UIトレース#1:旅行アプリ"Trip.com"
トレースの前に、
旅行アプリを使う時の4つのユーザーニーズ
3つの旅行アプリを考察した結果、
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
1. 場所:行きたい場所を決めたい。
2. 手段:行きたい場所は決まってる。どうやって行こうか。(泊まろうか。)
3. 時期:この時に、どこかへ行きたい。
4. 価格:何も決まってないけど、とりあえず旅行に行きたい。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
この4つのユーザーのニーズをもとにコンテンツが作られていそう
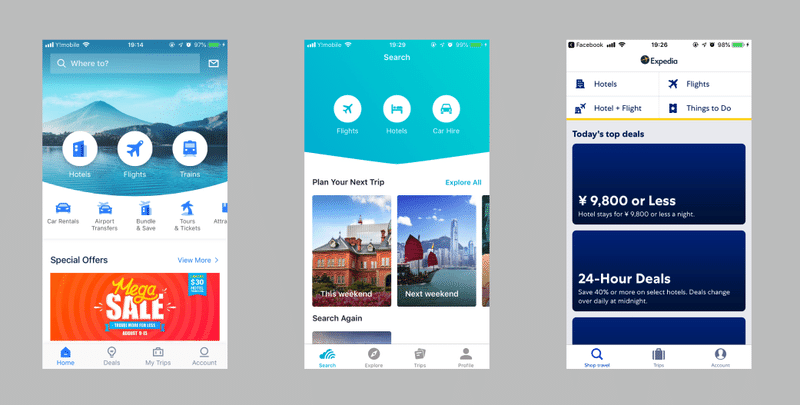
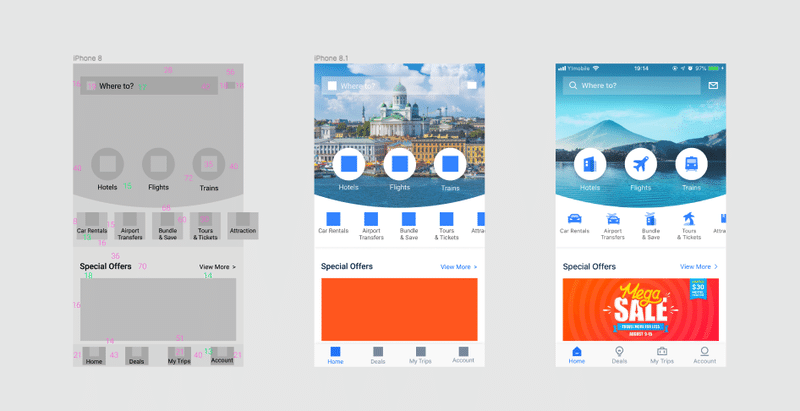
考察したアプリたち

左からTrip.com、Skyscanner、Expedia
それぞれのアプリ考察

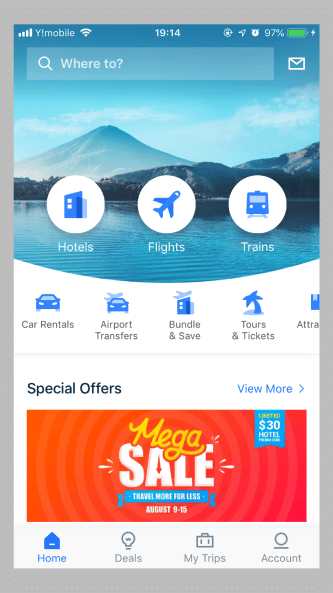
Trip.com
- 検索ヘッダーには「Where to?(どこへ行く?)」とのプレースホルダがあり、行きたい場所を入力すると、観光スポットやアクティビティなどその場所の魅力を紹介してくれる。「そいえば、●●行ってみたかったんだよな〜」というぼんやりした願望を「そうだ、●●行こう!」と【場所】を明確にさせる役割がありそう
- 具体的な【場所】が決まっているユーザー向けにはフライトやホテルなど【手段】を簡単に選べるようにしてある。さらに細分化してあらかじめ決まっている条件ニーズにも対応している
- トップ下部には、とりあえずどっか行きたい!の衝動的な思いに応える、【価格】であるプロモーションがガッツリ
- ダイナミックな背景で旅行への動機づけを強くする効果があるかも

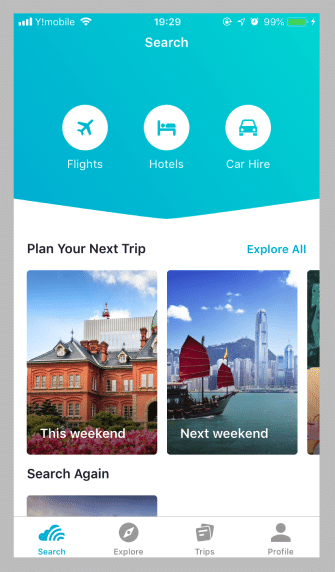
Skyscanner
- フライト・ホテル・レンタカーと選択肢は若干異なるものの、【手段】という点では、trip.comと同じ。見せ方も極似。
- その下は、「今週、来週、今月、来月、簡単に行けるとこ‥」といった具合にカルーセルのセクションがあり、【場所】と【時期】への提案になっている
- 更にその下は検索履歴からの提案で、何度もアプリを開いて具体的に旅行を検討中のユーザーにとっての使いやすさを大事にしていそう

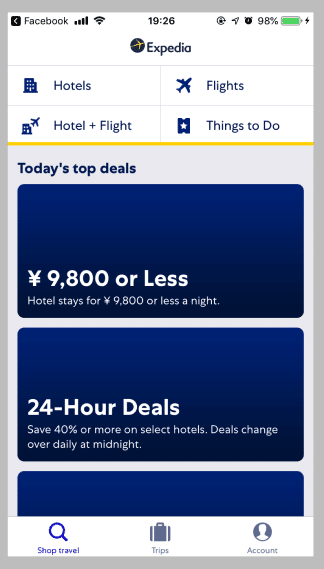
Expedia
- ホテル・フライト・ホテル+フライトまでは、【手段】の提案で他のアプリと変わらない。見せ方はよりシンプル。
- しかし、次に並ぶ「Things to Do」は旅行先での具体的なアクティビティが見ることができる項目
- その他のコンテンツはほぼ、【価格】のプロモーション
- 以上のことから、Expediaは【手段】と【価格】に特化している印象
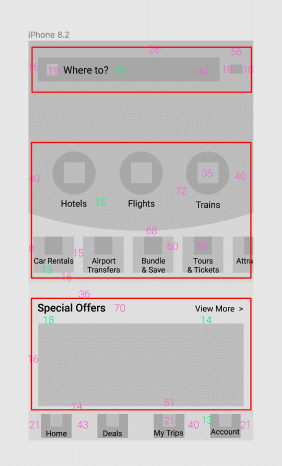
Trip.comをトレース

左からワイヤー、画像はめ込み、実物
分かったこと
- フォント:Robotoに似ているフォント(探しきれなかった)
- フォントサイズ:13,14,15,17,18px
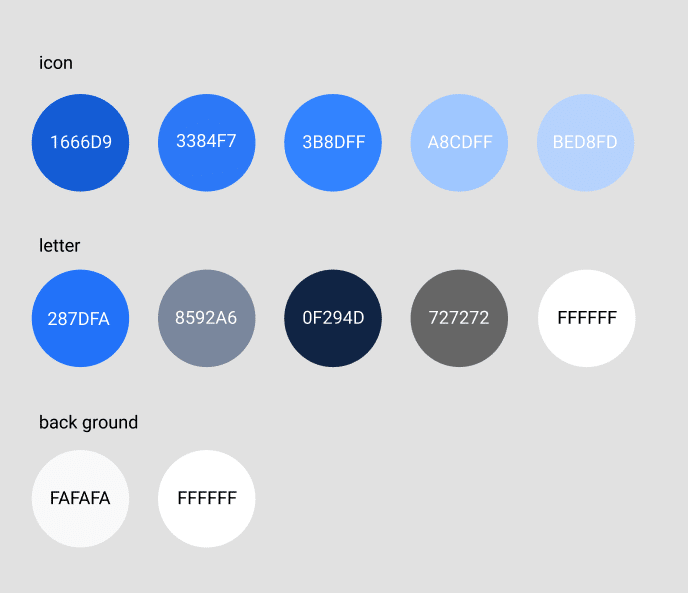
- カラー:12色
- 全体の構成はほぼ4の倍数で、アイコンサイズはほぼ5の倍数
- 丸みのあるメインビジュアルは、直径1200pxの円で作られていた

気づいたこと
- 予想以上のブルーのグラデーション。3パターンぐらいかと思っていた
- 文字のグレートーンもブルー系で統一
- 場所・手段・価格のバランスがきれい

思ったこと
トレースをすることで何が発見できるか、気付けるか、はじめる前まで不安だったけれど、やってみることで、サービス側の意思やユーザー行動について自分なりに仮説立てることができて、やっぱりやって良かったなと思った。
この記事が気に入ったらサポートをしてみませんか?
