
【html】Emmetによる神速コーディング『一瞬で雛形作成』
どうもkei50です。
今回はEmmetというコーディング界の神な拡張機能について紹介したいと思います。
何が神かというとコーディングスピードが段違いに早くなります。
たぶん友達に何それ・・キモくね?笑と言われること間違いなしです。
では、下記2つのセクションに分けましたので、
そのセクションに沿って実際にEmmetを使用してみましょう!
※今回はVisual Studio Codeというエディタを使用しています。
さっそくEmmetで雛形作成してみよう
まずEmmetのインストールですが、今回は初期からEmmetの拡張機能がインストールされているVisual Studio Codeを使用していきます。
※エディタによっては拡張機能をインストールする必要があります。
では、さっそくhtmlでよくある雛形を一瞬で作成します。
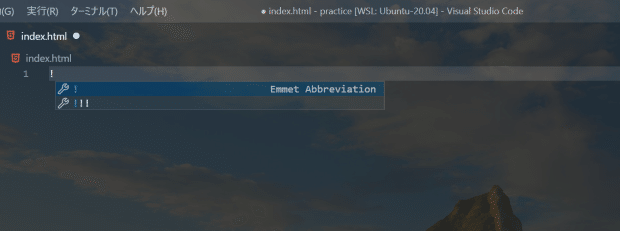
画面に「!」を入力してTabキーを押すと・・・

↓
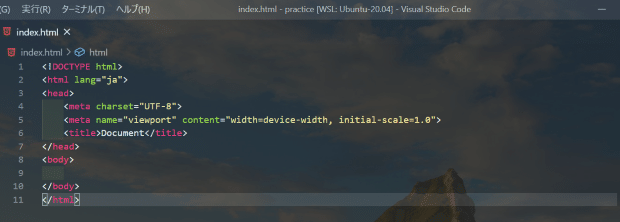
はい、作成完了

これだけで雛形完成ですw
十分便利だとは思いますが、Emmetの機能はこれだけではありません
次のセクションでは頻繁に使えそうなEmmetのコードを紹介します。
Emmetで実際に使えそうなコード紹介
今回は下記のようなコードを用意しました。
#contents >ul>li.list_$*5>
a[href="https://www.example.com"]>
img[src="https://www.example.com/images/sample_$.png"]
[alt="サンプル画像"].img_$ ※画面の都合上、4行に改行していますが入力する際はすべて1行で入力お願いしますm(_ _)m
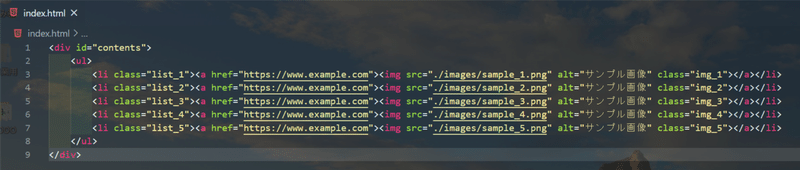
上記コードを入力した状態でTabキーを押すと下記のようになります。

【解説】
1行目:
===
#contents >ul>li.list_$*5>
===
└「#」はid、「 . 」はクラスを指定しています。
└「>」はマークの左が親要素で右側が子要素です。
入れ子になって表示されます。
└ 「.list_$*5」の部分は「$」を指定すると数字が入ります。
初期値は1で指定した数の間繰り上がっていきます。
ここで指定した数にあたるのが「*5」の部分です。
5つ要素が展開されます。
2行目:
===
a[href="https://www.example.com"]>
===
└ 属性を指定してコードを展開することができます。
aという要素の右側に[属性="値"]のように入力することでその属性が入った状態でコードの展開が可能です。
3行目、4行目:
===
img[src="https://www.example.com/images/sample_$.png"]
[alt="サンプル画像"].img_$
===
└ 3行目、4行目のように連続して属性を指定することもできます。
さらに「sample_$.png」のように属性値の中に「$」を入れることで
数を連番にすることもできます。
僕的にはliでたくさん要素を並べたいときなどに重宝するかなと思います。
他にも色々な場面で活用できるコードがあるので気に入った方は探してみてください。チートシートがあるので下記を参考にしてみるのもいいかもしれません。
【Emmetチートシート】
https://docs.emmet.io/cheat-sheet/
よろしければサポートお願いしますm( _ _ )m
