
【STUDIOのカイゼン】 画像の最適化・WebPにも自動対応!
STUDIOでアップロードした画像が公開サイトで自動で最適化されるようになりました。(※新たにアップロードした画像のみ)
STUDIOで今まで通り画像をアップロードすると、最適な複数サイズの画像を自動で生成、公開サイトでは表示されている要素の大きさに応じて適切な画像が表示されるようになりました。
また、圧縮効率の高いWebPにも対応。ユーザーは通常の「.png」「.jpg」ファイルを用意するだけで、Google ChromeなどのWebP対応のブラウザーでは自動的にWebPの画像が配信されます。

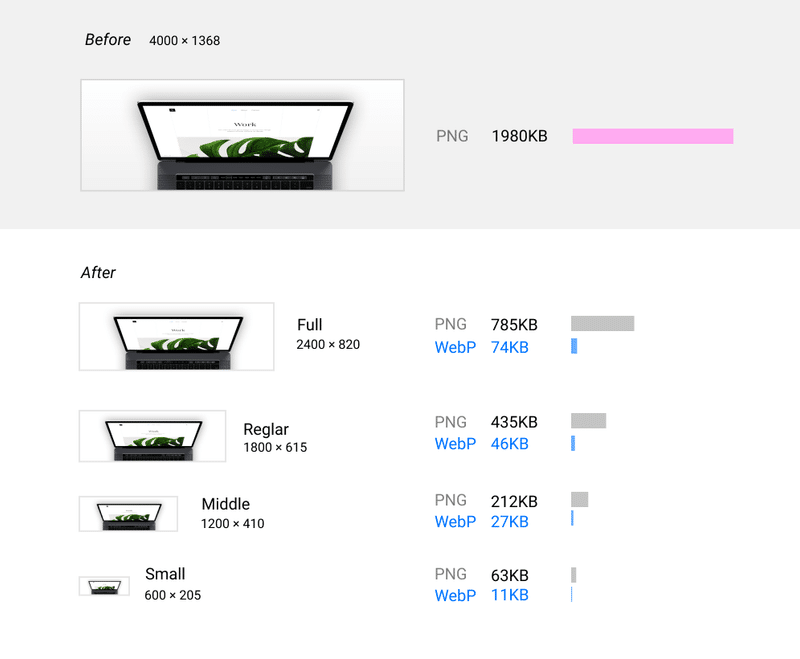
実際にSTUDIOのLPで使われてた画像での実際の数値です。元々1980KBもあった画像が大幅に軽量化されました。公開サイトでは表示領域の大きさ・デバイスの解像度・ブラウザのWebP対応状況 に基づいて適切な画像が自動で表示されます。(ブラウザの幅を調節するとリアルタイムで確認できます!)
今まで一部画像のみの対応だったレイジーロード(画像の遅延読み込み)についても、新たにアップロードされた画像に関してはimgタグも含めて完全対応しました。
💡
STUDIOでは引き続き公開サイトのパフォーマンス改善を進めていきます。随時ご意見・ご要望をお受けしていますので、コミュニティに参加し、ぜひみなさんのご意見をお聞かせください!
この記事が気に入ったらサポートをしてみませんか?
