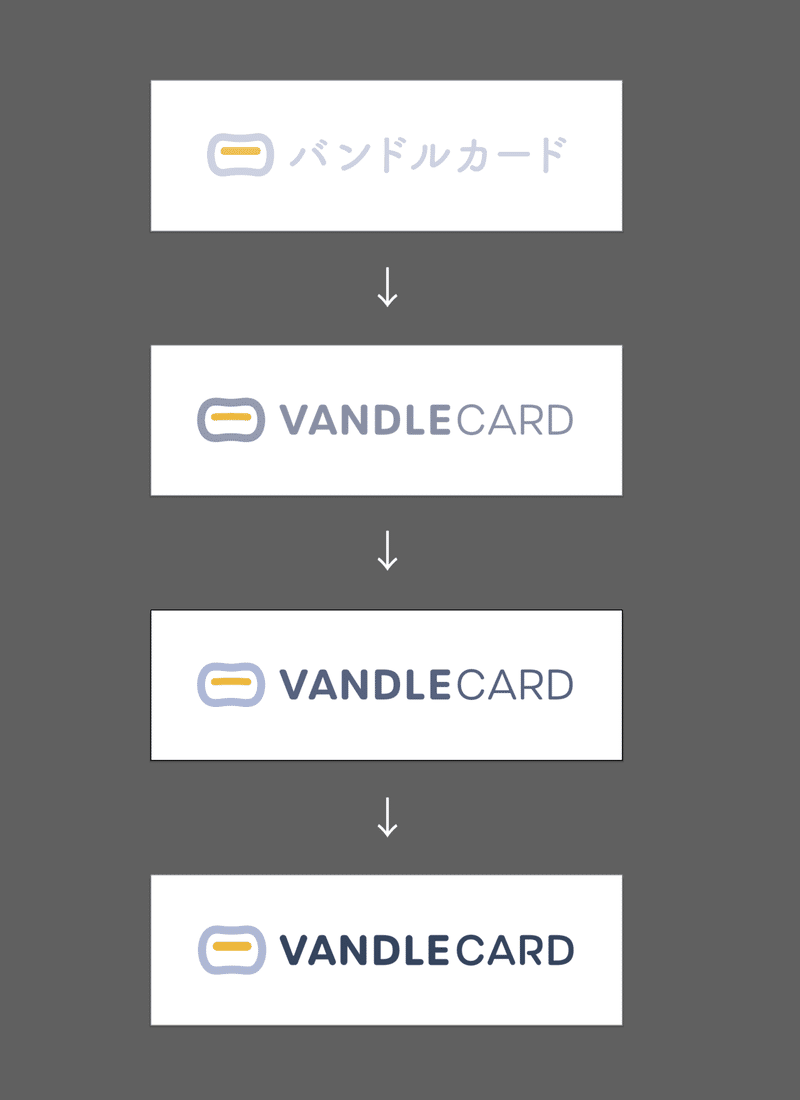
プロダクトがリリースされて2年半、ロゴが新しくなりました。
従来のロゴにどんな課題があって、改善するまでにどんな思考を経たのか、いちデザイナーの頭の中を記録として残しておきます。

機運
2018年11月、ありがたいことに、とある出版社さんにムック本でバンドルカードを紹介していただきました。
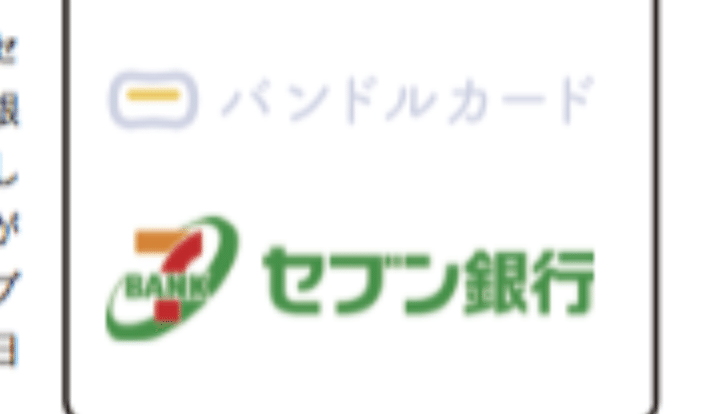
内容は同年9月にリリースしたセブン銀行ATMチャージ機能について。
バンドルカードとセブン銀行ATMさんのロゴが並ぶ形で掲載していただいたのですが、出版社さんからいただいた原稿の確認時、

社員一同「バンドルのロゴ、うすいな」
ロゴリファインプロジェクト始動です。
いえ、以前から改善の余地があることは社内で議題に上がっていました。他社さんのロゴと並んだときに印象が弱かったりするし、ビジュアル面でのブラッシュアップをする余地があると。
で、新機能の追加やプロダクトの改善をひととおりやりきってから、とプランニングしていたのです。
が、バンドルカードは100万ダウンロードを達成し、徐々に認知が広まっていたところで機運が高まった、という感じです。
課題
視認性の課題は前述のとおり、色が薄さが原因のひとつと考えられます。
またロゴがロゴらしく際立つために、いくつか気になっているところを修正します。

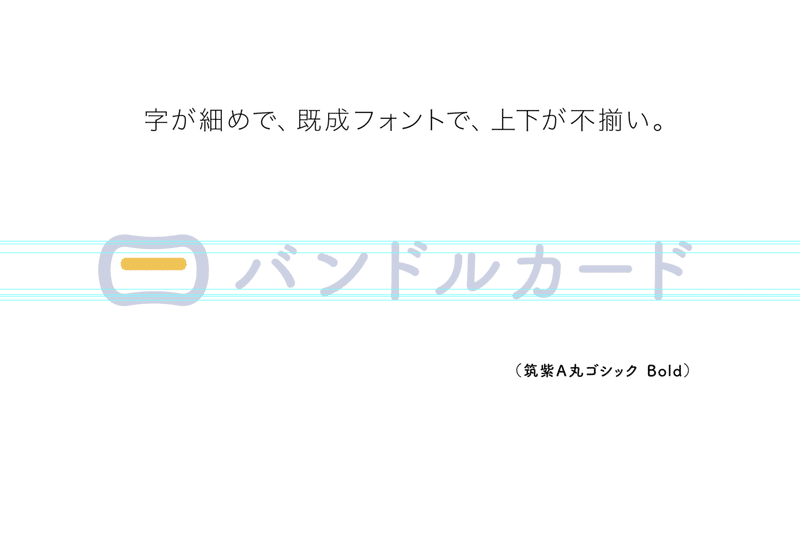
筑紫A丸ゴシックはぼくが大好きなフォントのひとつですが、現状は既成フォントそのままのロゴタイプです。
オリジナルフォントで特徴が出ていれば別ですが、今の状態だと上下のラインが不揃いで、やや細めのウェイトのため、ビジュアル上に置いたときに弱々しく見えることも課題感としてありました。

なので、きちんとロゴマークとして目に残るような設計をしていきます。
どこまで変えるか
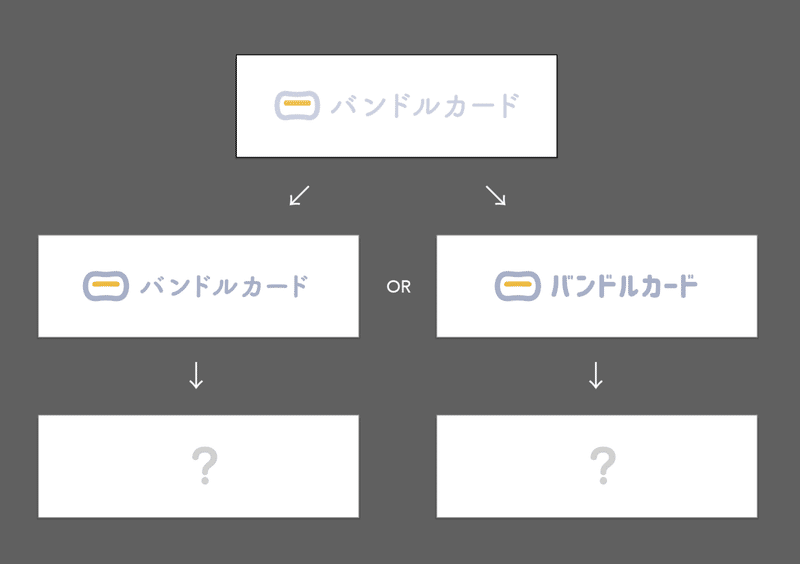
まずデザイナー陣が現状考えられるロゴの課題を esa にまとめて社内共有しました。そのうえで、ロゴ改善の方向性を3つに絞って議論に持ち込みました。
A. 色と形状の調整

ひとつはいわゆるリファインをする方向性です。
もともとのコンセプトをベースに、ロゴタイプの書体変更も検討しつつ、視認性の向上と形状の調整を施していくプラン。
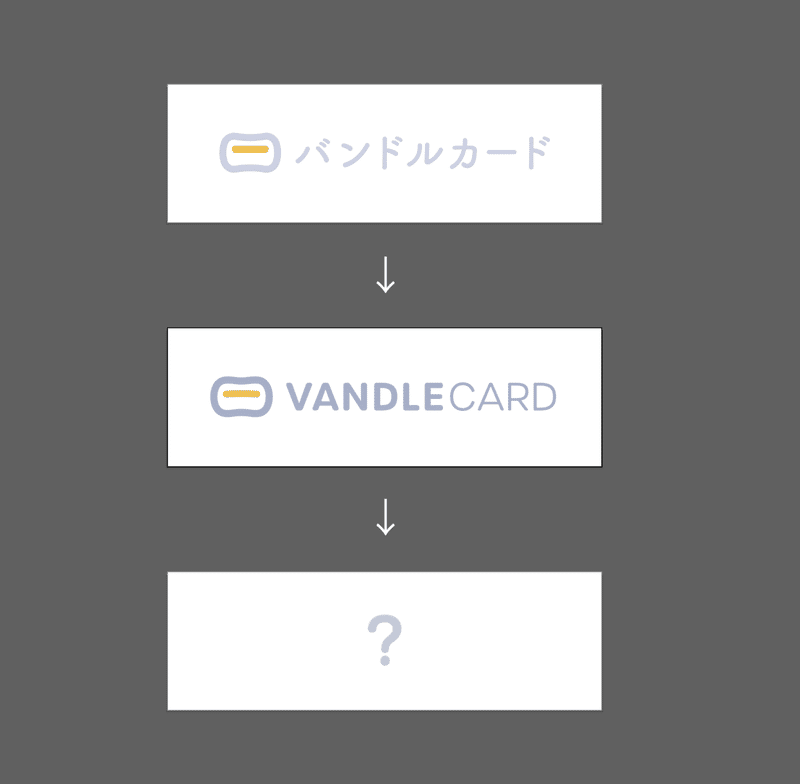
B. 英字ロゴへの転換

Bはシンボルの形状と色を調整し、ロゴタイプを英字にするプラン。
これまでのクリエイティブの雰囲気を保ちつつ、ロゴとしての存在感を高めていきます。
カタカナと比べるともちろん読みやすさは下がりますが、それよりも見た目のバランスの良さを優先する方針です。
C. 全体的な見直し

シンボルも変えるし、ロゴタイプも変えるプラン。
プロダクトの方針は特に変えないけどロゴはリデザイン...。やるならもっとターニングポイントと呼べるファクトがほしいなと思い、方向性のひとつとして挙げてはいましたが、この時点ではゴールが見えていない状態でした。
------
議論の結果、Bの方針で行く意思決定をしました。今までのクリエイティブの雰囲気を崩さずに、そのまま差し替えても成立する形で、より見栄えの良いものに変えていく。やりますよ!
どう変えるか
ところで、以前にバンドルロゴに関する印象調査をしていました。
一般の方に選択式の問いに答えていただいく形でアンケートを集計。ロゴの印象でネガティブな点として挙げられたのは、
うすい信頼できないうさんくさい
うむ。ポジティブな評価もありましたけど。このネガティブな印象もやわらげたい。
もともとバンドルのロゴは下記の思いが込められています。
常に新しいことを取り入れていくカードである堅苦しさのないカードであるどこよりも柔軟に社会の変化に対応するカードである
ひとことでまとめると「新しいことを取り入れながら社会の変化に対応する柔軟なカード」。
「柔らかみ」をキーワードに、ネガティブな印象を拭い、かつ視認性・見栄えを向上する調整をしていくことにしました。
スタディ
手を動かしながら考える。考えながら手を動かす。
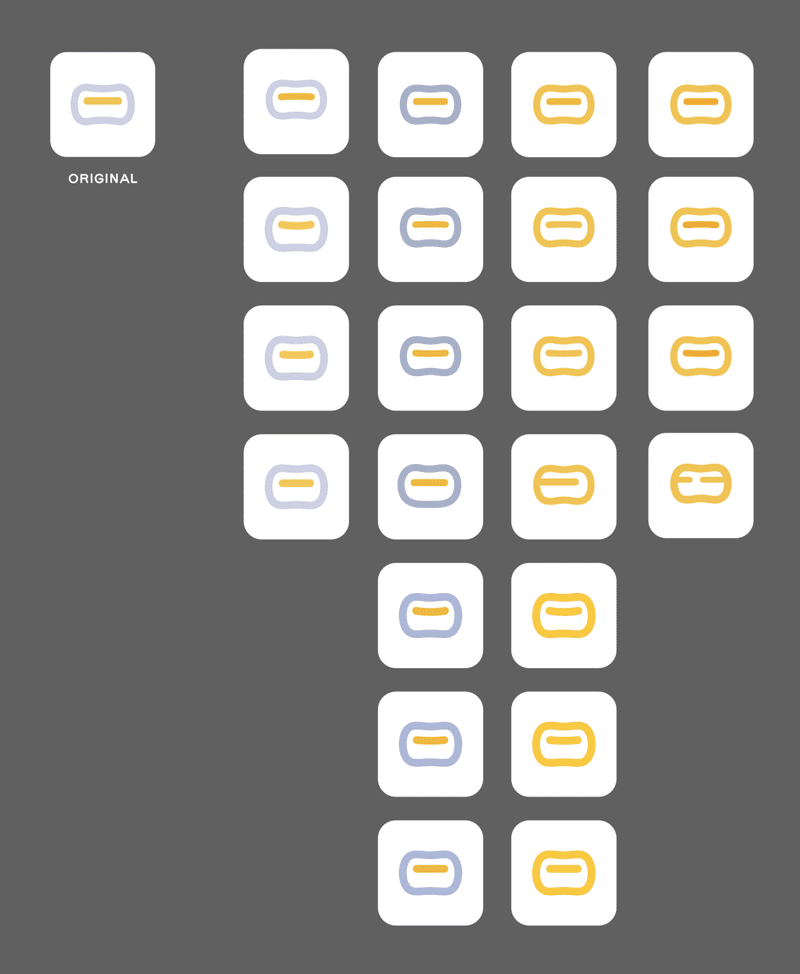
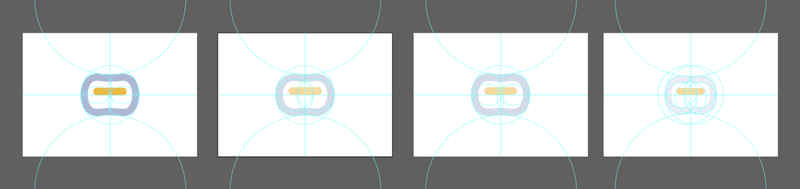
まずシンボル

いろいろ変形してみる。角に丸みを強めてみたり、マグストライプの横棒を曲げてみたり動かしてみたり、色を変えてみたり...
丸みを持たせると、よりやわらかそうな、柔軟そうな感じが出るかな。
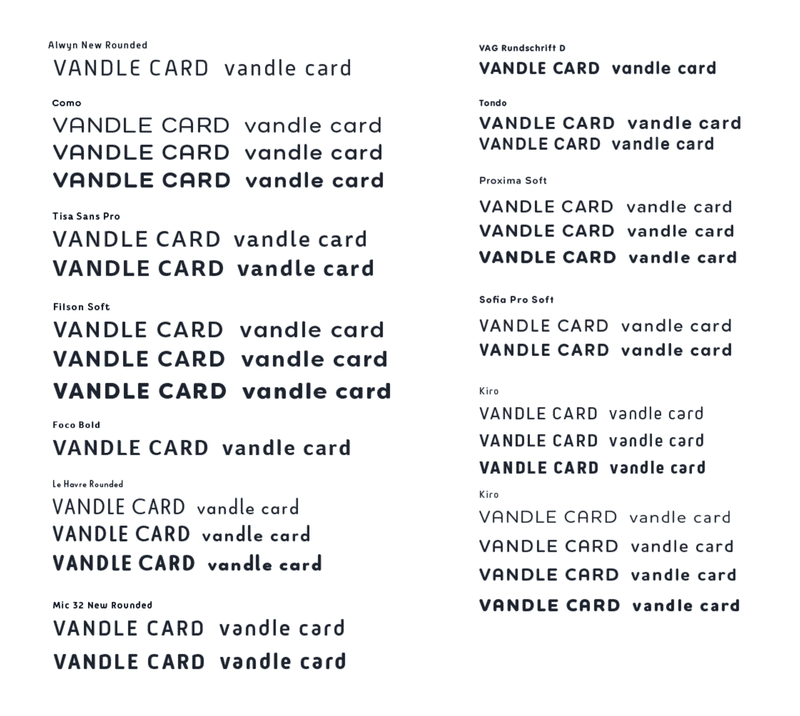
つづいてロゴタイプ

現状の丸ゴシックにトーンを合わせて、 Rounded なサンセリフ体を中心に検討していきました。
「新しいことを取り入れる(古くならない)」「堅苦しさのない」「柔軟な」のイメージで、できるだけクセのない、かつ柔らかみのあるフォントをチョイスしていきます。
この時点で16フォントくらいに絞りました。
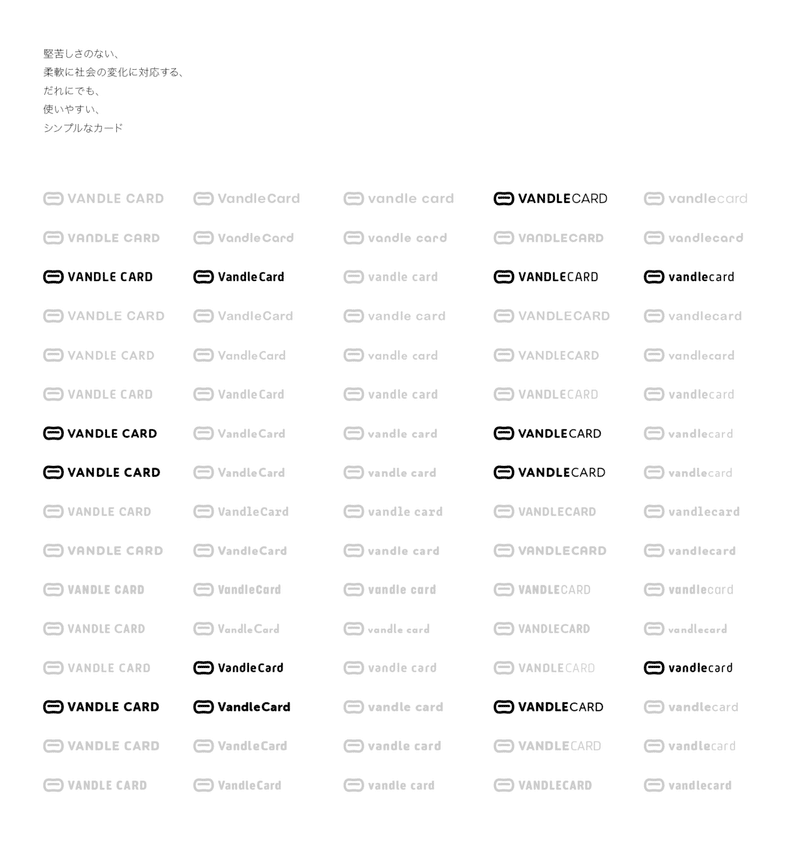
オールキャップス? or キャップアンドロー?

ばっと並べて検証します。
Vandle(造語)+ Card(普通名詞)とパット見で分かるほうが読みやすいな。VANDLECARD って長いからできればコンパクトに、単語間をくっつけても読めるようにしたいな。キャップアンドローにするかウェイト変えるか。
読みづらい、クセが強い、未来感が強い、X Height が低い...イメージに合わないものをどんどん排除していきます。
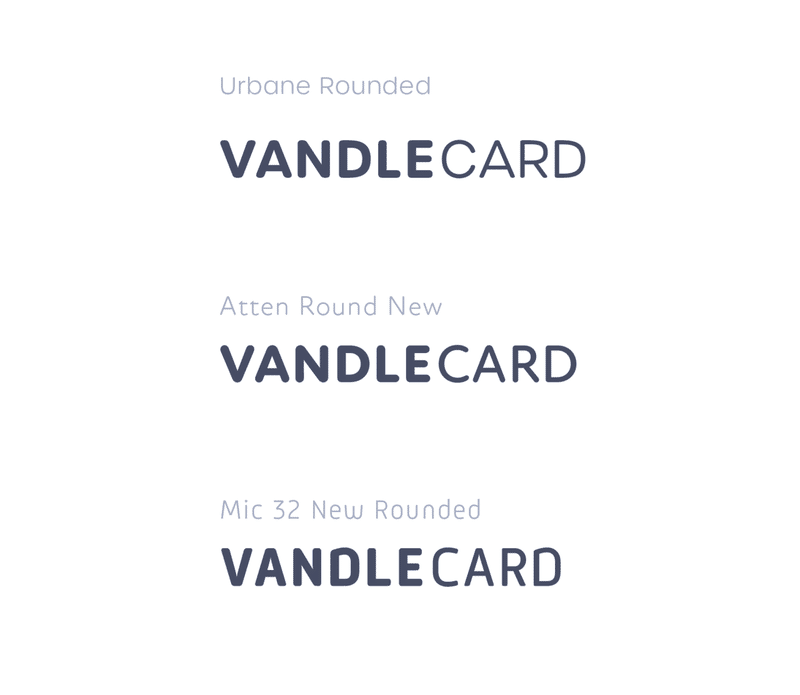
タイプフェイスの最終候補は「Urbane Rounded」「Atten Round New」「Mic 32 New Rounded」の3つに絞りました。

「Mic 32」はクセはありますけど、シンボルと合わせるとぷっくりしている部分がアイデンティティとして印象に残る気がして、キープにしました。
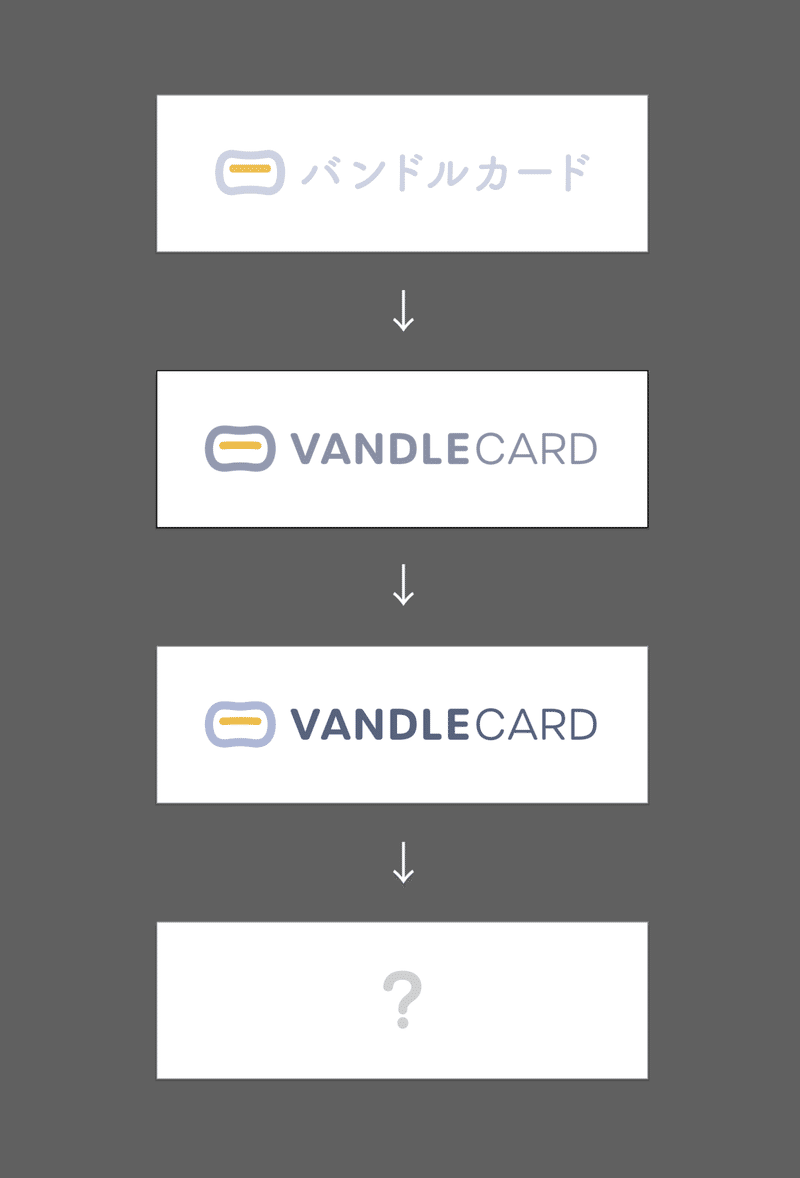
いったん文字から離れて、色を考える

たくさん文字を見まくったので、気分転換に色を考えます。
色の薄さが問題だったものの、じゃあそのまま濃くすれば良いかと言うと良くなかった。グレーをそのまま濃くすると、曇天のような重たさです。

もともとわずかに青いグレーだったので彩度を上げて青みを強め、ロゴタイプも同じ青を基準にネイビーにまで濃くしました。

色がはっきりしつつ、軽やかさも出てきたのではないでしょうか。
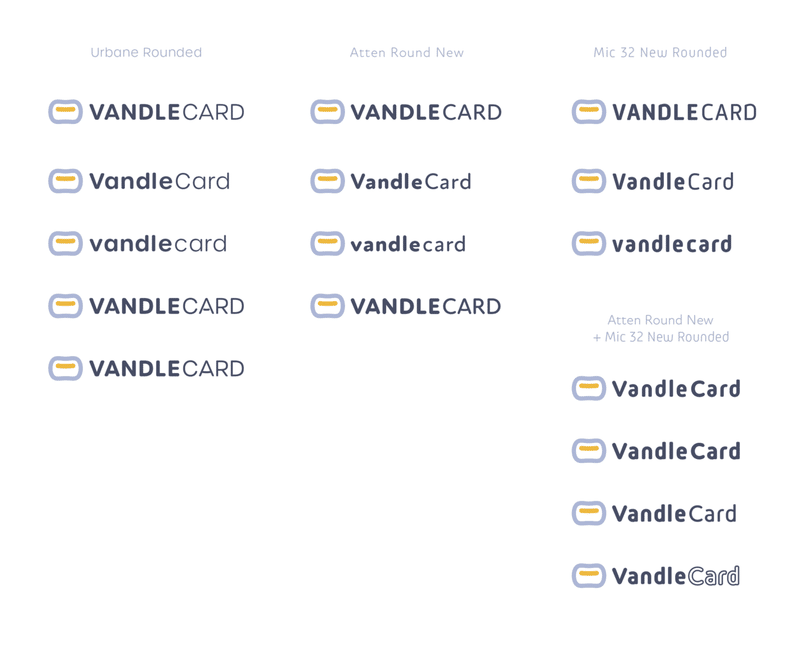
ふたたびロゴタイプ

ロゴタイプをごにょごにょしていきます。
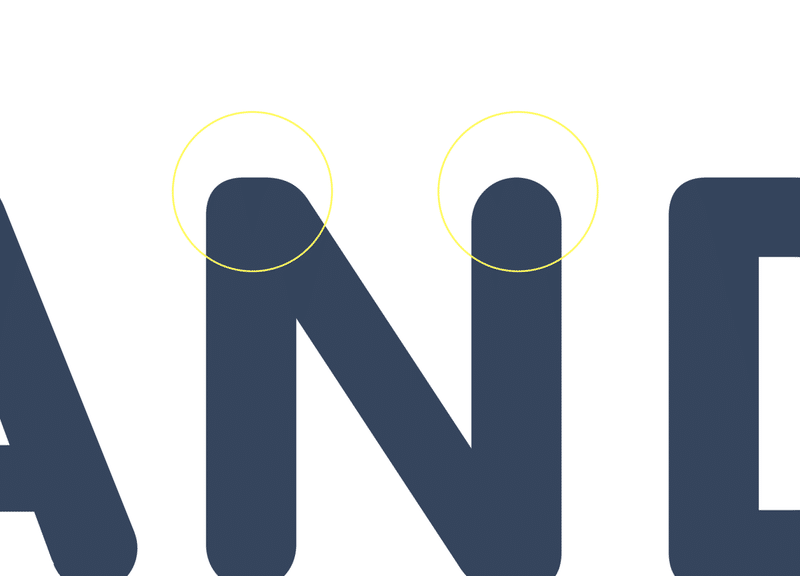
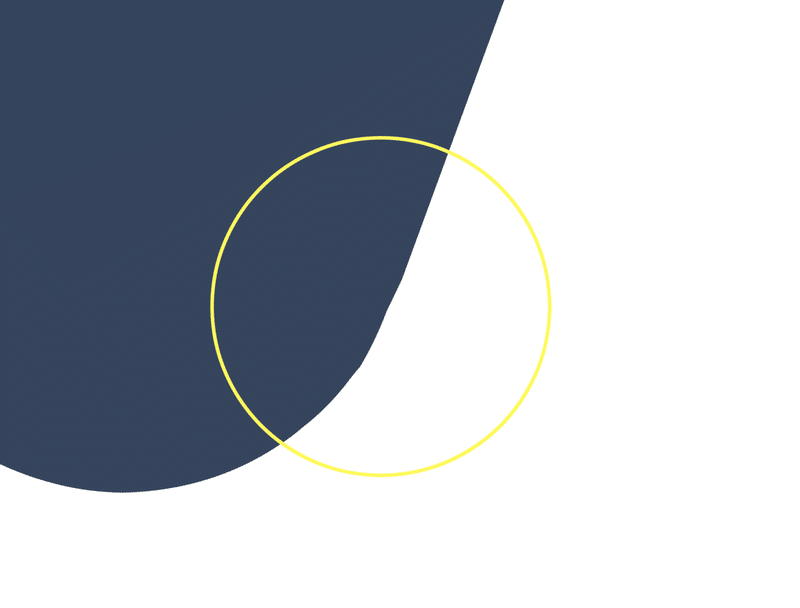
「Urbane」はやわらかい印象もあってバランスがいいけど、角のとんがりがシュッとしているのが気になる。先端を丸くすると良いかも。
「Atten」は R にちょっとオールド書体風味を感じる。あと C がぽかーんと口を開けているように見えてきた(きっと気のせい)
「Mic 32」のクセのある部分は、一部の文字を「Atten」と差し替えてみたり、文字の形を編集したりを試してみた。
そしてお気づきだろうか、いつの間にかシンボルの幅を少し縮んでます。
文字数の多いロゴタイプに対してシンボルまで横長だと横長すぎだなと思い、調整しました。
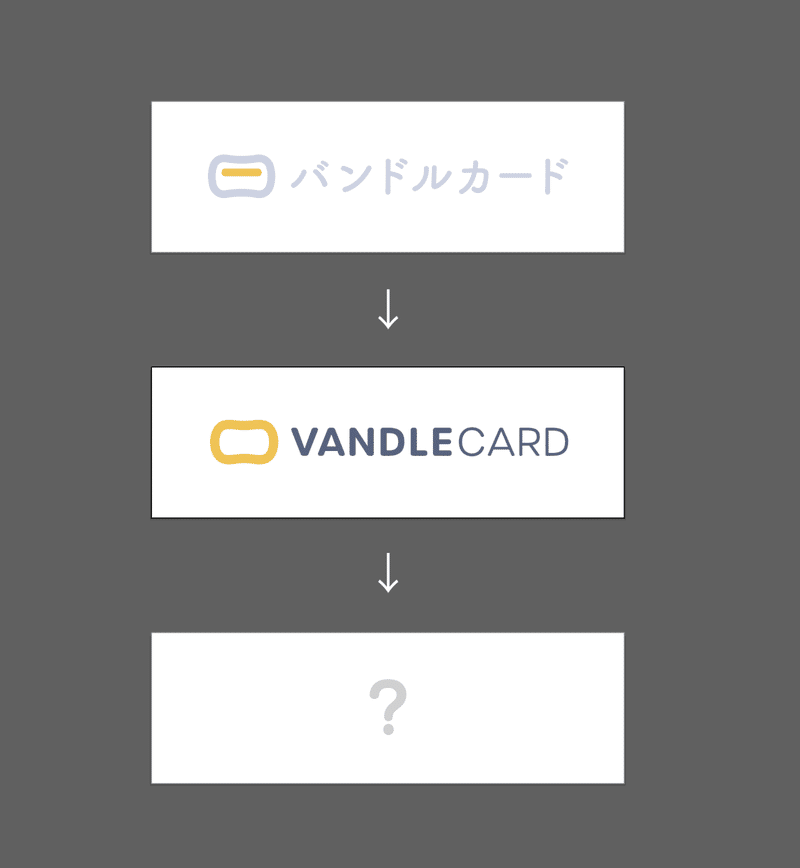
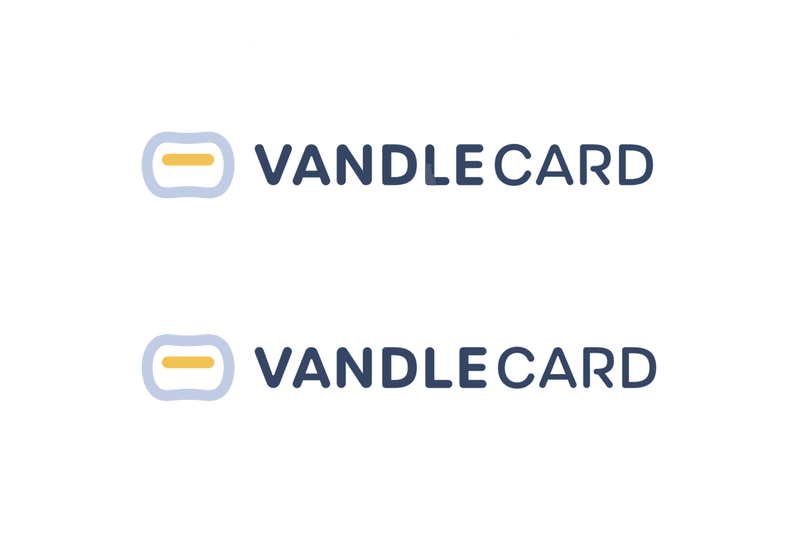
そしてこうなった

「Mic 32」のぷっくりがシンボルと合わせるとアイデンティティとして印象に残る...うんぬんかんぬんとそれっぽいこと言いましたが、結果そうでもないなと思い直し、捨てました。
捨てるときは迷わず捨てますよ。ボツ案をたくさん作ってる感覚でやってますよ。
ロゴタイプは最終的に「Urbane」をベースに丸みを調整して整えました。場合によってはロゴタイプ単独で使う場合もあるので、シンボルなしでも個性が出るように、かつシンボルと並べたときにシンボルの個性の邪魔をしない程度に、アレンジ加えてます。

シンボルはいくつか精緻化したパターンを検証し、従来のシンボルに似た雰囲気を持ちつつ、柔らかさや優しい印象を持たせた一番左の形に決めました。
これでようやく形になってきました。
磨く
心配性モード発動。
ほんとにこれで大丈夫?
Webに載せたとき、バナーに載せたとき、印刷したとき、小さく印刷したとき、大きく印刷したとき、めっちゃ大きく印刷したとき...

ほら。文字の丸みが均一じゃない。

ほら。歪んでる。

ほら。どうしてこうなったよ。

あれ、黄色の横棒、グレーのラインより細く見えません? Illustrator上の数値は同じなんですけどね。

ちょっとだけ太くしましたよ。ちょっとだけね。

・・・Lだけ文字の幅が狭いの気になってきた。

Lが足を伸ばしました。
そして、

先日無事にリリースしました。バンドルカードの公式サイトはこちら。
アプリ、リアルカードや封入物、広告クリエイティブなどいろいろな範囲に影響は及び、まだ変わってないところ、もしくは早めに新しいロゴで届いたところなどありますが、ご容赦を。
今後ともバンドルカードをよろしくお願いします。
前任のデザイナーさんの、バンドルカードをリリースするまでの戦いの記録も面白いので、よかったら見てみてくださいね。
http://ideyuta.com/vandlecard/
そういえば、
ぼく途中で「デザイナー陣」って言いましたけど、2人です。
今デザイナー2人です。
これから新プロダクト開発に向けて絶賛デザイナーを募集中。
ご興味がある方はぜひカンムへ!
https://www.wantedly.com/companies/kanmu
次回記事のため、書籍代等のインプットに使わせていただきます!
