
アンケートフォームを作るときに気をつけること。
仕事でアンケートフォームのデザインを作ることになりました。たくさん勉強したので、デザイナーとしてアンケートフォームを作るときに気をつけることをまとめてみました。
1、入力フォームの構造
・本当に必要な項目を洗い出す
本当に必要な項目だけをフォームに設けます。なぜならフォームの項目が増えるたびに、コンバージョン率は下がるからです。ユーザーに対して要求する情報がなぜ必要なのか、どのように利用するのか常に考えることが大切です。

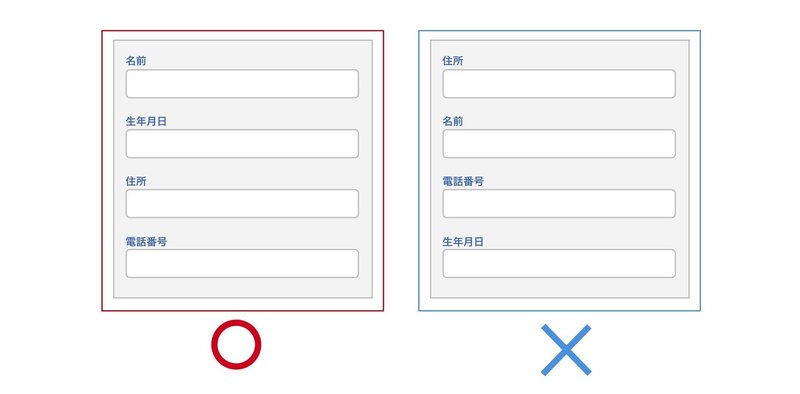
・設問項目は一般的な順序に並べる
項目の順序はユーザーの観点からの論理性に基づいた順序にします。例えば、名前の前に住所を尋ねるのは一般的ではありません。

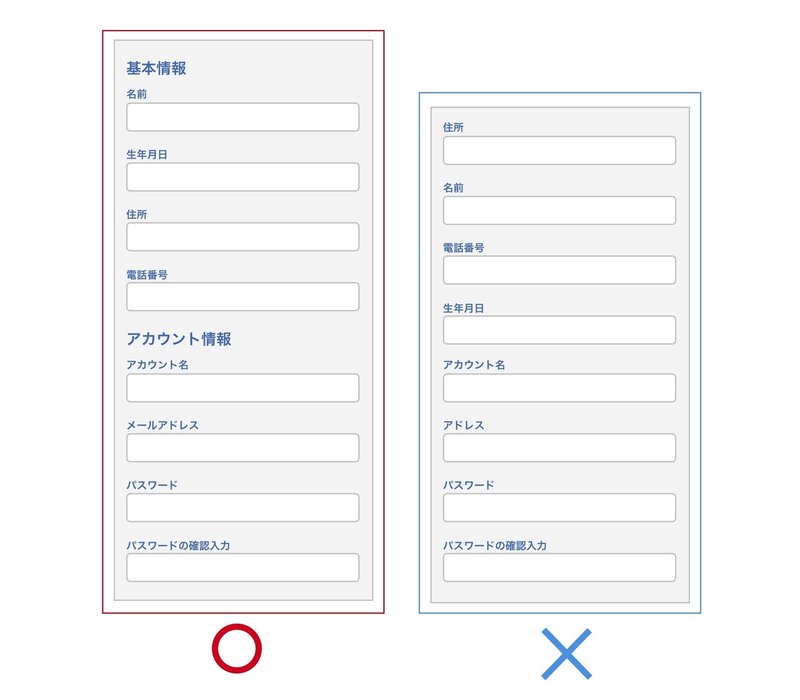
・関連する項目をグループにまとめる
関連する項目はグループ化します。人の視覚は表示画面を一つのものとして捉えるので、フォームが長くなると目が滑ってしまいます。項目を見落とさないようにするには、関連する情報ごとにグループ化します。また、関連するフォームをまとめておけば、ユーザーは入力すべき情報を理解しやすくなります。

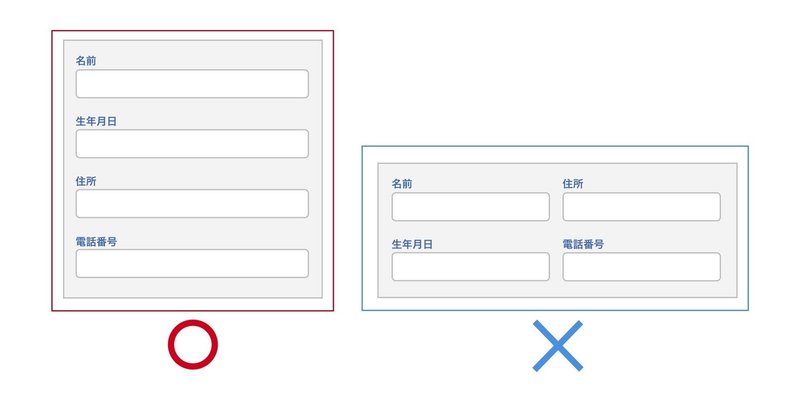
・フォームは縦一列配置にする
フォームは縦一列の配置にします。複数列にはしません。入力行が横に複数列配置されていると、ユーザーは入力しづらく感じます。Zの文字のようなパターンで目を動かすと、ユーザーは項目の意味を把握するスピードが遅くなり、全ての項目を解答し終えるまでの経路を見失ってしまいます。フォームが1列であれば、解答し終えるまでの経路は上から下のみの単純なものになります。

2、ラベルの扱い
・ラベルの文字数は短くする
ラベルはユーザーがフォームに素早く目を通せるように、簡潔で短くします。そして端的に項目の内容を説明したものにします。

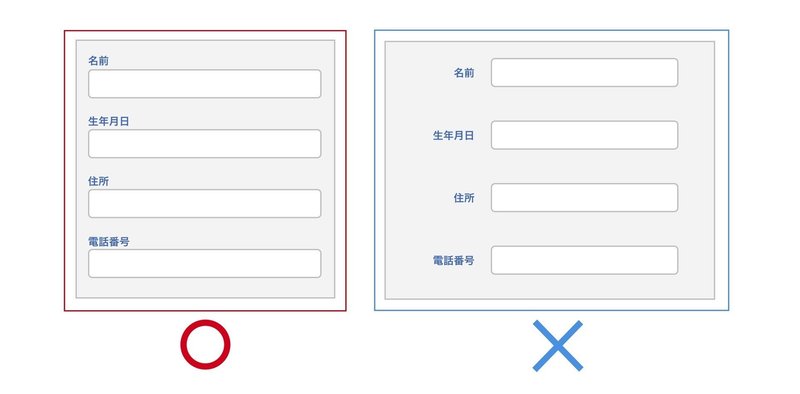
・ラベルは入力データの上に配置する
ユーザーが項目の内容を認識しやすくする場合は、ラベルの位置を入力データの上にします。ユーザーは入力データの左にラベルがあるよりも、上にラベルがある方が入力しやすいと感じます。また、ラベルが長くなってしまった場合やローカライズする場合でもUIになじみやすいという利点もあります。(スペースが限られるモバイル端末の場合などは特に)

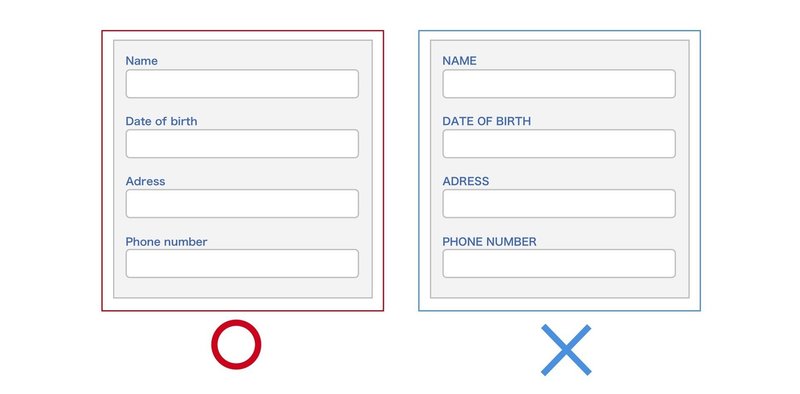
・英文の場合ラベルの表記は文の先頭だけを大文字にする
ラベルが英文の場合、大文字だけの表記はとても読みづらいです。文字の高さが均一だと、文字の区別がしにくくなるからです。また、「Your Name」(各語の先頭が大文字)と「Your name」(文の先頭だけが大文字)と表記するのではどちらが読みやすいでしょうか?文の先頭だけを大文字にする方が、読みやすくなります。

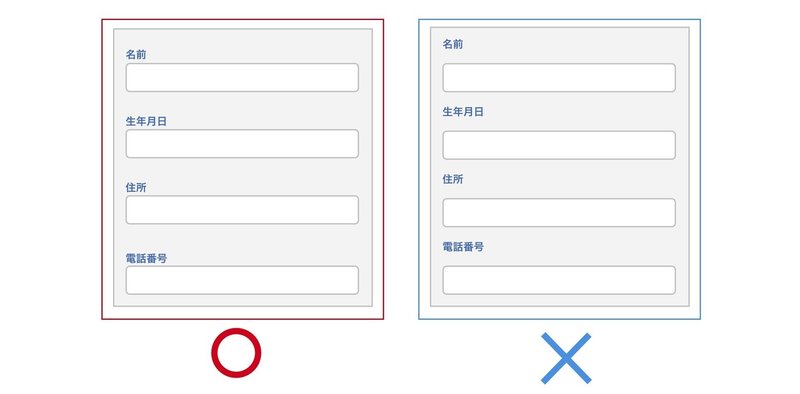
・ラベルと入力データは近接させる
ユーザーが混乱しないためにもラベルと入力データは寄せて配置します。

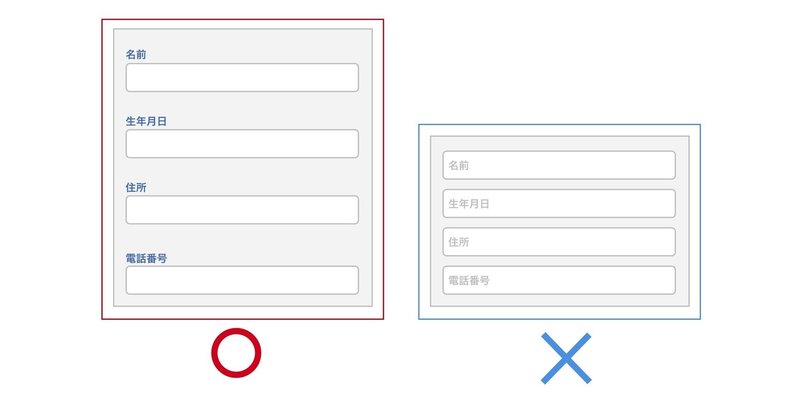
・プレースホルダテキストをラベルとして使わない
プレースホルダテキストにラベルを設けると、フォームがスッキリして、一見良くなったように見えます。しかし、ユーザビリティを考えると入力中に設問の内容を確認することが出来ない仕様は避けたほうが良いです。プレースホルダテキストをラベルとして使用する場合は、ユーザ名とパスワードだけ、のような単純なフォームの場合だけにします。

3、入力フィールド
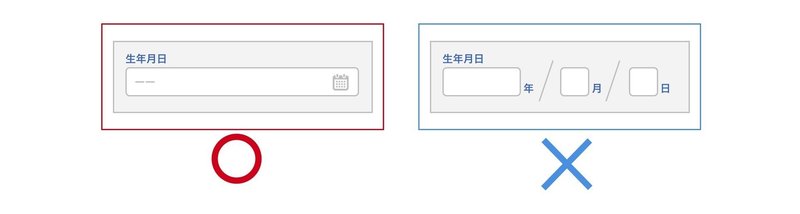
・入力フィールドの数はできる限り最小限にする
複数のフィールドは、記入しやすい1つのフィールドにまとめます。

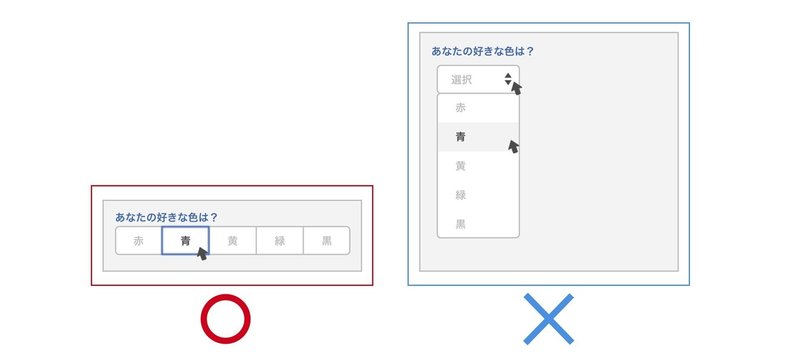
・選択肢はなるべくすべて表示する
ドロップダウンの選択肢は記入するまでに2回のクリックが必要です。ユーザーの手間を省くために、選択肢が少ない場合はドロップダウンは避けます。全ての選択肢がひと目でわかるように配置します。

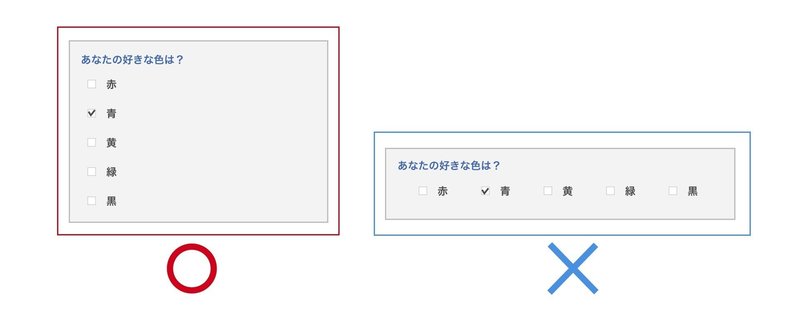
・チェックボックスとラジオボタンは縦に配列する
チェックボックスやラジオボタンが縦に配列されていると入力しやすくなります。但し、1〜10までの段階評価など項目が多くなる場合は横に配列した方が見やすいです。

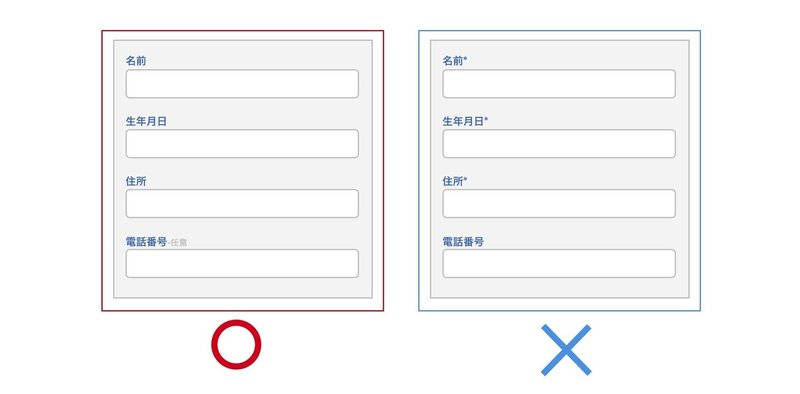
・任意入力のフィールドはできるだけ避ける
フォームでは、ユーザーの任意で入力するフィールドを設けることは避けます。最初に上げたように本当に必要な項目なのかを考えることが大切だからです。もし、どうしても任意フィールドを設ける場合は、ユーザーが空欄にしていけないフィールドを明確に区別する必要があります。一般的にはアスタリスク(*)や、「任意」という表記をします。しかし、アスタリスク(*)の意味についてユーザーが常に分かっているわけではないので、「任意」の表記をする方が好ましいです。

・デフォルト値の設定はできるだけ避ける
90%以上のユーザーに当てはまるという確信がない限り、デフォルトを設定するのは避けます。アンケートを入力する際、ユーザーは時間をかけずにざっくりと読み進めます。そのため、デフォルトを設定するとユーザーが何も考えることなくスキップしてしまう可能性が生じます。ユーザーが時間をかけて、全ての選択肢をじっくり見ることは想定してはいけません。
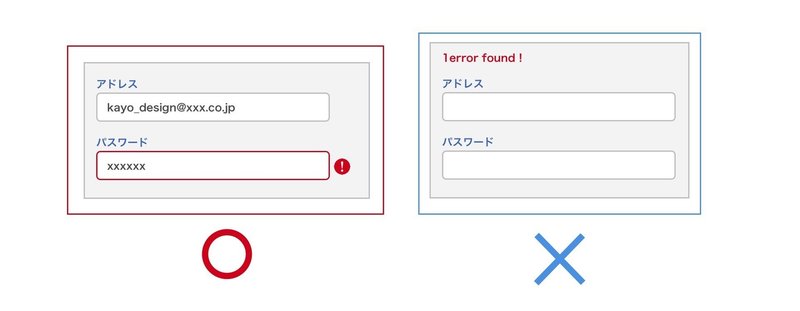
・エラー表示はインラインで表す
エラーになっている場所とその原因はインラインでユーザーに示します。枠外に表記すると、どの項目が間違っているのかユーザーが判断することが難しくなるからです。

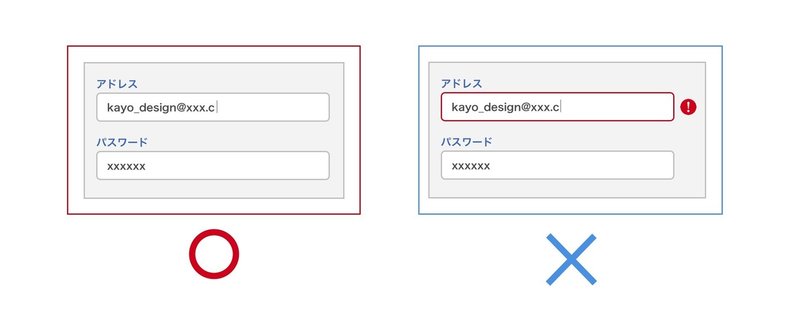
・入力途中でアラートは表示しない
入力途中でアラートが表示されることは、ユーザーにとってストレスになります。ユーザーが全て入力した後に間違っている部分にだけアラートを表示する方が好ましいです。

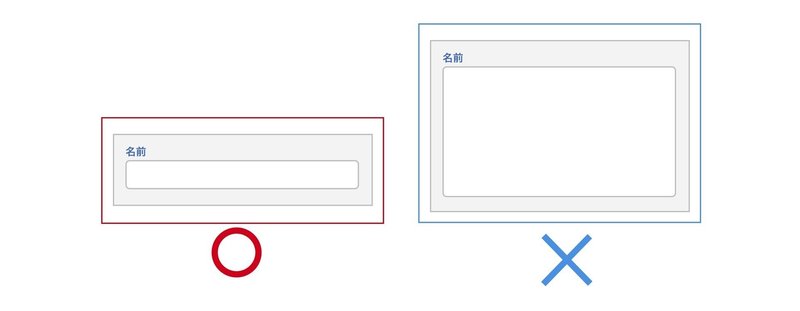
・入力フィールドの幅は適切にする
入力フィールドは項目内容に合った適切な大きさにします。また、電話番号や郵便番号などの入力される文字数が明確な場合には入力フィールドの幅を決めて表示すると分かりやすいです。

アンケートフォームって意外と奥が深い!おわり。
読んでくださりありがとうございます。大学時代にやっていた陶芸が恋しいので、サポートして頂いたお金は、信楽粘土を買う代金にあてる予定です。
