
【ブログ】NotionとWordPressを連携してブログ作成を楽にする方法
はじめに
本ブログは、notionで下書きを作成して、その後に「WP Sync for Notion」プラグインを使って、Wordpressの記事に変換して公開している。
WordPressのブロックエディタに未だになれないというのと、テキスト入力の場合、Notionの方が圧倒的に早いので。
https://wordpress.org/plugins/wp-sync-for-notion/
本記事では、「WP Sync for Notion」プラグインのインストールと記事連携の設定方法を記載。
WP: WP Sync for Notionプラグインをインストール
インストールしたのちに、有効化して、Wordpressをリロードする。
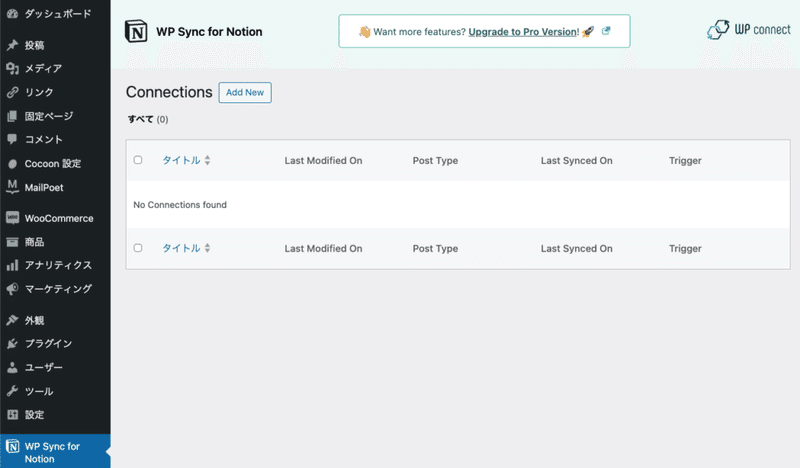
するとWordpressの左サイドバーに新しく「WP Sync for Notion」プラグインが作成されるので、クリックし、「Add New」ボタンをクリックする

Notion:API連携トークンを取得
WordPressとNotionを連携するために、Notion側でAPI連携トークンを取得して、Wordpressの画面に貼り付けないといけない。
API連携トークン取得の詳しい説明(公式)はこちら
https://www.notion.so/help/create-integrations-with-the-notion-api#create-an-internal-integration

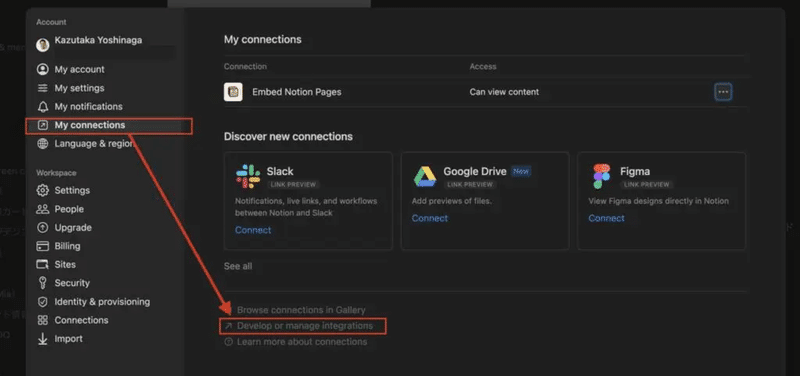
Notionの左サイドバーの「Settings & members」をクリックして表示されるポップアップ内の「My connections」をクリック。
画面下部に「Develop or manage integrations」をクリック。すると、外部サイトが立ち上がる。

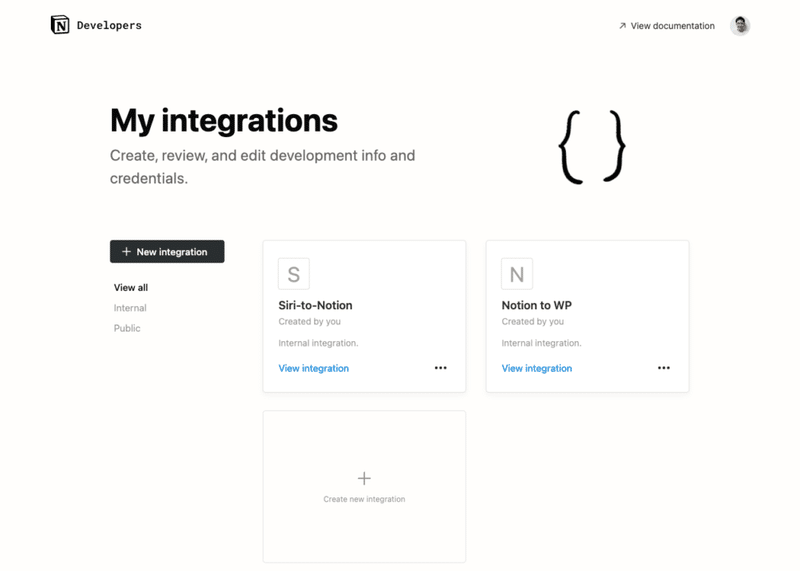
My Integrationsのページに遷移するので、「Create new integration」をクリックする。私の場合は、すでに「Notion to WP」という名前でWordpressとのintegrationを作成してしまっているが。

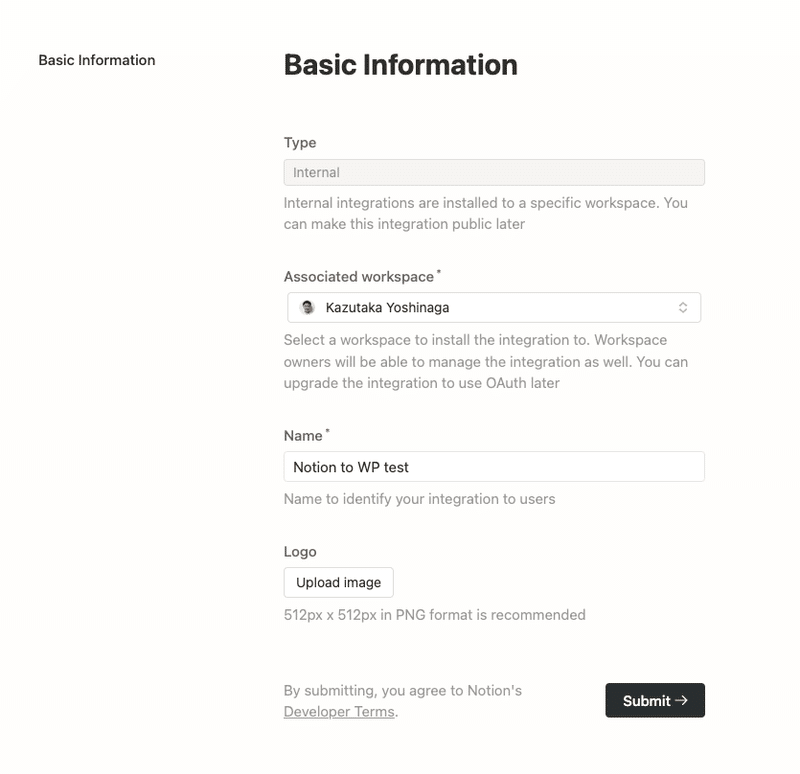
クリックすると、Basic Informationページに移動するので、名前を入力。識別できればなんでも良い。Submitボタンをクリック。

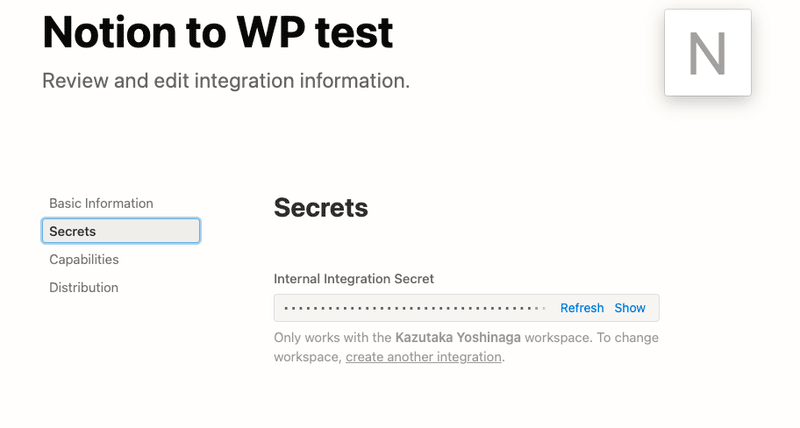
すると、Secretsページに移動するので、Showリンクをクリック。すると、API連携トークンが表示されるので、Copyをクリック。

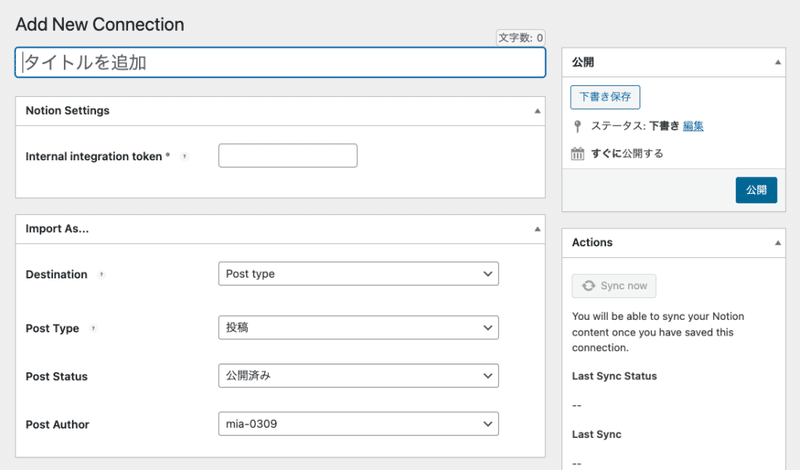
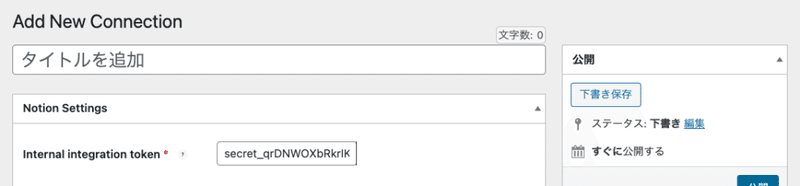
WordPressの「WP Sync for Notion」プラグイン設定画面に戻り、「Internal integration token」に先ほど取得したトークンを貼り付ける。

Notion: WPに連携するソースを選択
次にNotion側でWordpressに連携するデータのソースを選択する。1つまたは複数のページを選択でき、子ページも含めることができる。
私の場合は、Blogというページを作成し、その中に子ページとして各ブログ記事を入れている。Blogページを開いた状態で、右上の3点ドットから、、、
続きは、こちらで記載しています。
よろしければサポートお願いします!いただいたサポートはクリエイターとしての活動費に使わせていただきます!
