
bubble(チョット)やってみた#04〜Lesson4「スライドショーの作成」
今回は人気(グローバルでは)のローコードツールbubbleにチャレンジする5回めです。前回は表形式の表示を作ってみましたが、若干勢いだけで終わらせた缶もありますが、今回はチョット変わった趣向の「スライドショー」を作ってみます。果たして今回は躓かずにできるでしょうか??
Lessonsページからスタート
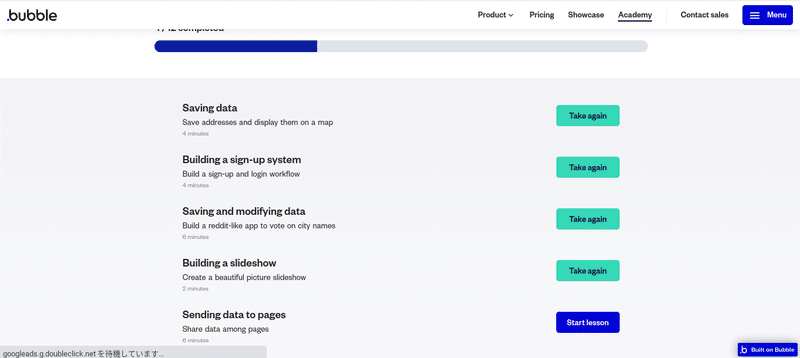
さっそくLessonsのページに移動します。
今回は4つめのレッスン「Building a slideshow」を選択します。

今回も開発者コンソールからスタートです。

今回の説明文です。

プラグインのインストール
最初にスライドショーを使用するためのプラグインをインストールします。
まずは一番左端のアイコンの中から「PlugIns」を選んでクリックします。

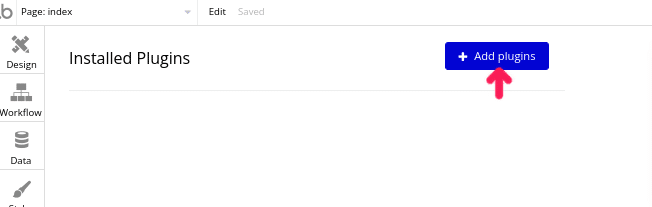
プラグインのインストール画面になりますので上に表示された「add plugin」のボタンをクリックします。

新規プラグインを選択する画面になるので下にスクロールし「Slick Slideshow」の「install」をクリックし下にある「Done」ボタンをクリックします。

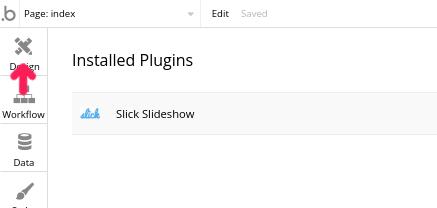
「Slick Slideshow」がインストールされます。

スライドショー要素の配置
スライドショーのプラグインがインストールされましたので、さっそくスライドショーを配置して設定します。
まずは「Design」をクリックしてフォームのデザインの画面に移動します。

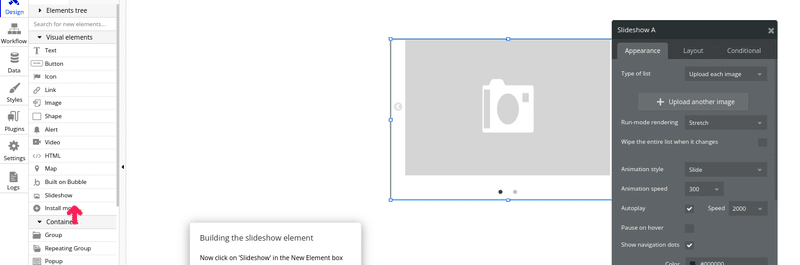
画面左側の要素メニューから「Slideshow」をクリックし、画面中央に配置します。

スライドショーに入れる画像の選択
スライドショーを配置したら、そのプロパティとして複数の画像を登録していきます。
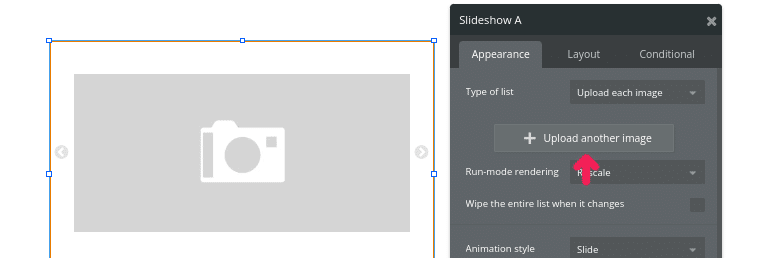
「Upload another image」をクリックします。

次に画像を登録していきます。「Upload」をクリックします。
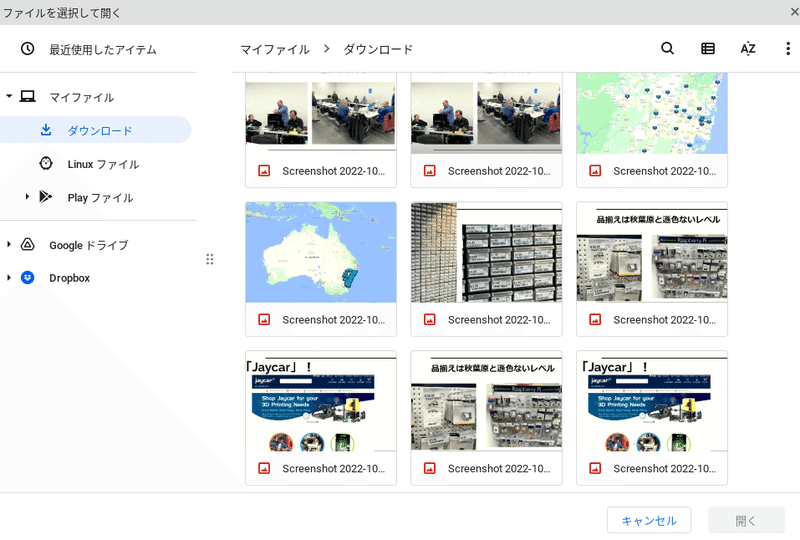
ファイルの選択画面になりますので、好きな画像を選択します。
(ここはOSのアクセス画面が表示されます)

選択すると、プレビューが表示されますので内容を確認します。

さらに「Upload another image」をクリックして同じように画像を登録してゆきます。2つ画像を登録したらレッスン上は次に進むように促されます。(そして何故かもう一つの画像がすでに登録されていて全部で3つの画像となります)

スライドショーの書式設定
次にスライドショーそのものの書式設定をします。
プロパティ画面を下にスクロールさせて設定していきます。
最初はアニメーションスタイルの設定です。
animation styleを「Fade」に設定します。

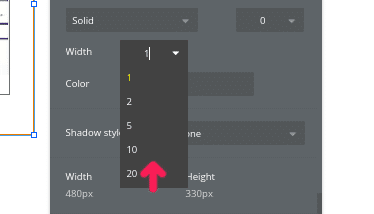
線のスタイル(Border style)を「Solid」、幅(Width)を10にします。

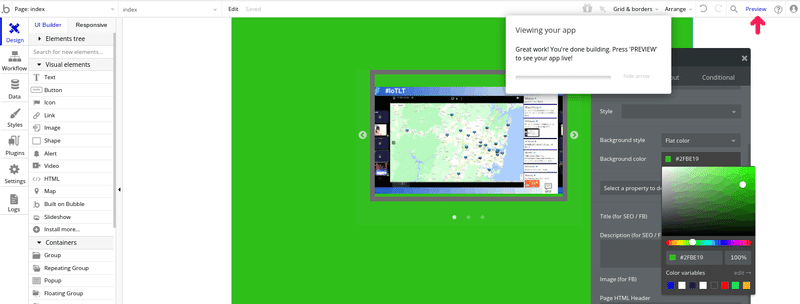
次に背景の色を設定します。スライドショーの周囲をクリックし、プロパティのBackground styleに単色「Flat color」を選択します。

Background color で色を選択します。
背景の色がかわります

これでこのレッスンの開発作業は終了です。
次にPreviewでテストをします。
テストする
画面右上の「Preview」をクリックしてテストモードに切り替えます。

画面が順々に切り替わればOKです。
今回はあっさり終わった感じですが、Bubbleでのプラグインの簡単な使い方を学ぶことができました。
これでレッスンも4つ完了です。

次回は「ページへのデータの送信」です。違うページにデータを送信するアプリにチャレンジします。

この記事が気に入ったらサポートをしてみませんか?
