
発注者目線のAdobe XD利用術
この記事は「Adobe XD Advent Calendar 2017」の12日目です。
去年まではProttを中心にプロジェクトごとに色々なプロトタイピングツールを使っていましたが、今年になってからはほぼXDです。
XD、正式版がリリースされたこともあり、加速度的にユーザーが増えていますが、制作者目線の記事は多いものの、発注者目線の記事はあまり見かけないので、発注者目線でどのように利用するかを考えてみます。(今回はWebサイトを対象として考えてみます)
XDでサイトマップを作る
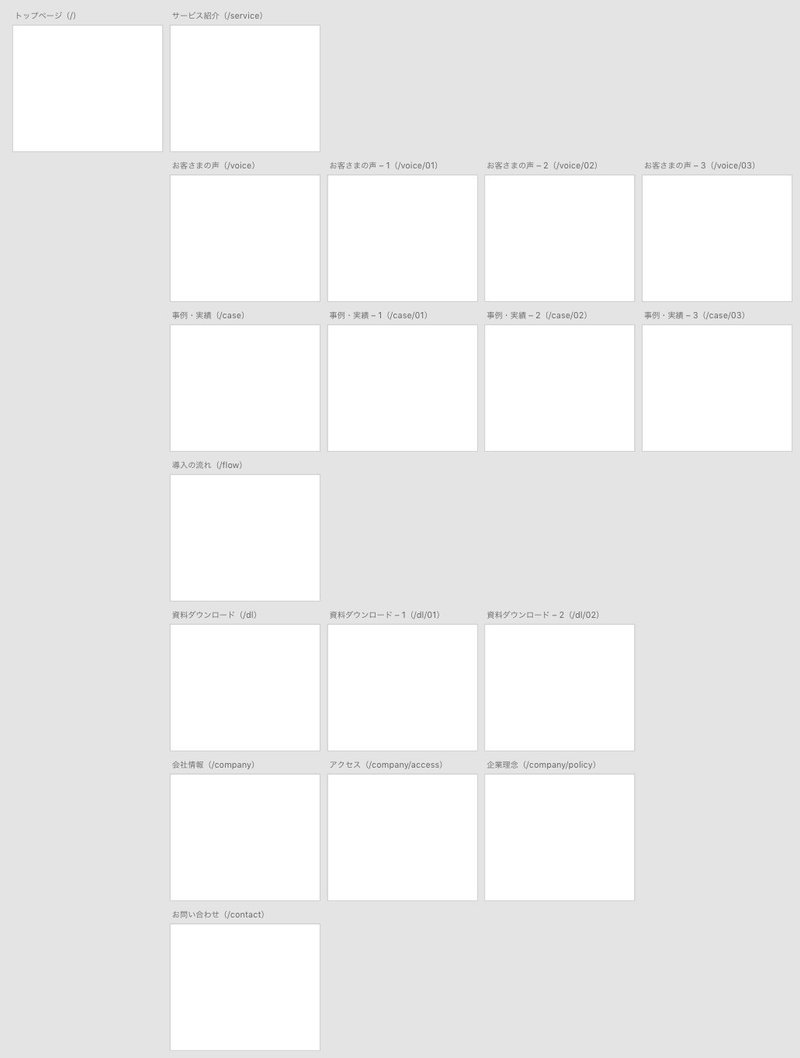
対象となるWebサイトの構成を資料化する際にPowerPointやExcelのようなツールでサイトマップを作成することがあるかと思われますが、この時点でXDを利用し始めます。
アートボードをページに見立てて、置いていく感じです。このようにアートボードでサイトマップを作成し、画面ごとの構成要素を検討する。制作会社に依頼するのであれば、このXDファイルを元にワイヤーフレーム・プロトタイプを作成してもらうこともできるかと思います。

中規模以上のWebサイトや、サイトマップの管理・共有の目的によってはXDで作成することが適していない場合もあるかと思いますが、XDをプロジェクトで利用するのであれば、サイトマップ作成のタイミングから利用し、画面構成や画面遷移を検討するためのベースとすることができれば、発注者の意思を共有しやすいのではないかと考えます。
現行サイトをXDで再現する
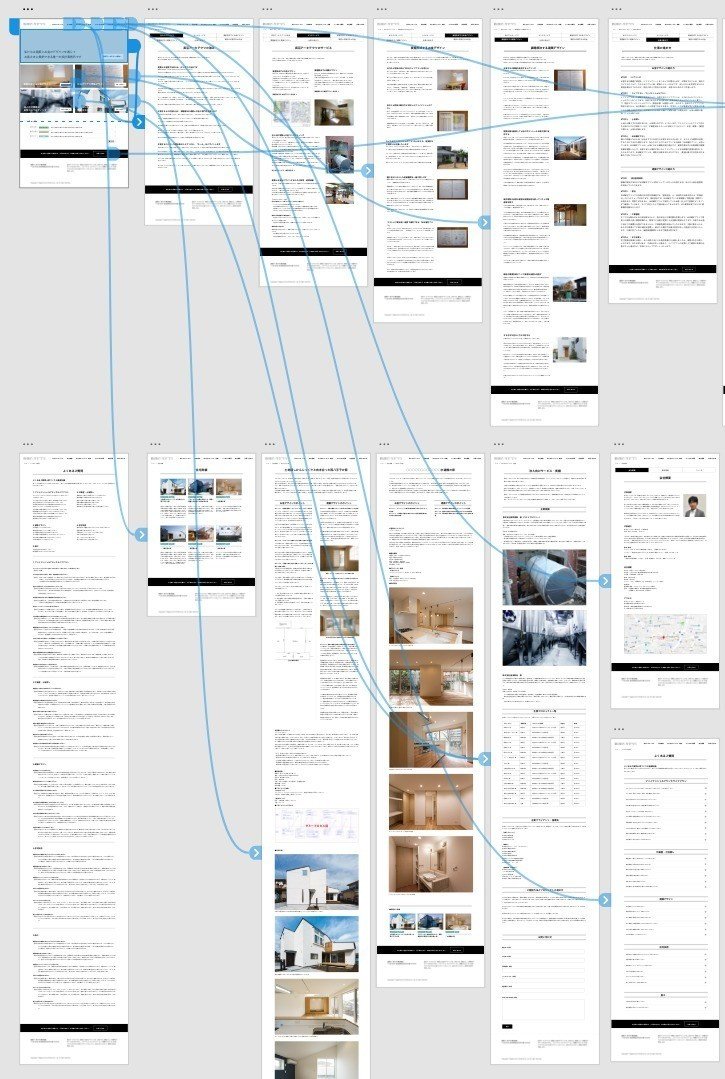
現行サイトのリニューアルや部分改修を検討する場合に、現行サイトをXDで再現することで、関係者間のイメージ共有・意思疎通をスムーズに行うことが可能となります。

手順としては、現行サイトの各ページの画面キャプチャを撮って、それらを配置し、画面遷移できるように繋げていきます。例えば、画面キャプチャ上に透明ボタンを配置し、各ボタンから画面遷移できるように設定します。Webサイトのボリュームにも依りますが、全画面である必要はなく、主要画面のみでもよいでしょう。
現行サイトの問題点、改修が必要な箇所をXD上で画面キャプチャをベースに調整していくことで、より具体的に現状の問題や改修ポイントを認識・共有できるのではないでしょうか。
プロジェクトを通してXDを使うこと
XDに関わらず、プロトタイプは必要なタイミングで必要な部分だけ作るものですので、発注者として伝えたいことがあれば、適時XDを利用して制作側に伝えることで、認識の齟齬がないようにすることができるのではないかと考えます。
PowerPointやExcelで資料作成やフィードバックを行うのであれば、制作側と一緒にプロジェクトを通してXDを利用することで、よりスピーディにまた的確にコミュニケーションを行うことができます。(ワイヤーフレームの作成・確認は他ツールよりも圧倒的に短縮できます)
Adobeのツールは制作に関わる会社、人でなければ縁がないかもしれませんが、XDは単体での導入も可能ですし、学習コストもかなり低いため、発注者となる方々にもぜひ触れる機会を持っていただいて、発注時に自らXDを利用することで、プロジェクトの成功の一助になればと思います。
コーヒーを飲みながら書いていることが多いので、サポートいただけたらコーヒー代として使わせていただきます!
