disguise/designer | Colour Shift と ColourAdjust の適用方法について
先日disguiseというメディアサーバー用のソフトdesignerを使っていてハマったポイントをメモしておこうと思います。ちなみにdesignerは通常のPCでも動きます(ただ出力時ウォーターマークのようなブルースクリーンがたまに現れます)。メディアサーバーがなくても、PCで下準備ができるのでとても便利です。けれど表記を毎回悩みます。disguiseもしくはdesinger単体表記でいいのか、disguise/designerとしたらいいのか...。
ハマったポイントは2つあります。
まずは1つ目。Colour Shiftです。カラーのスペルは英国流ですね。笑
こちらは読み込んだ動画素材の色味を調整する機能です。
1.
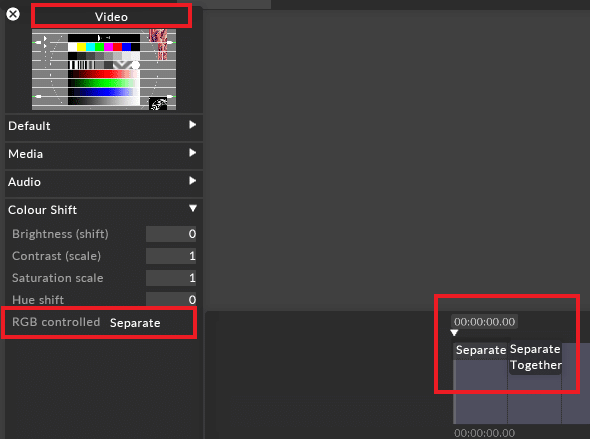
【 Ctrl + L 】でVideoレイヤーを新規作成し「Media」で素材を選択します。今回はプリインストールされているサンプルを使用しています。
2.
Videoプロパティ内の「Colour Shift→RGB controlled」がデフォルトでは「Together」になっているので「Separate」に切り替えます。
これで値が反映されるようになりました。ただ「Together」はどのような場面で使うのかちゃんと理解できていません...

2つ目はColourAdjustです。こちらはVideoレイヤで読み込んだ素材そのものをいじるというよりも別レイヤーを作成して調整レイヤーのような働きをしてくれます。先日現場で急遽色温度を変更しながらカメラ越しに見えるLookを調整したかったんですが、ハマりました。
早速やり方をご紹介します。
1.
【 Ctrl + L 】でColourAdjustレイヤーを追加します。
2.
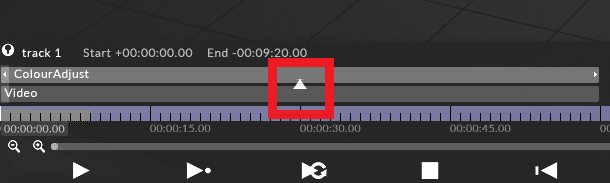
Videoレイヤーから【 Alt + 左ドラック 】してColourAdjustレイヤーに紐づけます。
こんな感じの三角形が出きました。紐づけ出来たという意味です。

3.
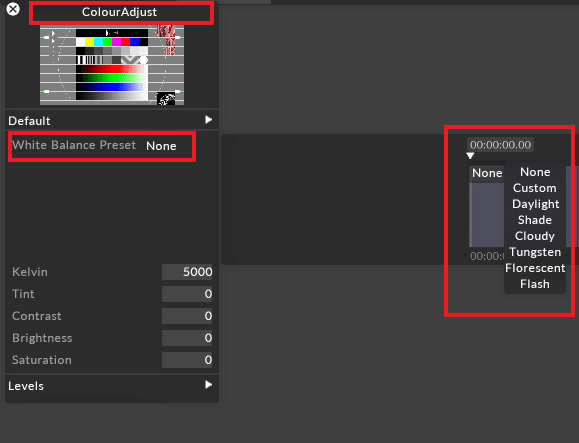
次にColourAdjustレイヤーの「White Balance Preset」を「Custom」に変えます。
これでKelvin(色温度)やその他の値が変えられるようになりました。

以上です。
最後まで記事をお読みくださりありがとうございます!FBグループの「Notch User Group Japna」も、もしよければチェックしてみてください!
