
bubble(チョット)やってみた#11〜Lesson11「Facebookでログイン」
今回はローコードツールbubbleにチャレンジする12回め(0からカウントしているので)です。前回は入力した値を使って棒グラフを描画するアプリを作成しました。今回はついに11回めのレッスン。12回めは最終試験的なレッスンなので、おそらく親切なガイダンスに守られて進められるのは今回が最後です。テーマはFacebookを使ったログインです。きっとプラグインを使ってFacebookからログインできるようにする・・・みたいな感じなのだろうが油断せず取り組んでみようと思います。
レッスンを開始する
まずはレッスン開始をします。今回は丁寧に追ってみます。
まずはBubbleのAcademyページから始めます。
Academyのページから「Learn your way」で先に進みます。

たくさんのメニューが表示されますが一番左の「By watching」(キリンの場所)の2行目にある「Interactive lessons · a few mins each」リンクをクリックします。

レッスンのリストが出るので下のほうにある「Login with Facebook」の「Start Lesson」をクリックします。

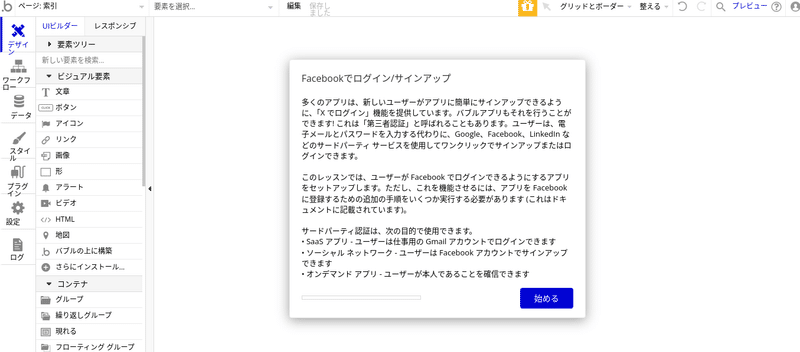
今回の内容が表示されます。日本語訳をするとやはりログイン画面で第三者認証を行う方法を学ぶということらしいです。

Facebookプラグインをインストール
まずは認証機能を利用するFacebookのプラグインをインストールします。
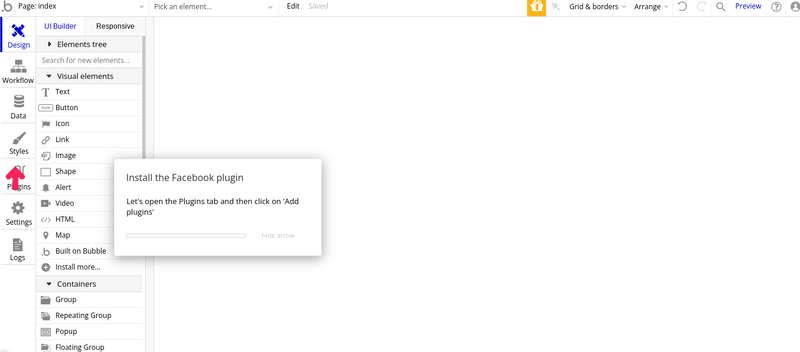
画面一番左にあるメニューから「PlugIns」をクリックし、プラグインのインストール画面を呼び出します。

「+ Add PlugIns」(青いボタン)をクリックしてプラグインの検索画面を開きます。

一覧からロゴを頼りに「Facebook」を探し出して「Install」をクリックし、下にある「DONE」(青いボタン)をクリックします。

インストールはすぐに終わります。

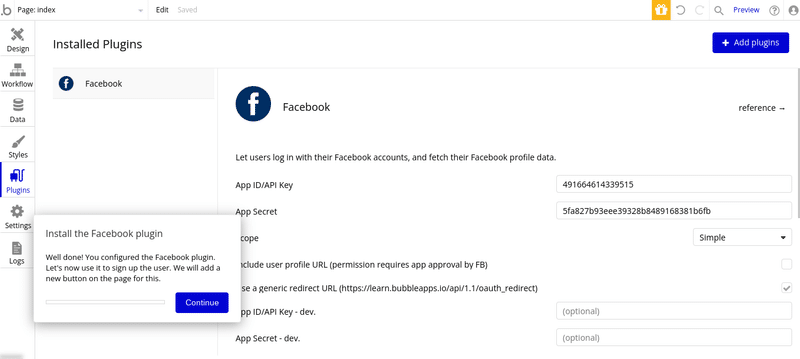
APIのIDとかキーとかが表示されます。

個々の部分がbubbleレッスンのガイダンスから離れてFacebook側でのAPI登録なんかが必要です。
インストールが終了したら「Design」をクリックして画面の作成に入ります。

ログイン画面の作成
次に画面を作成します。
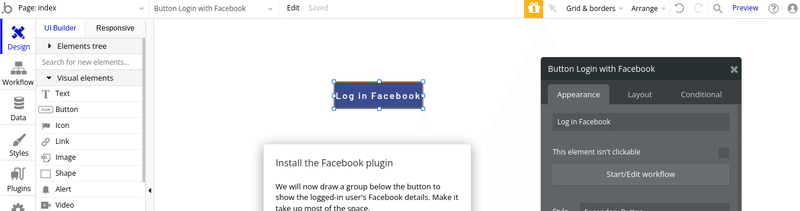
まずは左の要素メニューから「Button」を選択して画面に配置します。
ボタンの名前は「Log in with Facebook」です

次にログイン結果を表示するエリアを作成します。要素メニューから「Group」を選択して配置します。

Groupの中に要素メニューから選択した「Text」を配置します。
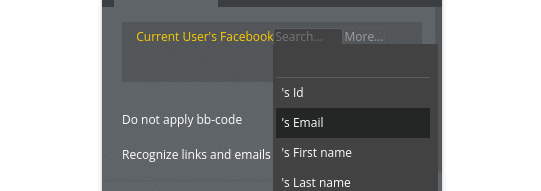
プロパティウィンドウの一番上の項目をクリックすると表示される「Insert dynamic data」(水色の部分)をクリックします。

プルダウンメニューから「Current User」「's Facebook」「's First name」を選択します。

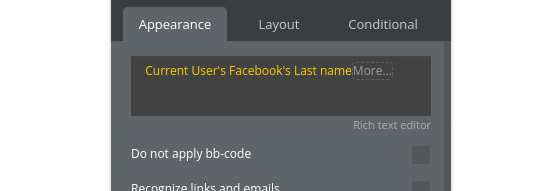
先程と同様にプルダウンメニューから「Current User」「's Facebook」「's Last name」を選択します。

次にFacebook上の写真を表示するエリアを設定します。
要素メニューから「image」を選択してGroupの中に配置します。
プロパティウィンドウのDynamic image欄に「First name」や「Last name」と同様に「Current User」「's Facebook」「's Profile picture」を選択します。

ワークフローの設定
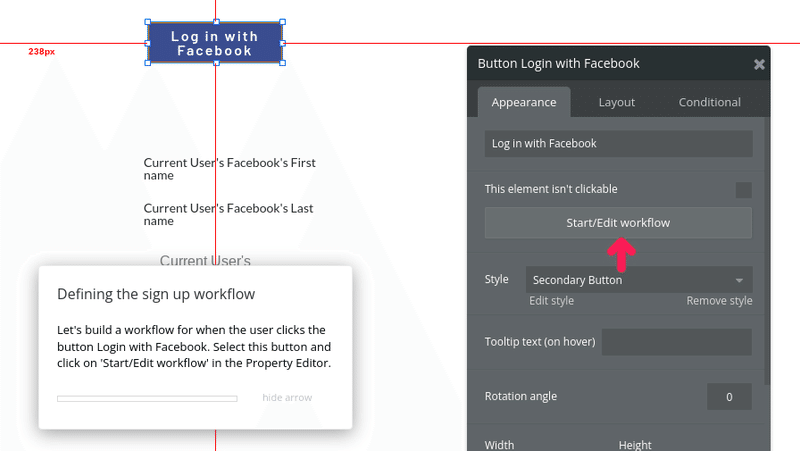
次に「Log in with Facebook」のボタンのワークフローを設定します。
「Log in with Facebook」のボタンをクリックしてプロファイルウィンドウをButton Log in with Facebookに切り替え「Start/Edit Workflow」をクリックしてワークフローモードに切り替えます。

ワークフローの画面から「Click here to add an action」をクリックしてアクションを追加します。
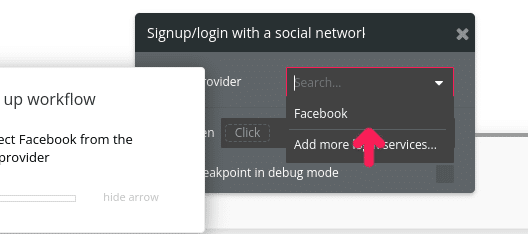
メニューが表示されるので「Signup/login with a social network」を選択します。

右に表示されるプロパティウィンドウで「Facebook」を選択します。

ボタンを追加する
次にフォーム上にボタンを追加します。Designモードに切り替えて要素メニューから「Button」を選択して「Log in with Facebook」のボタンの右に配置し「Logout」と名前をつけます
次に下の「Start/Edit Workflow」をクリックします。

ワークフローの画面から「Click here to add an action」をクリックしてメニューから「Log the user out」を選択します。

これでアプリの設定はすべて終了しました。
さっそくテストをしてみます
「preview」を押してテストモードに入ります。
一瞬警告的なものが表示されてから作った画面が表示されます

早速ログインボタンを押してみます。
なんか悲しい結果になります。
やはりFacebook側に登録が必要になるようです

このあたりは別に調べるとして、一旦は終了ですね。
次はラストのレッスンです。

この記事が気に入ったらサポートをしてみませんか?
