
【アメブロカスタマイズ】自分でヘッダー、メニューバーを作る(旧CSS)
こんにちは。ブログコンサルタントの櫻井圭子です。
アメブロカスタマイズは、大きく分けて2種類のテンプレートがあります。
・旧CSS編集デザイン
・新CSS編集デザイン
最近は新CSS編集デザインの方が人気になってきましたが、細かいところまでデザインできる旧CSS編集デザインも根強い人気があります。
今回は旧CSS編集デザインで、アメブロのヘッダーとメニューバーをつける方法を説明します。
【旧CSS編集デザインの良いところ】
・細かい部分までデザインにこだわる事ができる。
・プロフィールの下にメッセージを送るボタンがある。
【ヘッダーのオススメサイズ(旧CSSの場合)】
・横980px × 縦300〜400pxくらい
※ヘッダーの縦幅は自分で自由に決める事ができます。
※今回の説明では、ヘッダー画像は用意している前提で進めます。
【実践】アメブロのヘッダーを設置
アメブロのヘッダー画像を用意しましょう。
今回は980px×300pxの画像を例に説明させていただきます。

ヘッダー画像はCanvaなどで無料で作る事ができます。
①デザインの設定
【アメブロ】マイページ→ブログ管理→デザインの設定
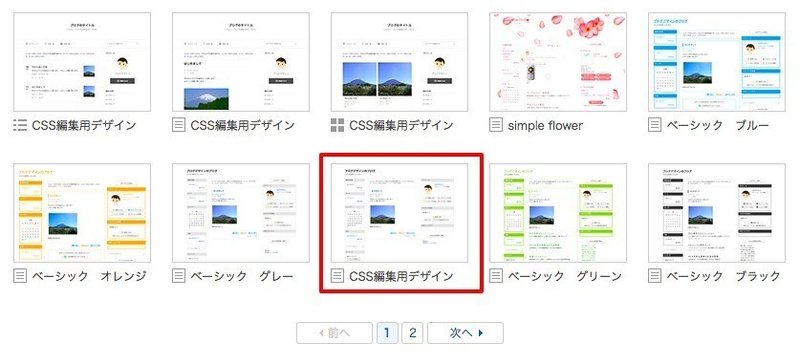
■カテゴリから探すの中から"カスタム可能"を選びましょう。
カスタム可能デザインの一覧の中から、このCSS編集用デザインを選択してください。

※上にある3つのCSS編集用デザインは、新CSSとなります。
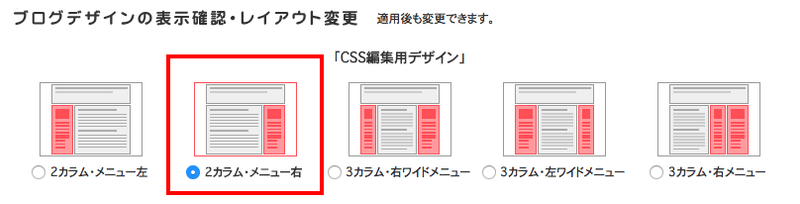
②カラム選択
■CSS編集用デザインを選んだら次はカラム選択です。

※おすすめは新デザインと同じく2カラム右メニューです。
適用するボタンを押して次へ。
③ヘッダーの設置
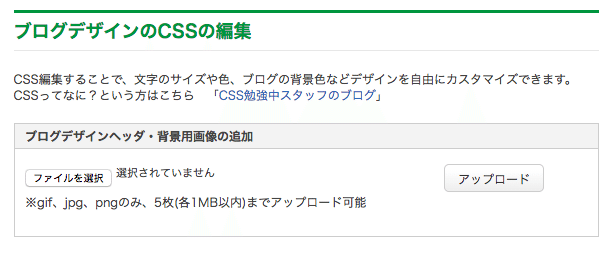
■CSSの編集をクリックして進んでください。

※間違えて一度戻ってしまった方は、デザインの設定画面に戻りCSSの編集をクリックしましょう。

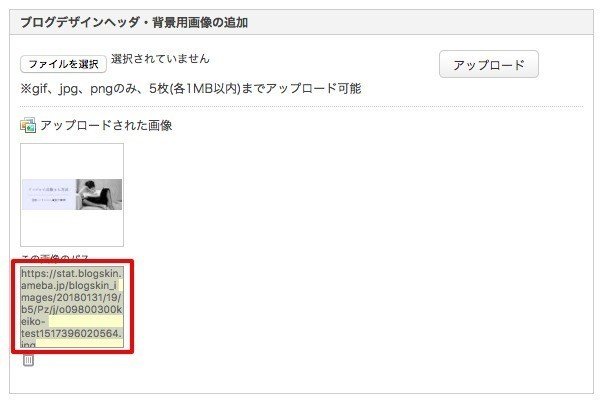
■こちらにヘッダー画像をアップロードします。

■アップロードが完了すると画像が表示されます。

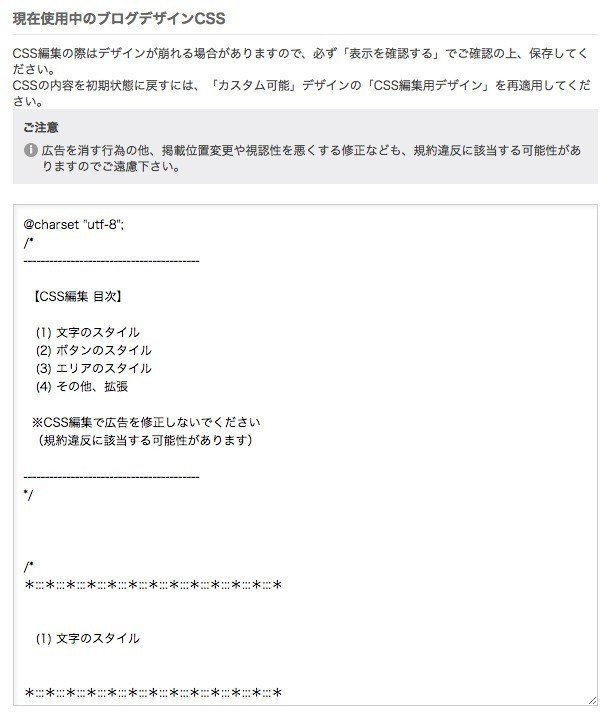
④CSSの編集
■CSSの編集画面が開きます。

■CSSの記述の中で、/* (3-2) ブログヘッダーから始まるブログヘッダーの記述を見つけてください。
▼このコードをコピペします
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
