
QRコードでスマホのFacebookアプリからFacebookページ(あるいはグループ)を開かせる方法
望む挙動
QRコードをスマホで読む→Facebookアプリで目的のFacebookページが開けばOK。
iOSとAndroid共に同じ動作になるようにせよ。
カスタムURL(URLスキーム)を使います
普通に『https://www.facebook.com/geographica.iphone/』とか、WebのURLをQRコードにすると、スマホで読み込んだ時にブラウザが起動して『ログインしてください』みたいになってしまいよくありません。特にiPhoneは下のようになります。AndroidだとFacebookアプリが動くかも。

なので、直接Facebookアプリを起動するようにします。そのために使うのが『カスタムURL(URLスキーム)』です。
スマホのアプリにはカスタムURLというのが設定されていることがあって、例えば拙作のジオグラフィカにも設定してあります。
ジオグラフィカは、登山用のオフライン地図アプリです。
↓がカスタムURL。経緯度とズームレベルを指定して、その位置を表示します。
geographica://jump?lat=35.625695&lon=139.884458&zoom=16.0
よく見るURLは最初が『https://』とかだったりしますが、カスタムURLはアプリごとに違います。『geographica://』でジオグラフィカが呼び出され、以降のパラメータをアプリ内で処理します。
Facebookアプリにもそういうのがあるはずなので調べました。
FacebookのカスタムURLを調べる
検索の結果、↓の様な形式であると判明しました。
fb://page?id=[ID]
id=の後ろにIDを入れるっぽいですね。IDとはどうも数列の様です。でも、そのIDが分かりません。
IDが分からない
どんなにFacebookページの設定とか調べてもIDを知る方法がありません。どこにも無いし、そういう機能が無いのか検索しても出てこない。
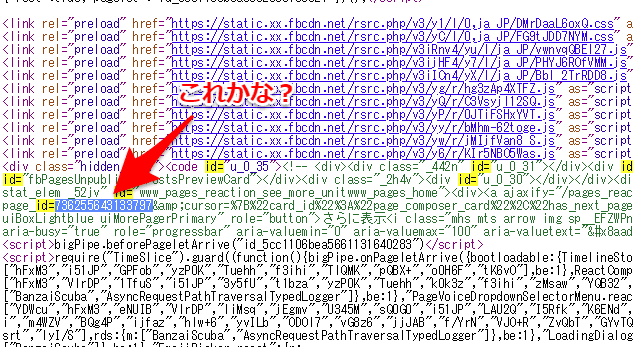
困り果てましたが、そんな時はソースコードです。PCのブラウザで開いてページのソースコードを表示、id=で検索していくとそれっぽい数字がありました。

その数字を使ってカスタムURLを作ってみます。
fb://page?id=736255643133797
これをQRにしてiPhoneの標準カメラアプリで読み取ると、FacebookアプリでFacebookページが開けました。

ビンゴですね。
QRコード作成はコチラ。
Androidでは動かない
iPhoneで上手く行ったのでAndroidで試しましたが正常に動きません。Facebookアプリは起動するけどページに移動しない。調べてみるとカスタムURLの形式が違うようです。
↓AndroidのFacebookアプリでページを開く時のカスタムURL
fb://page/[ID]
例
fb://page/736255643133797
QRコードにしてAndroid端末で読むと成功しました。

2つのQRコードを並べる?
iOSとAndroidでURLが違うので一つのQRコードで対応出来ないようです。ならばQRコードを2つ用意する?でも、並んでると読み取りアプリがどちらを読むか分かりません。QRコードの距離を離したり手で隠したりする方法もありますが、ユーザーが正しい方を読んでくれるとは限りません。iPhoneとAndroidの区別もついてない人がたくさんいます。
そこは自動にしたい。
ジャンプ台を設置
仕方ないので、サーバーにジャンプ台を置くことにしました。
Javascriptで簡単な機種判定をして、それぞれのカスタムURLにリダイレクトします。
内容↓
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
<meta content="text/html; charset=UTF-8" http-equiv="content-type">
<META name="description" content="iPhoneやAndroid端末を登山用GPSとして使うためのアプリです。"><META name="keywords" content="登山,GPS,スマホ,スマートフォン,iPhone,Android,山登り,圏外,地図,地理院地図,道迷い,DIY GPS,ジオグラフィカ">
<title>ジオグラフィカポータル</title>
<meta content="keiji matsumoto" name="author">
<meta http-equiv="Content-Style-Type" content="text/css">
<link rel="stylesheet" href="styles.css" type="text/css">
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'ja'}
</script>
</head>
<body>
<p><a href="https://www.facebook.com/geographica.iphone/">ジオグラフィカFacebookページへ</a></p>
<script>
const userAgent = window.navigator.userAgent.toLowerCase();
//iOS
if(userAgent.indexOf('iphone') != -1 || userAgent.indexOf('ipad') != -1) {
location.href = "fb://page?id=736255643133797";
}
//Android
else if(userAgent.indexOf('android') != -1) {
location.href = "fb://page/736255643133797";
}
</script>
</body>
</html>PCで開くと普通にリンクが表示されます。実際のページはコチラ。
これをQRコードにします。

はい、これでiOSでもAndroidでもどっちもでFacebookアプリでFacebookページを開くことが出来るQRコードが出来ました。
Facebookアプリのバージョンとかで挙動が変わるかも知れませんが、そのときはJavascriptを修正すればいいのでQRコードを変更して回るより楽ですね。
Facebookグループの場合
なお、Facebookグループの場合は、
iOS
fb://group?id=[ID]
Android
fb://group/[ID]
というカスタムURLになっています。IDの調べ方なんかは同じです。
サーバーがないならFirebase
上記の方法だとHTMLファイルを置いておくサーバーが必要になります。レンタルサーバーを契約してるならいいのですが、これだけのためにサーバーを契約するのはなぁ、という方はGoogleのFirebaseを使うといいでしょう。
Hostingというサービスで、かなりの量まで無料で使えます。
まとめ
という感じで、カスタムURLを調べたり、FacebookページのソースからIDを探したり、形式が違うiOSとAndroidのためにジャンプ台を作ったりしたお話でした。
面倒くさかったけど調べながら問題を解決していくのはパズルを解くようで面白かったです。
わぁい、サポート、あかりサポートだい好きー。
