
送信ボタンを作るときに気をつけること
仕事で送信ボタンのデザインをしました。たくさん勉強したので、デザイナーとして送信ボタンを作るときに気をつけることをまとめてみました。
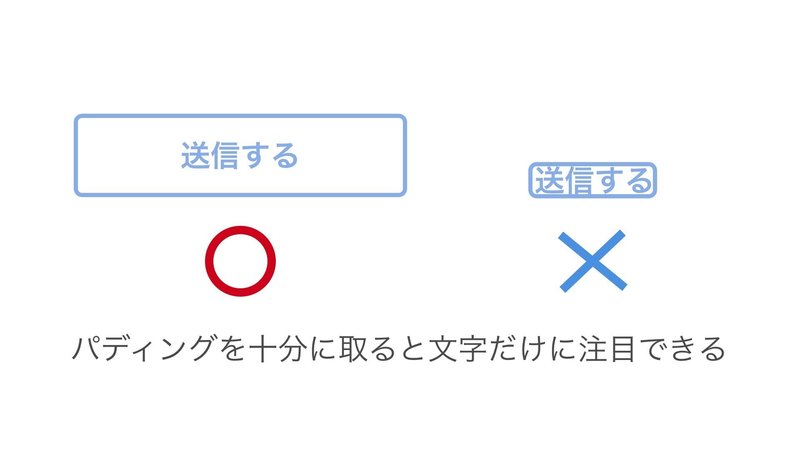
1、余白のサイズを考える
文字を強調するために十分なパディング(内側の余白)をとります。ユーザーの視線を文字のみに誘導して、ボタンを押したら「送信される」ということが瞬時に理解できるようにします。

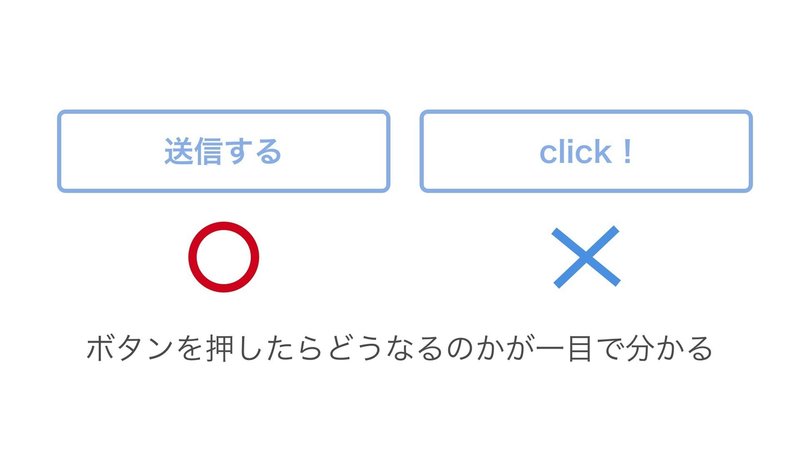
2. ボタンの文言は実行する操作の名前にする
原則として、ボタンの文言はユーザーがそのボタンを押したら実行される操作の名前にします。ボタンを押した後に何が起こるのかユーザーに伝えることで、、ユーザーが操作するときのストレスを減らせます。

3. 色が持つ意味を考える
ボタンに適した色を選ぶことで、ユーザーはスムーズな操作ができます。例えば、赤は警告や重要性を表すので「絶対に押さなければならないもの」や、コンテンツの中で一番目立たせたいものなどに使うと効果的です。
一例ですが、色は下記のような意味合いを持ちます。
・赤 − 警告、重要性
・黄色 − 一時的な警告
・灰色 − デフォルト
・緑 − 成功、行動の促進

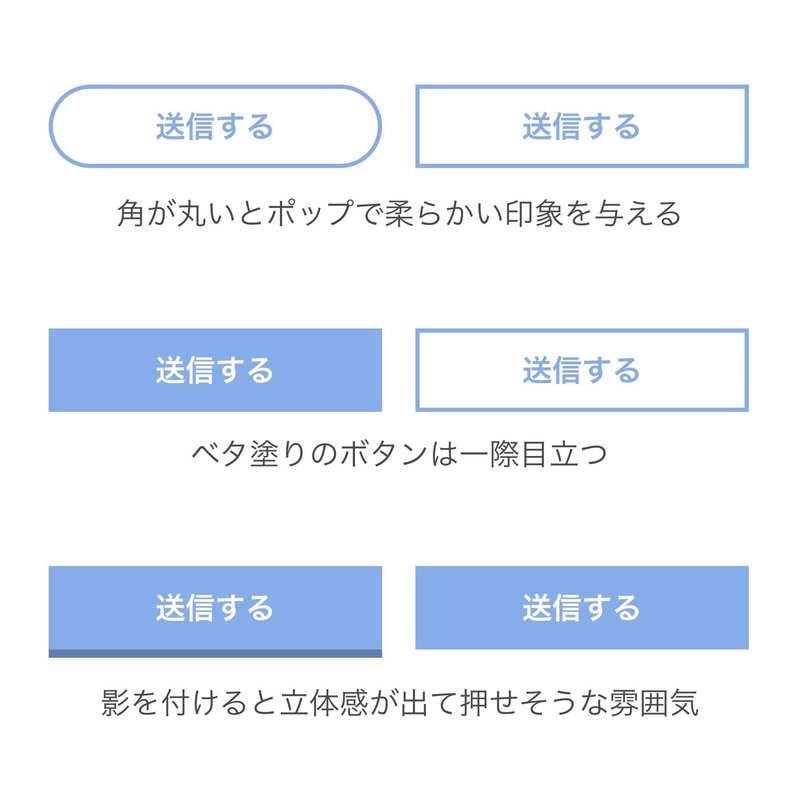
4、サイトの雰囲気を考える
一昔前のボタンはグラデーションや光沢のある人工物的な表現が主流でした。しかし現在はフラットデザインやマテリアルデザインが主流なので、ベタ塗りかアウトラインで囲ったシンプルなボタンが主流となっています。サイトの雰囲気を考えて角を丸くしたり、影を付けたりします。

5−(1)、アイコンとテキストを組み合わせる
重要なボタンや、特に目立たせたいボタンの場合はアイコンとテキストを組み合わせると、更にユーザーがボタンの意味を認識しやすくなります。このときサイトの雰囲気を壊さないようなアイコンを選びます。

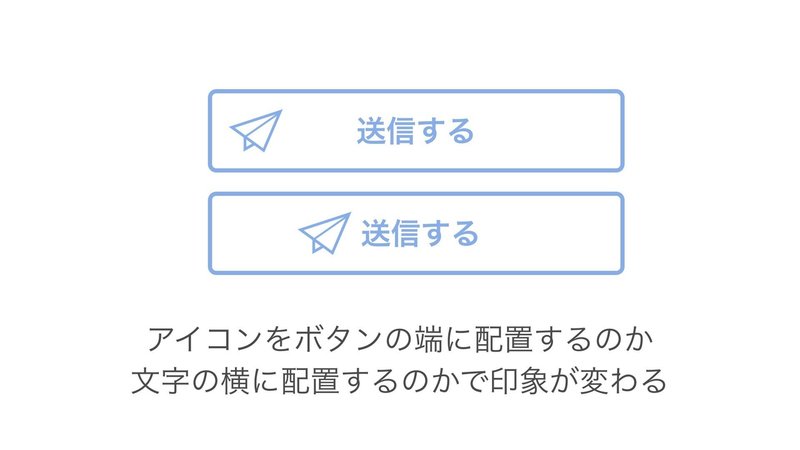
6−(2)、アイコンの配置を考える
アイコンを配置する場合は文字のすぐ横に置くのか、ボタンの端に置くのかを考えます。文字情報と記号のセットを認識させたいのか、それともテキスト単体を認識させたいのかを考えます。アイコンのすぐ横に文字を配置すると、ボタンを押したら何が起こるのかがより直感的に認識できます。しかし、テキスト単体を独立させたものよりも一度に目に入ってくる情報が多くなります。

送信ボタンって奥が深い!おわり。
読んでくださりありがとうございます。大学時代にやっていた陶芸が恋しいので、サポートして頂いたお金は、信楽粘土を買う代金にあてる予定です。
