
誰でも必ず頭が良くなるたった一文字の魔法
なんだか、最初から頭が悪そうな、もしくは、YouTube動画見すぎだろ?というタイトルですみません。
ただ、私自身は、その一文字を覚えてから、打ち合わせでかなりアドホックになされた会話を整理する能力が高まったり、課題に対する施策を考えるときの網羅性や主従関係の理解が高まったり、と、ま、一言で言うと頭が良くなったように感じています。(個人差はあるかもしれません。(^^;) )
もったいぶらずに結論から言うと、その文字とは「└」です。読み方が分からないので、私は辞書で読みを「かぎ」と登録しています。使い方ですが、以下の通り、テキストエディタで階層を一段下げる時に使います。
例えば、ウェビナーに思ったほど集客ができなかった原因を考えてみるとき、以下のように「└」を使うことになります。
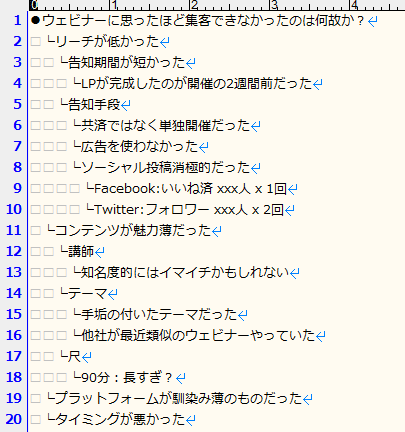
●ウェビナーの集客に失敗した原因を考えたときの例

コツは、3つだけ。
1.同じ階層はできるだけMECEにすること。(「できるだけ」でいいと思います。厳密性を大事にして手が止まるよりは、どんどん書いたほうがいい。)
2.同じ階層には同じ「粒度」の項目を入れること。(「日本」と「東京」や「スマホ」と「iPhone」を同じ階層に置かないこと)
3.親子関係、内包関係にある場合や、グループを作りたい場合には全角スペース一つ分インデントすること。
「└」を使って何をしているのかというと、課題に対する要因を分解、グループ化し、簡易的に特性要因図(その形からフィッシュボーンダイアグラムとも呼ばれます)を作っているというわけです。
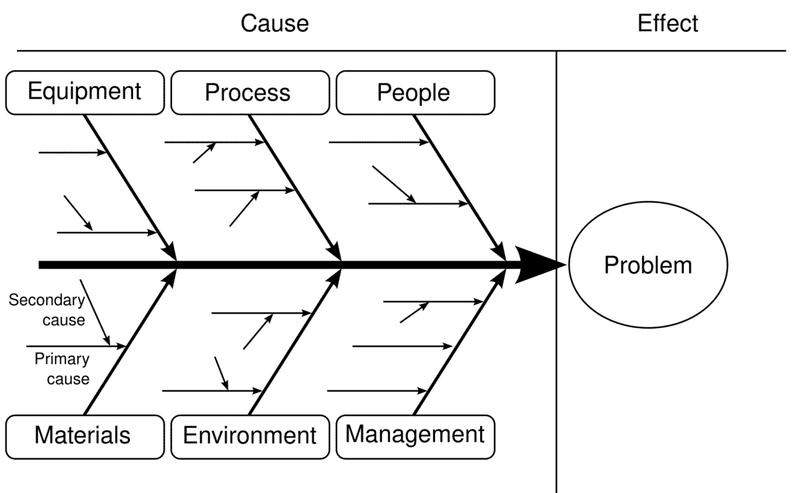
特性要因図の例

上記はWikipediaから拝借したので、出典を明らかに致します。(FabianLange at de.wikipedia - Translated from en:File:Ursache_Wirkung_Diagramm_allgemein.svg, GFDL, https://commons.wikimedia.org/w/index.php?curid=6444290による)
実際に特性要因図を作るのは結構たいへんですが、「└」を使えば、ビジュアルは弱いですが、超ざっくり、似たようなことができます。
お試しあれ。
頭がよくなったら「#└の魔法」でのソーシャル投稿をよろしくお願いします。
え?私がフィッシュボーンダイアグラムで何を分析しているかって?「何故、お隣の人は釣れているのに、私は釣れなかったのか?」です。(筆者の趣味は船やボートでの海釣りです。)
この記事が気に入ったらサポートをしてみませんか?
