
bubble(チョット)やってみた#07〜Lesson7「フィールドをリストとして定義する」
今回はローコードツールbubbleにチャレンジする7回め(0からカウントしているので)です。前回は条件によって色を変えたりアラートメッセージを表示したりする謎のアプリを作成しましたが、今回は「フィールドをリストとして定義する」というチャレンジです。
全く想像がつきません。
レッスンに突入
今回も何も考えずにレッスンに突入です。
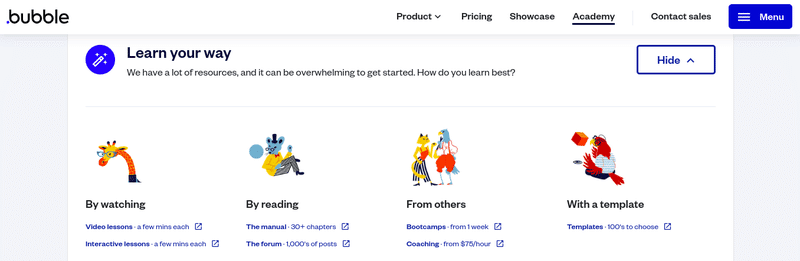
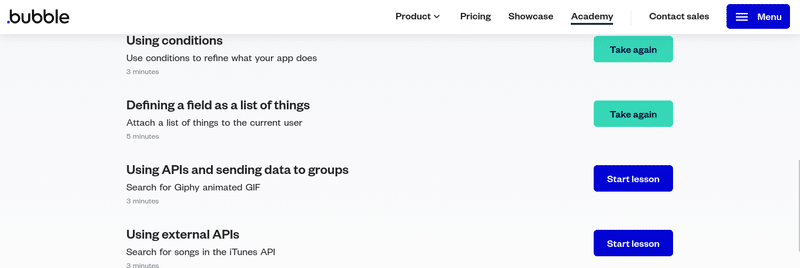
Academyのページから「Learn your way」で先に進み、「By watching」(キリンの場所)の2行目にある「Interactive lessons · a few mins each」リンクをクリックします。

「Defining a field as a list of things」の右側のボタン「Start Lesson」をクリックしてレッスンに入ります。

今回作るもの、学ぶもの
レッスンの説明を日本語変換すると以下のような感じの説明になります。

内容を読んでみると、リスト型のデータを作成するようです。テキストを入力して買い物リストを作るアプリをつくるみたいです。
入力フォームの設定
まずは買い物リストに入れるアイテムの入力フォーム(入力項目+登録ボタン)を設定します。
要素メニューの「Input forms」から「input」を指定して、画面上部に配置します。配置したらPlaceholder欄に「What do you want to buy?」(何を買いたいですか?)と入力します。

次に要素メニューから「button」を選択して入力項目の右に配置し「Save」と名前を入力します。

ワークフローを設定
次に「Save」ボタンを押したときのWorkflowを設定します。
「Save」ボタンのプロパティウィンドウの「Start/Edit Workflow」をクリックしてWorkflow画面に遷移します。
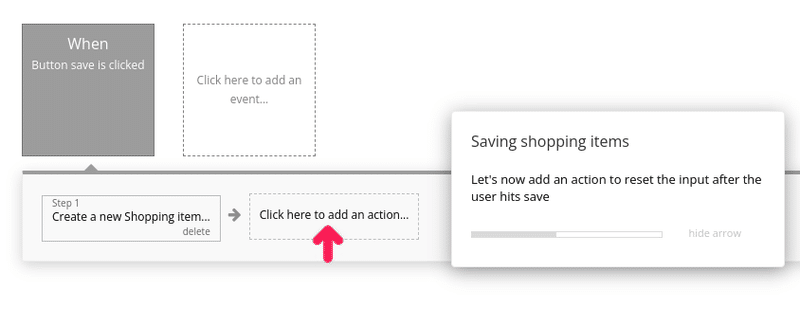
Workflow画面の「Click here to add an action」をクリックしてアクションを追加します。

表示されるメニューの「data(things)」「Create a new thing」(データの新規登録)を選択します。

右に表示される「Create a new thing」のプロパティウィンドウのType欄のプルダウンメニュー「Create new type」を選択します。

「New type:」の右に「Shopping item」と入力します。

「Shopping item」というTypeが設定されました。

次にデータフィールドの登録を行います。
プロパティウィンドウの「Set another field」をクリックします。
「Click」をクリックするとプルダウンメニューが表示されるので「Create new field」を選択します。

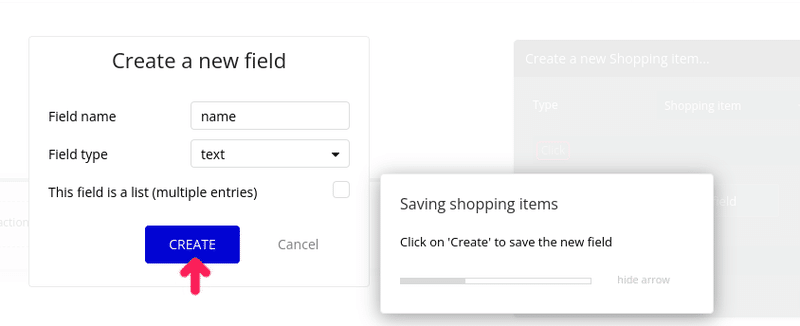
新規フィールドの設定画面になるのでField nameに「Name」(買う商品名)を入力し、Field typeに「Text」を選択し「CREATE」ボタンをクリックします。

次にフィールドに入力項目の値をセットする設定をします。
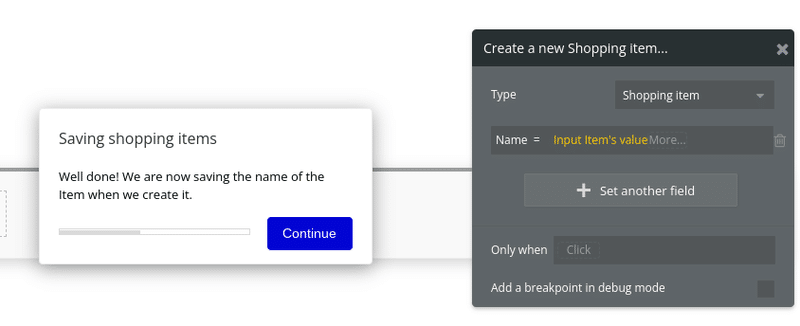
右のプロパティウィンドウのName=に「input item」「's value」(入力項目の値)を選択します。

次に「Save」(登録)ボタンを押してデータを移送した後の項目クリアをセットします。
「Click here to add an action」でアクションを追加します。

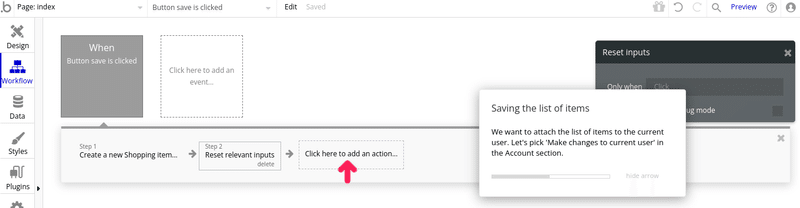
表示されるメニューから「Element Actions」「Reset inputs」を選択します。

ここから登録データを入力しているユーザに紐づけします。
さらに「Click here to add an action」をクリックします。

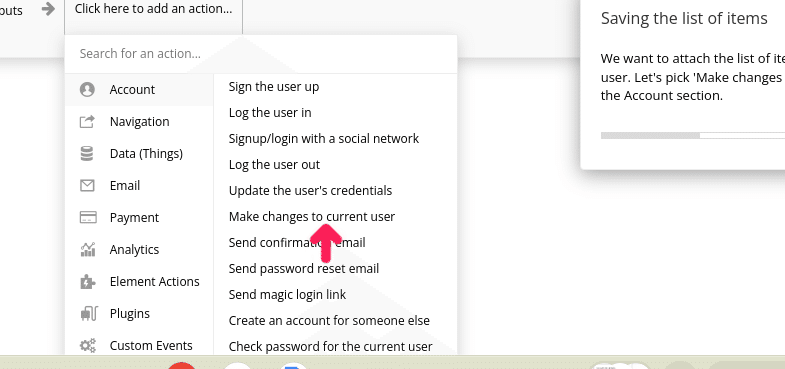
表示されるメニューから「Make changes to current user」を選択します。

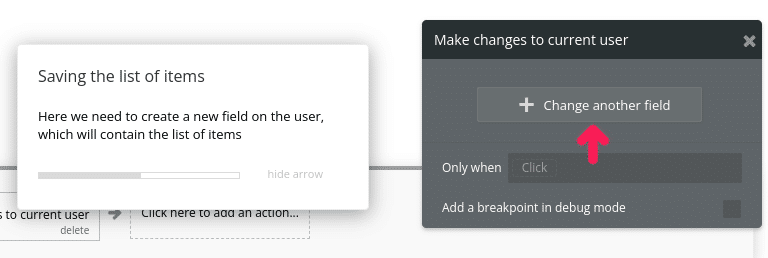
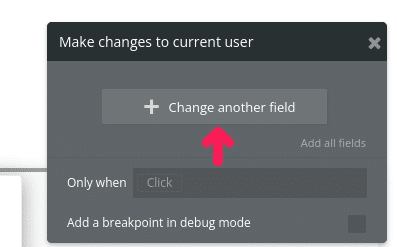
「Make changes to current user」のプロパティウィンドウが右側に表示されるので「+Change another field」をクリックします。

Clickをクリックし「Create a new field」を選択します。

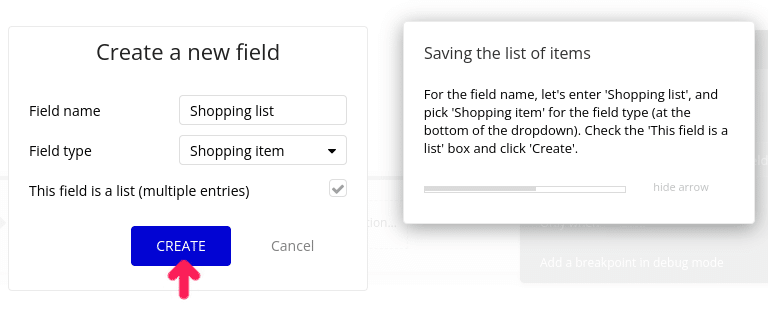
新規フィールドの登録画面になります。
Field nameに「Shopping list」を入力し、Field typeに「Shopping item」を選択します。
This field is a list(multiple entries)(複数入力の可否)にチェックを付けて「CREATE」ボタンをクリックします。

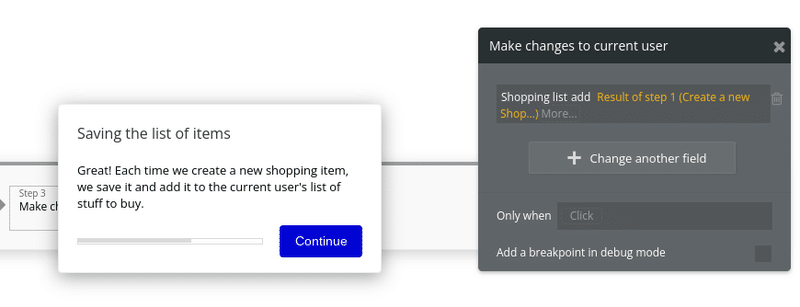
次に右の「Make changes to current user」のプロパティウィンドウの「Shopping list」に「add」「Result of step 1(Create a new)」を選択します。

ここまででWorkflowの登録は終了です。
次は入力した値を表示して削除するリストを作成します。
Designモードに切り替えます。

買い物リストの作成
まずは買い物リストの表を配置します。
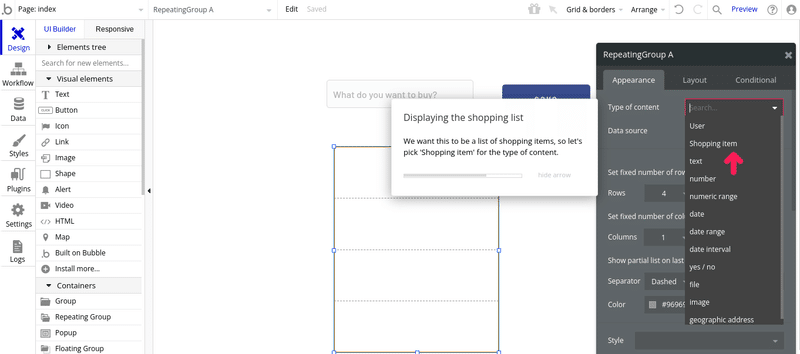
要素メニューの「Conteiners」から「Repeating Group」を選択して、入力項目の下に配置します。
右に表示されるプロパティウィンドウのtype of contentに「shopping item」を選択します。

Data souce に「Current User」「's shopping list」を設定します。

次に表の内容を設定します。
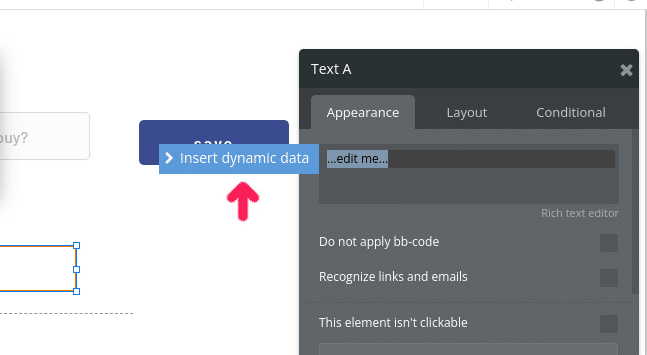
左側の要素メニューから「Text」を表の中(一番上)に配置します。

プロパティウィンドウで「Insert dynamic data」(青い色)をクリックします。

項目に「Shopping item」「’s name」を選択します。

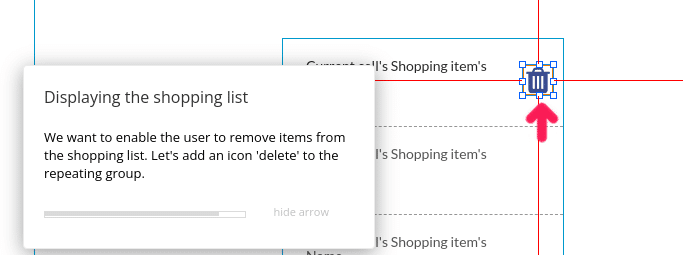
次に削除アイコンを配置します。
要素メニューから「icon」を選択し、表の中に配置し、メニューからゴミ箱っぽいアイコンを選択します。

削除のワークフローの設定
次に削除のワークフローを設定をします。
右側の「Delete icon」のプロパティウインドウの「Start/Edit Workflow」をクリックしてWorkflowモードに切り替えます。

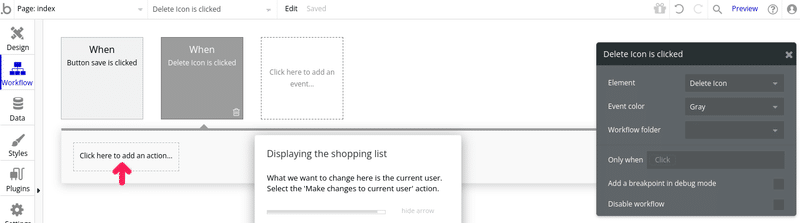
Workflow画面に切り替わるので「Click here to add an action」をクリックします。

表示されるメニューから「Make change to current user」を選択します。

右のプロパティウィンドウから「Change another field」をクリックします。

Clickして「shopping list」を選択します。

次に「remove」「Current cell's shopping item」を選択します。

これですべての設定は終了です。
次にテストをしてみます。
テストをしてみる
画面右上のPreviewをクリックしてテストをしてみます。
次々に買いたい商品を入力していきます。

次にリストのゴミ箱アイコンをクリックして削除します。

これで完成です。ユーザーに結びついたリストとして登録されましたが、ユーザの切り替えができないので本当に結びついているかはわかりません。
でもきっと連携していると信じてレッスンを修了することにします。

次は「Using APIs and sending data to groups」(API の使用とグループへのデータの送信〜Giphy アニメーション GIF を検索)にチャレンジです。
ついにAPIに突入です。ワクワクしてきます!!
「What do you want to buy」
この記事が気に入ったらサポートをしてみませんか?
